将 Pure 引入你的页面
<link rel="stylesheet" href="https://unpkg.com/purecss@2.0.3/build/pure-min.css" integrity="sha384-CCTZv2q9I9m3UOxRLaJneXrrqKwUNOzZ6NGEUMwHtShDJ+nCoiXJCAgi05KfkLGY" crossorigin="anonymous">
添加 Viewport Meta 元素
Viewportmeta元素控制移动端浏览器的宽度和缩放。为了自适应设备的宽度,请将下面一行加入中。
<meta name="viewport" content="width=device-width, initial-scale=1">
熟悉Pure的栅格(Grids)
Pure的栅格系统非常简单。你可以使用.pure-g创建行, 使用pure-u-*创建列。
下面是1行3列的栅格:
<div class="pure-g"><div class="pure-u-1-3"><p>Thirds</p></div><div class="pure-u-1-3"><p>Thirds</p></div><div class="pure-u-1-3"><p>Thirds</p></div></div>
响应式栅格
Pure的栅格系统是移动设备优先和响应式的, 你也可以自定义CSS媒体查询和栅格的class名,我们先来看个普通使用的例子。
首先引入grids-responsive.css:
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/grids-responsive-min.css">
下面是grids-responsive.css文件中默认的响应判断:
| 关键词 | CSS 媒体查询 | 适用于 | Class名 |
|---|---|---|---|
| 无 | 无 | 所有 | .pure-u-* |
| sm | @media screen and (min-width: 35.5em) | ≥ 568px | .pure-u-sm-* |
| md | @media screen and (min-width: 48em) | ≥ 768px | .pure-u-md-* |
| lg | @media screen and (min-width: 64em) | ≥ 1024px | .pure-u-lg-* |
| xl | @media screen and (min-width: 80em) | ≥ 1280px | .pure-u-xl-* |
基础
隐藏元素
HTML元素添加hidden属性,可实现隐藏效果display: none !important;。
<input type="text" name="_csrf" hidden>
响应式图片
添加class.pure-img,配合viewport可实现图片伸缩,做响应式网站的时候比较有用。
<img class="pure-img" src="...">
栅格
栅格class 与 单元格class
Pure栅格系统有两种class组成:栅格 class(pure-g) 和 单元格 (pure-u 或 pure-u-)。栅格类似Excel的表格,由单元格组成。
单元格的宽度是分数
单元格用不同的class名表示宽度。比如 pure-u-1-2 表示宽1/2即50%, 同样 pure-u-1-5 表示宽1/5即20%。
栅格的所有子元素必须是单元格
栅格,即class名包含pure-g的元素,它的子元素必须是单元格,即class名包含 pure-u 或 pure-u- 的元素。
内容在单元格中
所有需要显示的内容都要放在单元格中。这样才能保证内容正确的显示。
看一个简单的栅格包含3列:
<div class="pure-g"><div class="pure-u-1-3"><p>Thirds</p></div><div class="pure-u-1-3"><p>Thirds</p></div><div class="pure-u-1-3"><p>Thirds</p></div></div>
栅格单元格大小
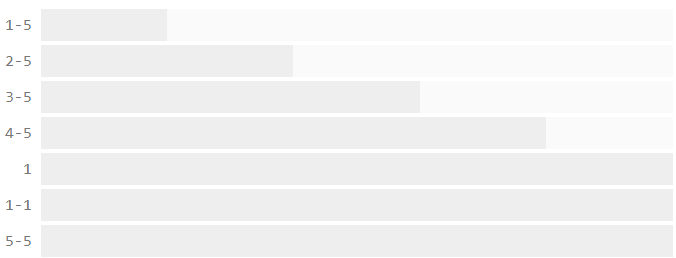
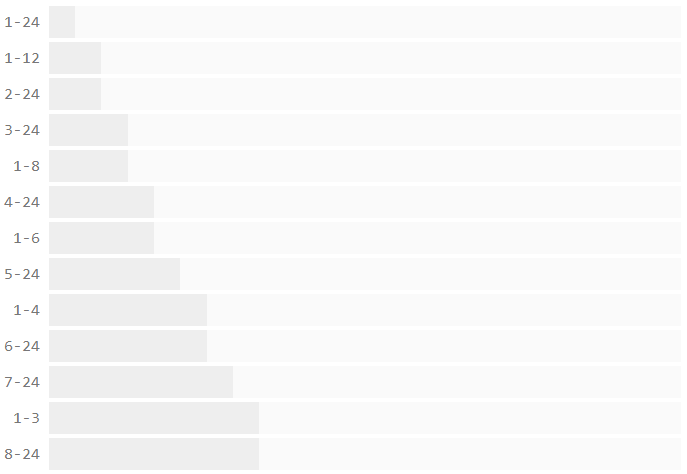
Pure栅格默认支持5列和24列。下图列出了可以替换单元格class名pure-u-*中的分数。比如用1-2替换,class名就是pure-u-1-2,表示宽1/2,即50%。
基于5列的单元格
基于24列的单元格
自定义单元格大小
我们正在开发可自定义Pure栅格的工具。现在可用的是一个较低级的工具:重新生产栅格插件,我们用它生成Pure的内建单元格的大小。
Pure响应式栅格
Pure同时提供一个移动设备优先的响应式的栅格系统,通过添加class名即可使用。它是一个强大并灵活的系统,基于默认的栅格系统。
在页面中引用
因为媒体查询不能被覆盖,所以我们没有在pure.css中直接引用栅格系统。你需要引入单独的CSS文件。把下面的引入页面即可。
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/grids-responsive-min.css">
非响应式 vs. 响应式
通过例子看下两者的区别。下面代码是一组非响应式的栅格,在任何屏幕上宽度都是width: 33.33%。
<div class="pure-g"><div class="pure-u-1-3"> ... </div><div class="pure-u-1-3"> ... </div><div class="pure-u-1-3"> ... </div></div>
下面是一组响应式栅格,元素在小屏幕上宽width: 100%,在中等屏幕变为width: 33.33%。
<div class="pure-g"><div class="pure-u-1 pure-u-md-1-3"> ... </div><div class="pure-u-1 pure-u-md-1-3"> ... </div><div class="pure-u-1 pure-u-md-1-3"> ... </div></div>
默认的媒体查询
那么大、中、小屏幕如何区分呢?Pure通过媒体查询进行判断,默认列表如下:
| 关键词 | CSS 媒体查询 | 适用于 | Class名 |
|---|---|---|---|
| 无 | 无 | 所有 | .pure-u-* |
| sm | @media screen and (min-width: 35.5em) | ≥ 568px | .pure-u-sm-* |
| md | @media screen and (min-width: 48em) | ≥ 768px | .pure-u-md-* |
| lg | @media screen and (min-width: 64em) | ≥ 1024px | .pure-u-lg-* |
| xl | @media screen and (min-width: 80em) | ≥ 1280px | .pure-u-xl-* |
相对长度单位
同志们都看到了,我们用em作为媒体查询的宽度单位,而不是px。这是考虑到媒体查询能适应网页的缩放,不懂的请看这。
响应式栅格的实例
我们创建一个包含4个单元格的栅格。每个单元格在小屏幕上宽width: 100%,中屏幕width: 50%,大屏幕width: 25%。
对应小屏幕的class是.pure-u-1,中屏幕.pure-u-md-1-2,大屏幕 .pure-u-lg-1-4。缩放浏览器可以看到效果。
移动端栅格
Pure的栅格系统默认移动端优先。想要在移动端使用栅格系统,加pure-u-*在相应的元素上就可以了。
响应式图片
使用响应式栅格时,你肯定也希望图片能够伸缩,以保持正确的比例。给图片加个class .pure-img 就搞定了。
设置单元格的padding和border
两种可以设置,第一是用
<style>.l-box {padding: 1em;}</style>...<div class="pure-g"><div class="pure-u-1-2"><div class="l-box"> ... </div></div><div class="pure-u-1-2"><div class="l-box"> ... </div></div></div>
第二种方法是直接设置box-sizing: border-box,但可能破坏布局,需要为单元格添加如下样式来避免:
<style>.pure-g > div {-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;}.l-box {padding: 1em;}</style>...<div class="pure-g"><div class="pure-u-1-2 l-box"> ... </div><div class="pure-u-1-2 l-box"> ... </div></div>
用 box-sizing: border-box 可以保持代码简洁,但是有两个缺点。第一,老的浏览器不支持box-sizing,第二,这么写修改了全部的单元格,以后很难覆盖或取消了。Pure默认设置box-sizing 为content-box,要怎么改自己选。
设置栅格的Font-Family
Pure栅格使用特定的字体栈来最大限度兼容苹果os的浏览器。单元格默认 font-family: sans-serif;这是Pure的核心(Normalize.css)设置的。另外这些元素也被设置了:,