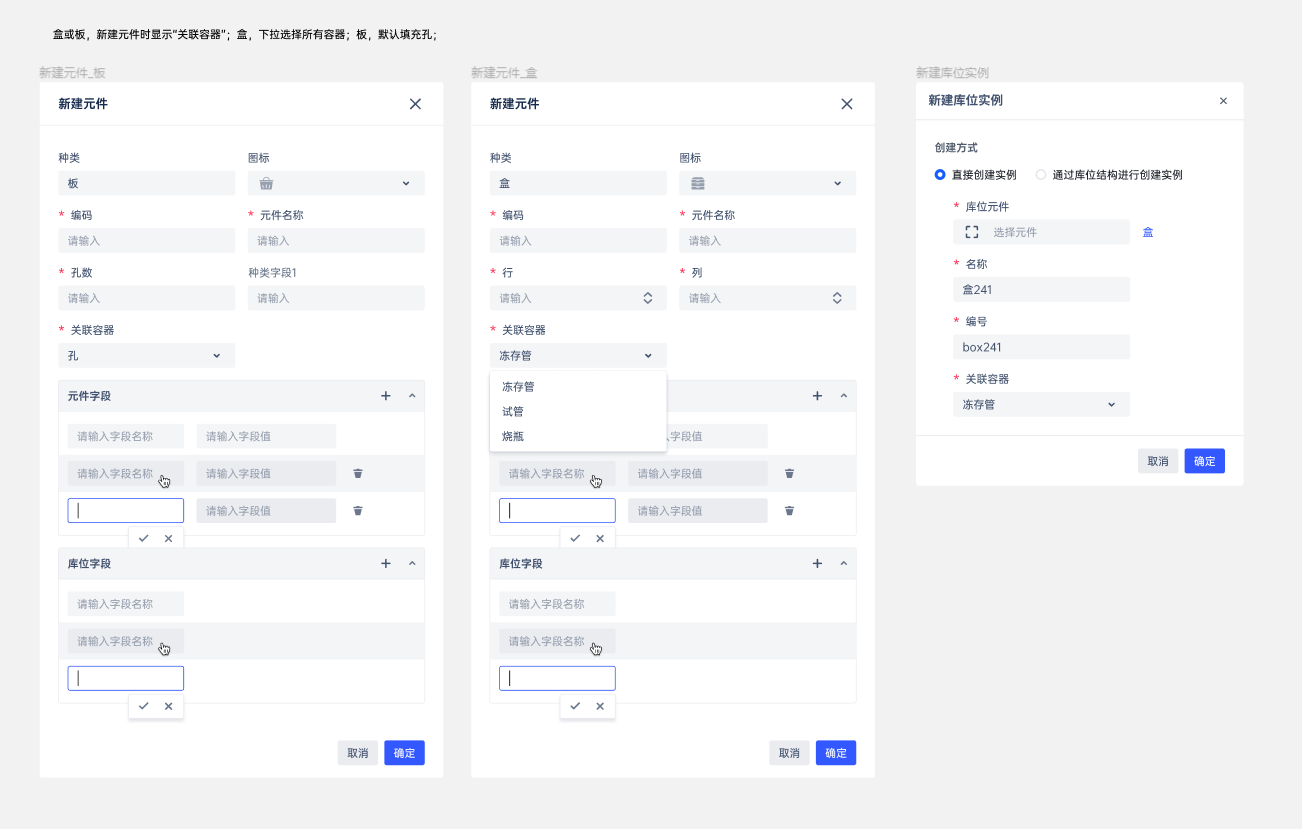
1、新建元件 (盒、板、填了容器数的位置)、新建库位实例 (盒、板、填了容器数的位置) 时新增默认关联容器,固定字段
2、新建元件 (盒、板、填了容器数的位置)时选了默认容器,在新建库位实例时需要带出来;直接创建实例时需带出来;
<template><a-modalv-if="visible":title="title":visible="visible"@ok="handleOk"@cancel="handleCancel":width="800":height="900":destoryOnClose="true":bodyStyle="{ padding: '0px 10px', minHeight: '500px' }"><a-tabs default-active-key="1"><a-tab-pane key="1" tab="基本信息" style="padding-left: 10px"><a-row><a-form-modelref="createBatchInfoRef":model="form":labelCol="{ span: 10 }":wrapperCol="{ span: 14 }":rules="rules"><a-row :gutter="16"><a-col :span="12"><a-form-model-item label="种类" prop="frameName"><a-input disabled v-model="form.frameName"></a-input></a-form-model-item></a-col><a-col :span="12"><a-form-model-item label="图标" prop="icon"><a-select v-model="form.icon"><a-select-option:value="item":key="index"v-for="(item, index) in schemaIcons"><!-- <a-icon :type="item" style="font-size: 16px" /> --><svg-icon:icon-class="item":style="{ fontSize: '16px' }"/></a-select-option></a-select></a-form-model-item></a-col><a-col :span="12"><a-form-model-item label="编码" prop="prefix"><a-input v-model="form.prefix"></a-input></a-form-model-item></a-col><a-col :span="12"><a-form-model-item label="元件名称" prop="name"><a-input v-model="form.name"></a-input></a-form-model-item></a-col><a-col :span="12" v-if="CONTAINER_TYPE === stockFrameInfo.id"><a-form-model-item label="单位" prop="unitId"><a-select@dropdownVisibleChange="dropdownVisibleChange"v-model="form.unitId"placeholder="请选择"><a-select-option:key="item.id":value="item.id"v-for="item in unitOptions">{{ item.unitName }}</a-select-option><template v-slot:notFoundContent v-if="spinning"><a-spin :spinning="spinning"></a-spin></template></a-select></a-form-model-item></a-col><a-col :span="12" v-if="CONTAINER_TYPE === stockFrameInfo.id"><a-form-model-item label="容量" prop="capacity"><a-input v-model="form.capacity"></a-input></a-form-model-item></a-col><a-col:key="item.id":span="12"v-for="item in stockFrameAttribute"><a-form-model-item :label="item.paramName" :prop="item.id"><templatev-if="paramTypeColumn.text === item.paramType ||paramTypeColumn.integer === item.paramType ||paramTypeColumn.float === item.paramType"><a-inputv-if="item.isMultipleValue === 2"v-model="form[item.id][0]"></a-input><a-selectv-elsev-model="form[item.id]":dropdownStyle="{ display: 'none' }":dropdownMenuStyle="{ display: 'none' }"mode="tags"></a-select></template><templatev-else-if="paramTypeColumn.textArea === item.paramType"><a-input:auto-size="{ minRows: 3, maxRows: 5 }"class="default-input"v-model="form[item.id][0]"type="textarea"></a-input></template><templatev-else-if="paramTypeColumn.radioSelect === item.paramType"><a-select v-model="form[item.id][0]"><a-select-option:key="element"v-for="element in item.preDefinedValues">{{ element }}</a-select-option></a-select></template><templatev-else-if="paramTypeColumn.multiSelect === item.paramType"><a-select mode="multiple" v-model="form[item.id]"><a-select-option:key="element"v-for="element in item.preDefinedValues">{{ element }}</a-select-option></a-select></template><template v-else-if="paramTypeColumn.time === item.paramType"><a-date-pickerv-model="item.paramValues[0]":showTime="true"></a-date-picker></template><template v-else-if="paramTypeColumn.link === item.paramType"><spanclass="link-type":key="ele.referenceId"v-for="ele in item.paramValues"@click="showProductLinkDetail(ele)"><a-icon type="link" /> {{ ele.referenceName }}</span></template><templatev-else-if="paramTypeColumn.container === item.paramType"><a-select@dropdownVisibleChange="dropdownVisibleChange2"v-model="form[item.id][0]"><a-select-option:key="element.id"v-for="element in ContainerOptions":value="element.id">{{ element.name }}</a-select-option></a-select></template></a-form-model-item></a-col></a-row></a-form-model></a-row><span>元件字段:</span><custom-fields@getData="getCustomFieldsData"ref="customFieldsRef"></custom-fields><span>库位字段:</span><storage-fieldsref="storageFieldsRef"@getData="getStorageLocationFieldsData":showMode="showMode.productKey"></storage-fields></a-tab-pane><a-tab-panekey="2"tab="规则设置"style="padding-left: 10px"></a-tab-pane></a-tabs></a-modal></template><script>import {queryStockFrameFields,saveStockSchema,queryStockSchemasDetail} from '@/api/material/locationSetting'import { getFullUnitInfo } from '@/api/system/unit'import {handleValidateCodePlus,validateInteger,validateFloat,validateFloatNumber,validateArrRequired} from '@/common/inspectFunction'import { paramTypeColumn, schemaIcons, VOLUME_TYPE_UNIT } from '@/common/global'import CustomFields from '@/views/materialcenter/productManagement/components/ProductCustomFields'import { CUSTOM_FIELD_SHOW_MODE } from '@/views/materialcenter/productManagement/components/comm/constValues'const CONTAINER_TYPE = '3'// const CONTAINER_TYPE_HE = '2'// const CONTAINER_TYPE_BAN = '4'export default {components: {CustomFields,StorageFields: CustomFields},props: {leftSuccess: Function,schemaRightSuccess: Function},data() {return {schemaIcons: Object.freeze(schemaIcons),source: '',stockFrameInfo: {},visible: false,title: '新建元件',paramTypeColumn: Object.freeze(paramTypeColumn),baseInfo: {frameName: '',icon: '',prefix: '',name: '',unitId: undefined,capacity: undefined},form: {frameName: '',icon: '',prefix: '',name: '',unitId: undefined,capacity: undefined},rules: {prefix: [{min: 1,max: 64,required: true,message: '编码的长度在1~64位之间',trigger: 'change'},{validator: this.handleValidateCodePlus,message: '编号格式不正确',trigger: 'change'}],name: [{min: 1,max: 32,required: true,message: '元件名称的长度在1~32位之间',trigger: 'change'}],capacity: [{validator: this.validateFloatNumber},{required: true,message: '容量为必填',trigger: 'blur'}],unitId: [{required: true,message: '请填写单位',trigger: 'blur'}]},stockFrameAttribute: [],// 后端需要的paramTypeparamTypeObj: {},showMode: Object.freeze(CUSTOM_FIELD_SHOW_MODE),customFieldsData: [],storageFieldData: [],unitOptions: [], // 单位选项CONTAINER_TYPE,// CONTAINER_TYPE_HE,// CONTAINER_TYPE_BAN,spinning: true,ContainerOptions: [] //容器选项}},methods: {dropdownVisibleChange(open) {// this.spinning = trueopen && _.isEmpty(this.unitOptions) && this.getFullUnitInfo()},/*** 获取数据库预选单位*/async getFullUnitInfo() {this.spinning = trueconst res = await getFullUnitInfo({artifacts: [VOLUME_TYPE_UNIT],pageSize: -1}).finally(() => {this.spinning = false})if (res.code === '200') {this.unitOptions = res.data}},dropdownVisibleChange2(open) {open && _.isEmpty(this.ContainerOptions) && this.getFullContainerInfo()},/*** 获取数据库容器*/async getFullContainerInfo() {this.spinning = trueconst res = await queryStockSchemasDetail({stockFrameId: '3',pageSize: -1}).finally(() => {this.spinning = false})if (res.code === '200') {this.ContainerOptions = res.data.result}},/*** 自定义编码规则*/handleValidateCodePlus,/*** 整数自定义验证*/validateInteger,/*** 浮点数自定义验证*/validateFloat,validateFloatNumber,/*** 后端给的值是数组* 自定义必填*/validateArrRequired,/*** 动态表单校验*/dynamicValidate(element) {// 必填项if (element.isRequired === 1) {const requiredInfo = [{ validator: this.validateArrRequired, trigger: 'change' },{ required: true, message: '必填', trigger: 'change' }]!this.rules[element.id] &&this.$set(this.rules, element.id, requiredInfo)if (this.rules[element.id] &&this.rules[element.id].findIndex(item => item.required) < 0) {this.rules[element.id].push(...requiredInfo)}// this.rules[element.id] = [{ required: true, message: '必填', trigger: 'change' }]}// 整数if (element.paramType === this.paramTypeColumn.integer) {!this.rules[element.id] &&this.$set(this.rules, element.id, [{ validator: this.validateInteger }])this.rules[element.id] &&this.rules[element.id].push({validator: this.validateInteger})}// 浮点数if (element.paramType === this.paramTypeColumn.float) {!this.rules[element.id] &&this.$set(this.rules, element.id, [{ validator: this.validateFloat }])this.rules[element.id] &&this.rules[element.id].push({validator: this.validateFloat})}},/*** 获取自定义字段数据*/getCustomFieldsData(data) {this.customFieldsData = data},/*** 获取元件为库位设置的字段信息*/getStorageLocationFieldsData(data) {this.storageFieldData = data},/*** 保存库位元件*/async saveStockSchema(data) {const res = await saveStockSchema(data)if (res.code === '200') {this.judgeCallback()this.handleCancel()}},/*** 判断需要执行的回调*/judgeCallback() {switch (this.source) {case 'storageComponentLeft':this.leftSuccess(this.stockFrameInfo)breakcase 'storageSchemaListRight':this.schemaRightSuccess()breakdefault:break}},/*** 获取自定义字段和设置字段的数据*/getCustomFieldsDataAndSettingData() {this.$refs.customFieldsRef.getData()this.$refs.storageFieldsRef.getData()},/*** 获取种类字段数据*/getFrameParams() {let targetArr = []const target = _.cloneDeep(this.form)Object.keys(this.baseInfo).forEach(key => {this.baseInfo[key] = target[key]delete target[key]})Object.keys(target).forEach(key => {targetArr.push({id: key,paramValues: target[key],paramType: this.paramTypeObj[key]})})return targetArr},/*** TODO* 模态框确定*/handleOk() {this.$refs.createBatchInfoRef.validate(valid => {if (valid) {this.getCustomFieldsDataAndSettingData()const frameParams = this.getFrameParams()this.saveStockSchema({...this.baseInfo,frameParams: frameParams,customParams: {params: this.customFieldsData},stockParams: {params: this.storageFieldData},stockFrameId: this.stockFrameInfo.id})}})},/*** 模态框取消*/handleCancel() {this.visible = falsethis.$refs.createBatchInfoRef.resetFields()this.form = {frameName: '',icon: '',prefix: '',name: '',unitId: undefined,capacity: undefined}this.stockFrameAttribute = []},/*** 根据库位种类id获取库位种类属性信息*/async queryStockFrameFields(data) {const res = await queryStockFrameFields(data)if (res.code === '200') {this.stockFrameAttribute = res.datathis.stockFrameAttribute.forEach(element => {this.paramTypeObj[element.id] = element.paramTypethis.$set(this.form, element.id, element.paramValues || [])// 校验规则this.dynamicValidate(element)})}},/*** 打开模态框*/openCreateStockShemaModal(data, source) {this.source = source || ''this.visible = truethis.stockFrameInfo = datathis.form.frameName = this.stockFrameInfo.namethis.queryStockFrameFields({ id: this.stockFrameInfo.id })}},watch: {}}</script><style lang="scss" scoped></style>
<template><a-modalv-if="visible"@cancel="handleCancel":title="title":visible="visible":width="800":destoryOnClose="true":bodyStyle="{ padding: '0px 10px', minHeight: '150px' }"><a-form-modelref="stockInstanceFormRef":labelCol="{ span: 10 }":wrapperCol="{ span: 14 }":model="form":rules="rules"><a-row :gutter="16" v-if="isShowCreateSelect"><a-col :span="12"><a-form-model-item label="创建方式" prop="createType"><a-radio-group v-model="form.createType" class="type-wrap"><a-radio :value="1">通过库位结构进行创建实例</a-radio><a-radio :value="2">直接创建实例</a-radio></a-radio-group></a-form-model-item></a-col></a-row><div v-if="form.createType === DIRECT_CREATE"><a-row :gutter="16" v-if="isShowCreateSelect"><a-col :span="12"><a-form-model-item label="库位元件" prop="schemaName"><a-button :disabled="disabled" @click="selectProduct()"><a-icon type="fullscreen" :centered="true" />选择元件</a-button><span class="link-type" @click="findStockSchemaInfo">{{selectSchemaInfo.referenceName}}</span><a-input hidden v-model="form.schemaName"></a-input></a-form-model-item></a-col></a-row><a-row :gutter="16" v-if="isShowCreateSelect || title === '编辑名称'"><a-col :span="12"><a-form-model-item label="名称" prop="name"><a-input v-model="form.name"></a-input></a-form-model-item><a-form-model-item label="编号" prop="prefix"><a-input v-model="form.prefix"></a-input></a-form-model-item><!-- <a-spin :spinning="form.container"> --><a-form-model-itemlabel="关联容器"prop="container"v-if="form.container.length > 0"><a-select v-model="containerName[0]"><a-select-option:key="element.id"v-for="element in form.container":value="element.id">{{ element.name }}</a-select-option></a-select></a-form-model-item><!-- </a-spin> --></a-col><a-col:span="12":key="item.id"v-for="item in schemaInfo.frameParams"><a-form-model-item :label="item.paramName"><templatev-if="paramTypeColumn.text === item.paramType ||paramTypeColumn.integer === item.paramType ||paramTypeColumn.float === item.paramType"><a-inputdisabledv-if="item.isMultipleValue === 2"v-model="item.paramValues[0]"></a-input><a-selectv-elsedisabledv-model="item.paramValues":dropdownStyle="{ display: 'none' }":dropdownMenuStyle="{ display: 'none' }"mode="tags"></a-select></template><template v-else-if="paramTypeColumn.textArea === item.paramType"><a-inputdisabled:auto-size="{ minRows: 3, maxRows: 5 }"class="default-input"v-model="item.paramValues[0]"type="textarea"></a-input></template><templatev-else-if="paramTypeColumn.radioSelect === item.paramType"><a-select v-model="item.paramValues[0]" disabled><a-select-option:key="element"v-for="element in item.preDefinedValues">{{ element }}</a-select-option></a-select></template><templatev-else-if="paramTypeColumn.multiSelect === item.paramType"><a-select mode="multiple" v-model="item.paramValues" disabled><a-select-option:key="element"v-for="element in item.preDefinedValues">{{ element }}</a-select-option></a-select></template><template v-else-if="paramTypeColumn.time === item.paramType"><a-date-pickerdisabledv-model="item.paramValues[0]":showTime="true"></a-date-picker></template><!-- <template v-else-if="paramTypeColumn.link === item.paramType"><spanclass="link-type":key="ele.referenceId"v-for="ele in item.paramValues"@click="showProductLinkDetail(ele)"><a-icon type="link" /> {{ ele.referenceName }}</span></template> --></a-form-model-item></a-col></a-row></div></a-form-model><a-spin :spinning="loadingStockParams"><custom-fieldsv-show="(isShowCreateSelect &&form.createType === DIRECT_CREATE &&isShowExtraTable) ||(title === '编辑库位字段' && isShowExtraTable)":customFields="params"ref="customFieldsRef":showMode="showMode"@getData="getCustomFieldsData"></custom-fields><a-empty v-if="title === '编辑库位字段' && !isShowExtraTable"></a-empty></a-spin><select-stock-structurev-if="isShowCreateSelect && form.createType === STRUCTURE_CREATE"ref="selectStockStructureRef"></select-stock-structure><select-schema-modal ref="selectSchemaModalRef"></select-schema-modal><stock-schema-info-modalref="stockSchemaInfoModalRef"></stock-schema-info-modal><template slot="footer"><a-button key="back" @click="handleCancel">取消</a-button><a-buttonkey="submit"type="primary":loading="submitLoading"@click="handleOk">确定</a-button></template></a-modal></template><script>import {queryCurrentStockStructureDetail,getTextInfo,queryStockSchemasDetail,queryStockFramesDetailBySchemaId2} from '@/api/material/locationSetting'import {addStockStructure,editStockStructure,editStructureTextInfos,editStructureField} from '@/api/material/locationSetting'import {queryPublshedStockSolutions,initStockSolution} from '@/api/material/structure-set'import { CUSTOM_FIELD_SHOW_MODE } from '@/views/materialcenter/productManagement/components/comm/constValues'import CustomFields from '@/views/materialcenter/productManagement/components/ProductCustomFields'import SelectSchemaModal from './SelectSchemaModal'import StockSchemaInfoModal from './StockSchemaInfoModal'import SelectStockStructure from './SelectStockStructure'const STRUCTURE_CREATE = 1const DIRECT_CREATE = 2export default {props: {createdCallback: Function},components: {CustomFields,SelectSchemaModal,StockSchemaInfoModal,SelectStockStructure},data() {return {isEdit: false, // 是否编辑状态visible: false,editChannel: 'name',title: '新建库位实例',id: '',stockStructureVersion: undefined,form: {createType: DIRECT_CREATE, // 1.结构创建 2.直接创建name: '',schemaName: '',prefix: '',container: []},rules: {name: [{min: 1,max: 64,required: true,message: '库位实例名称的长度在1~64位之间',trigger: 'change'}],prefix: [{required: true,message: '编号必填',trigger: 'change'}],schemaName: [{required: true,message: '请选择库位元件',trigger: ['blur', 'change']}],container: [{required: true,message: '关联容器必填',trigger: 'change'}]},schemaInfo: {frameParams: []},params: [],selectSchemaInfo: {referenceName: '',referenceId: '',referenceType: ''},parentStructureId: '',disabled: false,showMode: CUSTOM_FIELD_SHOW_MODE.batchValue,DIRECT_CREATE,STRUCTURE_CREATE,loadingStockParams: false,submitLoading: false,containerName: []}},computed: {isShowCreateSelect() {return !this.id},isShowExtraTable() {if (this.loadingStockParams) {return true}return !_.isEmpty(this.params)}},methods: {/*** 模态框确定*/handleOk() {if (this.isShowCreateSelect) {if (this.form.createType === DIRECT_CREATE) {this.directCreate()} else {this.structureCreate()}} else {if (this.editChannel === 'name') {this.editStockStructure({id: this.id,prefix: this.form.prefix,name: this.form.name})} else {this.directCreate()}}},/*** 直接创建*/directCreate() {this.$refs.stockInstanceFormRef.validate(valid => {valid && this.$refs.customFieldsRef.getData()})},/*** 结构创建*/structureCreate() {if (this.$refs.selectStockStructureRef.getSelectedId()) {this.initStockSolution({solutionId: this.$refs.selectStockStructureRef.getSelectedId(),parentStructureId: this.parentStructureId})} else {this.$message.error('请选择需要实例化的库位结构')}},/*** 库位结构实例化*/async initStockSolution(data) {const res = await initStockSolution(data)if (res.code === '200') {this.handleCancel()this.createdCallback()}},/*** 模态框取消*/handleCancel() {this.isEdit = falsethis.visible = falsethis.disabled = falsethis.selectSchemaInfo = {referenceName: '',referenceId: '',referenceType: ''}this.form = {createType: 2,name: '',schemaName: '',prefix: ''}this.params = []this.parentStructureId = ''this.id = ''this.title = '新建库位实例'this.$refs.stockInstanceFormRef.resetFields()},/*** 打开模态框*/openModal(currentNodeInfo) {this.parentStructureId = currentNodeInfo.structureIdthis.visible = true},openModalEdit(currentNodeInfo, channel) {console.log('records', currentNodeInfo)this.editChannel = channelthis.isEdit = truethis.parentStructureId = currentNodeInfo.parentStructureIdthis.id = currentNodeInfo.idthis.disabled = truethis.visible = trueswitch (channel) {case 'name':this.title = '编辑名称'this.form.name = currentNodeInfo.namethis.form.prefix = currentNodeInfo.prefixbreakcase 'field':this.title = '编辑库位字段'this.queryCurrentStockStructureDetail(this.id)this.stockStructureVersion = currentNodeInfo.versionbreak}},/*** 查询实例的详情信息*/async queryCurrentStockStructureDetail(id) {this.loadingStockParams = trueconst res = await queryCurrentStockStructureDetail({ id }).finally(() => {this.loadingStockParams = false})if (res.code === '200') {this.form.schemaName = res.data.schemaName// 改变 selectSchemaInfo => 改变 paramsthis.selectSchemaInfo = {stockParams: res.data.customParams || [],referenceName: res.data.schemaName,referenceId: res.data.schemaId}}},/*** 选择元件*/selectProduct() {this.$refs.selectSchemaModalRef.openSelectProductInfoModal(this.selectSchemaInfo)},/*** 查看库位元件详情*/findStockSchemaInfo() {this.$refs.stockSchemaInfoModalRef.openStockSchemaInfoModal({id: this.selectSchemaInfo.referenceId})},/*** 获取自定义字段的数据 确认模态框时调用*/getCustomFieldsData(data) {if (this.id) {// 编辑this.editStockStructure({name: this.form.name,customParams: data,prefix: this.form.prefix,schemaId: this.selectSchemaInfo.referenceId,id: this.id,version: this.stockStructureVersion})} else {this.addStockStructure({name: this.form.name,customParams: data,prefix: this.form.prefix,schemaId: this.selectSchemaInfo.referenceId,parentStructureId: this.parentStructureId})}},/*** 保存库位实例*/async addStockStructure(data) {const res = await addStockStructure(data)if (res.code === '200') {this.handleCancel()// 添加成功后需要执行的回调this.createdCallback()}},/*** 编辑库位实例*/async editStockStructure(data) {console.log('editData', data)let res = []switch (this.editChannel) {case 'name':this.submitLoading = trueres = await editStructureTextInfos({parentId: this.parentStructureId,textInfos: [{ id: data.id, prefix: data.prefix, name: data.name }]})this.submitLoading = falseif (res.code === '200') {this.$message.success(res.msg)}breakcase 'field':res = await editStructureField({id: this.id,fields: data.customParams.map(item => {return {paramName: item.paramName,paramValue: item.paramValue,id: item.id}}),version: data.version})break}if (res.code === '200') {// this.stockStructureVersion = res.data.versionthis.handleCancel()this.createdCallback()}},/*** 根据元件 id 获取后端返回自动填充信息*/async getTextInfo(id) {const { data } = await getTextInfo(id)this.form.name = data.namethis.form.prefix = data.prefix},async getFullContainerInfo() {const res = await queryStockSchemasDetail({stockFrameId: '3',pageSize: -1})if (res.code === '200') {return res.data.result}},async getContainer(id) {const res = await queryStockFramesDetailBySchemaId2(id)if (res.code === '200') {console.log(res)if (res.data.frameId === '2' ||res.data.frameId === '4' ||(res.data.frameId === '1' &&res.data.frameParams[1]['paramValues'].length !== 0)) {return res.data.frameParams[2].paramValues}}},async getSelected(id) {this.form.container = []this.containerName = []this.$nextTick(async () => {const [res1, res2] = await Promise.all([this.getContainer(id),this.getFullContainerInfo()])this.containerName = res1if (res1) {this.form.container = res2}console.log(res1, res2)})}},watch: {selectSchemaInfo: {handler(newSelectSchemaInfo) {if (!this.isEdit) {const { referenceId } = newSelectSchemaInforeferenceId && this.getTextInfo(referenceId)this.getSelected(referenceId)}this.form.schemaName = newSelectSchemaInfo.referenceNamethis.params = newSelectSchemaInfo.stockParams// 手动校验 schemaName 字段this.$refs.stockInstanceFormRef &&this.$refs.stockInstanceFormRef.validateField &&this.$refs.stockInstanceFormRef.validateField('schemaName')},deep: true}}}</script><style lang="scss" scoped>.type-wrap {display: flex;flex-direction: column;::v-deep .ant-radio-wrapper {padding: 5px 10px;margin-bottom: 5px;border: 1px solid #e8e8e8;background-color: #fafafa;}}</style>
<template>
<div class="product-base-info-form">
<a-form-model
ref="productBaseInfoRef"
:model="form"
:rules="rules"
labelAlign="left"
:label-col="labelCol"
:wrapper-col="wrapperCol"
:colon="false"
>
<div v-if="frameId === STOCK_FRAME_TYPE.CONTAINER" :gutter="12">
<div v-if="!disabled">
<a-form-model-item
prop="icon"
:label-col="labelColItem"
:wrapper-col="{ span: 4 }"
>
<a-select v-model="form.icon" placeholder="图标">
<a-select-option
:key="index"
:value="item"
v-for="(item, index) in productIcons"
>
<!-- <a-icon :type="item" style="font-size: 16px" /> -->
<svg-icon :icon-class="item" :style="{ fontSize: '16px' }" />
</a-select-option>
</a-select>
</a-form-model-item>
<section class="column-item">
<p class="lable">产品名称</p>
<a-form-model-item
class="right"
prop="name"
:label-col="labelColItem"
:wrapper-col="{ span: 8 }"
>
<a-input v-model="form.name" placeholder="名称"></a-input>
</a-form-model-item>
</section>
<section class="column-item">
<p class="lable">编码(Prefix)</p>
<a-form-model-item
class="right"
prop="prefix"
:label-col="labelColItem"
:wrapper-col="{ span: 8 }"
>
<a-input v-model="form.prefix" placeholder="prefix"></a-input>
</a-form-model-item>
</section>
</div>
<a-form-model-item label="容器单位" prop="unitId">
<span v-if="disabled">
{{ unitOptions.filter(item => item.id == form.unitId)[0].unitName }}
</span>
<a-select
v-else
@dropdownVisibleChange="dropdownVisibleChange"
v-model="form.unitId"
placeholder="请选择"
>
<a-select-option
:key="item.id"
:value="item.id"
v-for="item in unitOptions"
>
{{ item.unitName }}
</a-select-option>
<template v-slot:notFoundContent v-if="spinning">
<a-spin :spinning="spinning"></a-spin>
</template>
</a-select>
</a-form-model-item>
<a-form-model-item label="上限容量" prop="capacity">
<span v-if="disabled">{{ form.capacity }}</span>
<a-input v-else v-model="form.capacity"></a-input>
</a-form-model-item>
</div>
<!-- frameId !== STOCK_FRAME_TYPE.CONTAINER -->
<!-- 可编辑状态 -->
<div v-else>
<div v-if="!disabled">
<a-form-model-item
prop="icon"
:label-col="labelColItem"
:wrapper-col="{ span: 6 }"
label="图标"
>
<a-select v-model="form.icon" placeholder="图标">
<a-select-option
:key="index"
:value="item"
v-for="(item, index) in productIcons"
>
<!-- <a-icon :type="item" style="font-size: 16px" /> -->
<svg-icon :icon-class="item" :style="{ fontSize: '16px' }" />
</a-select-option>
</a-select>
</a-form-model-item>
<a-form-model-item
class="right"
prop="name"
:label-col="labelColItem"
:wrapper-col="{ span: 8 }"
label="产品名称"
>
<a-input v-model="form.name" placeholder="名称"></a-input>
</a-form-model-item>
<a-form-model-item
class="right"
prop="prefix"
:label-col="labelColItem"
:wrapper-col="{ span: 8 }"
label="编码(Prefix)"
>
<a-input v-model="form.prefix" placeholder="prefix"></a-input>
</a-form-model-item>
</div>
</div>
<!-- <div class="custom-fields"> -->
<a-form-model-item
v-for="item in productValues"
:label="item.paramName"
:prop="item.id"
:key="item.id"
:label-col="labelColItem"
:wrapper-col="wrapperColItem"
>
<div
v-if="
paramTypeColumn.text === item.paramType ||
paramTypeColumn.integer === item.paramType ||
paramTypeColumn.float === item.paramType
"
>
<template v-if="disabled">
<span v-if="item.isMultipleValue === 2">{{
form[item.id][0]
}}</span>
<a-tag v-else :key="index" v-for="(ele, index) in form[item.id]">
{{ ele }}
</a-tag>
</template>
<template v-else>
<a-input
v-if="item.isMultipleValue === 2"
v-model="form[item.id][0]"
></a-input>
<a-select
v-else
v-model="form[item.id]"
:dropdownStyle="{ display: 'none' }"
:dropdownMenuStyle="{ display: 'none' }"
mode="tags"
></a-select>
</template>
</div>
<div v-else-if="paramTypeColumn.textArea === item.paramType">
<span v-if="disabled">{{ form[item.id][0] }}</span>
<a-input
v-else
:auto-size="{ minRows: 3, maxRows: 5 }"
v-model="form[item.id][0]"
type="textarea"
></a-input>
</div>
<div v-else-if="paramTypeColumn.radioSelect === item.paramType">
<span v-if="disabled">{{ form[item.id][0] }}</span>
<a-select v-else v-model="form[item.id][0]">
<a-select-option
:key="element"
v-for="element in item.preDefinedValues"
>
{{ element }}
</a-select-option>
</a-select>
</div>
<div v-else-if="paramTypeColumn.multiSelect === item.paramType">
<div v-if="disabled">
<a-tag :key="index" v-for="(ele, index) in form[item.id]">
{{ ele }}
</a-tag>
</div>
<a-select v-else mode="multiple" v-model="form[item.id]">
<a-select-option
:key="element"
v-for="element in item.preDefinedValues"
>
{{ element }}
</a-select-option>
</a-select>
</div>
<div v-else-if="paramTypeColumn.time === item.paramType">
<span v-if="disabled">{{
item.paramValues[0] &&
moment(item.paramValues[0]).format('YYYY-MM-DD HH:mm:ss')
}}</span>
<a-date-picker
v-else
v-model="item.paramValues[0]"
:showTime="true"
></a-date-picker>
</div>
<div v-else-if="paramTypeColumn.link === item.paramType">
<!-- <span>产品链接类型。。。</span> -->
<!-- 展示产品链接 -->
<div v-if="disabled">
<div class="link-item-box">
<li
class="link-type"
:key="ele.referenceId"
v-for="ele in item.paramValues"
@click="showProductLinkDetail(ele)"
>
<a-icon type="link" />{{ ele.referenceName }}
</li>
</div>
</div>
<div v-else>
<a-button @click="selectProduct(item.paramValues)" size="small"
><a-icon type="fullscreen" />选择产品</a-button
>
<div class="link-item-box">
<li
class="link-type"
:key="ele.referenceId"
v-for="ele in item.paramValues"
@click="showProductLinkDetail(ele)"
>
<a-icon type="link" /> {{ ele.referenceName }}
</li>
</div>
</div>
</div>
<div v-else-if="paramTypeColumn.cycle === item.paramType">
<div v-if="disabled">
<span
v-if="item.paramValues[0].value && item.paramValues[0].cycleType"
>{{
`${item.paramValues[0].value} ${
CycleTypeInfo[item.paramValues[0].cycleType]
}`
}}</span
>
</div>
<!-- 周期 -->
<CycleTypeCom
v-else
:info="item.paramValues[0]"
style="width: 260px;"
/>
</div>
<div v-else-if="paramTypeColumn.container === item.paramType">
<div>
<a-select v-model="containerName[0]">
<a-select-option
:key="element.id"
v-for="element in form.container"
:value="element.id"
>
{{ element.name }}
</a-select-option>
</a-select>
</div>
</div>
</a-form-model-item>
<!-- </div> -->
</a-form-model>
<product-link-modal ref="productLinkModalRef"></product-link-modal>
<product-base-info-modal
ref="productBaseInfoModalRef"
></product-base-info-modal>
</div>
</template>
<script>
import moment from 'moment'
import {
queryStockSchemasDetail,
queryStockFramesDetailBySchemaId2
} from '@/api/material/locationSetting'
import {
handleMaterialValidateCodePlus,
validateInteger,
validateFloat,
validateFloatNumber,
validateArrRequired
} from '@/common/inspectFunction'
import {
paramTypeColumn,
productIcons,
STOCK_FRAME_TYPE,
VOLUME_TYPE_UNIT,
CycleTypeInfo
} from '@/common/global'
import { getFullUnitInfo } from '@/api/system/unit'
import ProductBaseInfoModal from './ProductBaseInfoModal'
import ProductLinkModal from './ProductLinkModal'
import CycleTypeCom from './fieldRuleSetting/CycleTypeCom'
export default {
props: {
productValues: {
type: Array,
default() {
return []
}
},
productSelfInfo: {
type: Object,
default() {
return {}
}
},
icons: {
type: Array,
default() {
return []
}
},
frameId: {
type: String,
default() {
return ''
}
},
referenceId: {
type: String,
default() {
return ''
}
}
},
components: {
ProductBaseInfoModal,
ProductLinkModal,
CycleTypeCom
},
data() {
return {
CycleTypeInfo,
productIcons: this.icons,
labelCol: { span: 8 },
wrapperCol: { span: 12 },
labelColItem: { span: 8 },
wrapperColItem: { span: 12 },
paramTypeColumn: Object.freeze(paramTypeColumn),
baseInfo: {
prefix: '',
name: '',
icon: '',
unitId: undefined,
capacity: undefined,
version: undefined
},
form: {
prefix: '',
name: '',
icon: '',
unitId: undefined,
capacity: '',
version: undefined,
container: []
},
rules: {
prefix: [
{ required: true, message: '请填写编号', trigger: 'blur' },
{
min: 1,
max: 32,
message: '编号长度在1-32个字符之间',
trigger: 'change'
},
{
validator: this.handleMaterialValidateCodePlus,
message: '编号格式不正确',
trigger: 'change'
}
],
unitId: [{ required: true, message: '请填写单位', trigger: 'blur' }],
capacity: [
{
validator: this.validateFloatNumber,
message: '容量格式不正确',
trigger: 'change'
}
],
name: [
{ required: true, message: '必填', trigger: 'change' },
{
min: 1,
max: 32,
message: '名称长度在1-32个字符之间',
trigger: 'change'
}
],
container: [
{
required: true,
message: '关联容器必填',
trigger: 'change'
}
]
},
disabled: true,
// 后端需要的paramType
paramTypeObj: {},
STOCK_FRAME_TYPE: Object.freeze(STOCK_FRAME_TYPE),
unitOptions: [],
ContainerOptions: [],
containerName: [],
spinning: true
}
},
methods: {
moment,
dropdownVisibleChange(open) {
// this.spinning = true
open && _.isEmpty(this.unitOptions) && this.getFullUnitInfo()
},
/**
* 获取数据库预选单位
*/
async getFullUnitInfo() {
this.spinning = true
const res = await getFullUnitInfo({
artifacts: [VOLUME_TYPE_UNIT],
pageSize: -1
}).finally(() => {
this.spinning = false
})
if (res.code === '200') {
this.unitOptions = res.data
}
},
// dropdownVisibleChange2(open) {
// open && _.isEmpty(this.ContainerOptions) && this.getFullContainerInfo()
// },
/**
* 获取数据库容器
*/
async getFullContainerInfo() {
this.spinning = true
const res = await queryStockSchemasDetail({
stockFrameId: '3',
pageSize: -1
}).finally(() => {
this.spinning = false
})
if (res.code === '200') {
this.ContainerOptions = res.data.result
return res.data.result
}
},
async getContainer(id) {
const res = await queryStockFramesDetailBySchemaId2(id)
if (res.code === '200') {
console.log(res)
if (
res.data.frameId === '2' ||
res.data.frameId === '4' ||
(res.data.frameId === '1' &&
res.data.frameParams[1]['paramValues'].length !== 0)
) {
return res.data.frameParams[2].paramValues
}
}
},
async getSelected(id) {
this.form.container = []
this.containerName = []
this.$nextTick(async () => {
const [res1, res2] = await Promise.all([
this.getContainer(id),
this.getFullContainerInfo()
])
this.containerName = res1
if (res1) {
this.form.container = res2
}
console.log(res1, res2)
})
},
/**
* 自定义编码规则
*/
handleMaterialValidateCodePlus,
/**
* 整数自定义验证
*/
validateInteger,
/**
* 浮点数自定义验证
*/
validateFloat,
validateFloatNumber,
validateArrRequired,
/**
* 验证表单数据规则是否匹配
*/
validateFormData() {
let flag = false
this.$refs.productBaseInfoRef.validate(valid => {
flag = valid
})
return flag
},
/**
* 选择产品
*/
selectProduct(paramValues) {
this.$refs.productLinkModalRef.openSelectProductInfoModal(paramValues)
},
/**
* 展示产品详情
*/
showProductLinkDetail(item) {
this.$refs.productBaseInfoModalRef.openProductInfoModal({
id: item.referenceId
})
},
/**
* 传输产品基本信息和产品种类自定义字段
*/
getFullData(callback) {
if (!this.validateFormData()) {
callback(false)
return
}
const target = _.cloneDeep(this.form)
let targetArr = []
// {...this.baseInfo} = target
Object.keys(this.baseInfo).forEach(key => {
this.baseInfo[key] = target[key]
delete target[key]
})
Object.keys(target).forEach(key => {
targetArr.push({
id: key,
paramValues: target[key],
paramType: this.paramTypeObj[key]
})
})
callback({ ...this.baseInfo, productValues: targetArr })
},
/**
* 改变为可以编辑的状态
*/
changeIsShowStatus() {
this.disabled = false
},
/**
* 改变为不可编辑的状态
*/
changeNoShowStatus() {
this.disabled = true
},
/**
* 清除 form 表单 多余信息
*/
resetFormInfo() {
this.$refs.productBaseInfoRef &&
this.$refs.productBaseInfoRef.resetFields &&
this.$refs.productBaseInfoRef.resetFields()
const baseInfoKeys = Object.keys(this.baseInfo)
Object.keys(this.form)
.filter(item => {
return !baseInfoKeys.includes(item)
})
.forEach(key => {
delete this.form[key]
})
}
},
created() {
this.frameId === STOCK_FRAME_TYPE.CONTAINER &&
this.dropdownVisibleChange(true)
this.getSelected(this.referenceId)
},
watch: {
productValues: {
handler(newProductValues) {
// console.log(newProductValues)
this.resetFormInfo()
newProductValues.forEach(element => {
this.paramTypeObj[element.id] = element.paramType
this.$set(this.form, element.id, element.paramValues || [])
// 必填项
if (element.isRequired === 1) {
const requiredInfo = [
{ validator: this.validateArrRequired, trigger: 'change' },
{ required: true, message: '必填', trigger: 'change' }
]
!this.rules[element.id] &&
this.$set(this.rules, element.id, requiredInfo)
if (
this.rules[element.id] &&
this.rules[element.id].findIndex(item => item.required) < 0
) {
this.rules[element.id].push(...requiredInfo)
}
// this.rules[element.id] = [{ required: true, message: '必填', trigger: 'change' }]
}
// 整数
if (element.paramType === this.paramTypeColumn.integer) {
!this.rules[element.id] &&
this.$set(this.rules, element.id, [
{ validator: this.validateInteger }
])
this.rules[element.id] &&
this.rules[element.id].push({
validator: this.validateInteger
})
}
// 浮点数
if (element.paramType === this.paramTypeColumn.float) {
!this.rules[element.id] &&
this.$set(this.rules, element.id, [
{ validator: this.validateFloat }
])
this.rules[element.id] &&
this.rules[element.id].push({
validator: this.validateFloat
})
}
})
},
immediate: true
},
productSelfInfo: {
handler(newProductSelfInfo) {
this.form.name = newProductSelfInfo.name
this.form.prefix = newProductSelfInfo.prefix
this.form.icon = newProductSelfInfo.icon
this.form.unitId = newProductSelfInfo.unitId
this.form.capacity = newProductSelfInfo.capacity
this.form.version = newProductSelfInfo.version
this.form.container = newProductSelfInfo.container
},
immediate: true,
deep: true
},
frameId: {
handler(newFramaId) {
newFramaId === STOCK_FRAME_TYPE.CONTAINER &&
this.dropdownVisibleChange(true)
},
immediate: true
}
}
}
</script>
<style lang="scss" scoped>
.product-base-info-form {
.link-item-box {
.link-type {
margin: 0 2px;
display: inline-block;
}
}
& > .columns {
display: flex;
flex-flow: column;
section.column-item {
display: flex;
flex-flow: row wrap;
justify-content: space-between;
align-items: center;
p.lable {
flex-grow: 1;
color: #8c8c8c;
font-size: 14px;
user-select: none;
}
.right {
width: 304px;
}
}
}
}
.custom-fields,
.columns {
margin-right: 25px;
::v-deep div.ant-row.ant-form-item {
display: flex !important;
flex-flow: row wrap;
justify-content: space-between;
align-items: center;
}
::v-deep div.ant-col.ant-col-8.ant-form-item-label.ant-form-item-label-left {
background-color: red;
flex-grow: 1;
color: #8c8c8c;
font-size: 14px;
user-select: none;
}
::v-deep .ant-col.ant-col-12.ant-form-item-control-wrapper {
width: 304px;
input.ant-input {
width: 304px;
}
}
}
</style>
<a-col>
<div>
<span>可用库位: </span>
<span>{{ item.usedLocationAmount }}</span>
</div>
<div>
<span>总库位: </span>
<span>{{ item.totalLocationAmount }}</span>
</div>
</a-col>
<!-- TODO -->
<template>
<div class="product-info-detail-right">
<!-- 具体产品详细信息 -->
<a-spin :spinning="isLoading">
<a-col :span="10">
<div class="product-info-content">
<div class="product-info-content-head">
<a-space>
<span
><!-- <a-icon :type="productSelfInfo.icon" /> -->
<svg-icon :icon-class="productSelfInfo.icon" />
{{ productSelfInfo.name }}</span
>
<span
:style="{
fontWeight: 'normal',
fontSize: '12px',
color: '#bfbfbf'
}"
>PREFIX: {{ productSelfInfo.prefix }}</span
>
</a-space>
<div>
<a-button
v-if="operatorName[1] === 'edit'"
@click="e => changeCradStatus(1, e)"
size="small"
icon="edit"
/>
</div>
</div>
<div
:class="
operatorName[1] === 'ok'
? 'product-info-content-card'
: 'product-info-content-card rquired-no-star'
"
>
<product-base-info-form
ref="productBaseInfoFormRef"
:productSelfInfo="productSelfInfo"
:productValues="frameParams"
:icons="schemaIcons"
:frameId="frameId"
:referenceId="referenceId"
></product-base-info-form>
<div class="product-info-content-card-footer">
<a-space v-if="operatorName[1] === 'ok'">
<a-button size="small" @click="e => backCradEditStatus(1, e)"
>取消</a-button
>
<a-button
type="primary"
size="small"
@click="e => changeCradStatus(1, e)"
>提交</a-button
>
</a-space>
</div>
</div>
<div class="product-info-content-card">
<div class="product-info-content-card-header">
<span>附加信息</span>
<div>
<a-button
v-if="operatorName[2] === 'edit'"
@click="e => changeCradStatus(2, e)"
size="small"
icon="edit"
/>
</div>
</div>
<a-descriptions
v-if="operatorName[2] === 'edit'"
:column="1"
size="small"
bordered
>
<a-descriptions-item
:label="item.paramName"
:key="item.id"
v-for="item in customFields"
>
<span class="info-value">{{ item.paramValue }}</span>
</a-descriptions-item>
</a-descriptions>
<div v-show="operatorName[2] === 'ok'">
<a-alert message="进入编辑状态,暂未保存更新" banner />
<product-custom-fields
ref="productCustomFieldsRef"
@getData="getSchemaFieldsData"
:customFields="customFields"
></product-custom-fields>
<div class="product-info-content-card-footer">
<a-space>
<a-button size="small" @click="e => backCradEditStatus(2, e)"
>取消</a-button
>
<a-button
type="primary"
size="small"
@click="e => changeCradStatus(2, e)"
>提交</a-button
>
</a-space>
</div>
</div>
</div>
</div>
</a-col>
<a-col :span="14">
<div>
<a-tabs
:default-active-key="titleKey"
@change="key => onTabChange(key, 'titleKey')"
size="small"
>
<a-tab-pane key="1" tab="相关库位">
<batch-info-table-list
:parentId="productInfoId"
></batch-info-table-list>
</a-tab-pane>
<a-tab-pane key="2" tab="库位设置" force-render>
<div class="bmy-tab-pane-content">
<storage-location
ref="storageLocationRef"
@getData="getStorageLocationFieldsData"
:customFields="storageFields"
:showMode="showMode.productKey"
>
</storage-location>
<div class="product-info-content-card-footer">
<a-space>
<a-button
type="primary"
size="small"
@click="e => changeCradStatus(3, e)"
>提交</a-button
>
</a-space>
</div>
</div>
</a-tab-pane>
</a-tabs>
</div>
</a-col>
<!-- <a-row :gutter="16">
<a-col :span="12">
<a-card
class="card product-fields"
title="基本信息"
:class="{ 'product-forbidden': operatorName[1] === 'edit' }"
>
<a slot="extra" @click="(e) => changeCradStatus(1, e)">{{
operatorName[1] === "edit" ? "编辑" : "确认"
}}</a>
<product-base-info-form
ref="productBaseInfoFormRef"
:productSelfInfo="productSelfInfo"
:productValues="frameParams"
:icons="schemaIcons"
:frameId="frameId"
:class="{ forbidden: operatorName[1] === 'edit' }"
></product-base-info-form>
</a-card>
</a-col>
<a-col :span="12">
<a-card
class="card product-fields"
:class="{ 'product-forbidden': operatorName[2] === 'edit' }"
:tab-list="tabListTitle"
:active-tab-key="titleKey"
@tabChange="(key) => onTabChange(key, 'titleKey')"
>
<a
class="link-button"
slot="tabBarExtraContent"
@click="(e) => changeCradStatus(2, e)"
>{{ operatorName[2] === "edit" ? "编辑" : "确认" }}</a
>
<a-alert
v-if="operatorName[2] === 'ok'"
message="进入编辑状态,暂未保存更新"
banner
/>
<product-custom-fields
v-show="titleKey === '1'"
ref="productCustomFieldsRef"
@getData="getSchemaFieldsData"
:customFields="customFields"
:class="{ forbidden: operatorName[2] === 'edit' }"
></product-custom-fields>
<storage-location
v-show="titleKey === '2'"
ref="storageLocationRef"
@getData="getStorageLocationFieldsData"
:class="{ forbidden: operatorName[2] === 'edit' }"
:customFields="storageFields"
:showMode="showMode.productKey"
>
</storage-location>
</a-card>
</a-col>
</a-row>
<a-row style="margin-top: 16px">
<a-col :span="24">
<a-card class="card batch-info" title="相关库位"> </a-card>
</a-col>
</a-row> -->
</a-spin>
</div>
</template>
<script>
import { schemaIcons } from '@/common/global'
import {
queryStockFramesDetailBySchemaId,
updateStockSchema,
updateStockSchemaFields
} from '@/api/material/locationSetting'
import ProductCustomFields from '@/views/materialcenter/productManagement/components/ProductCustomFields'
import ProductBaseInfoForm from '@/views/materialcenter/productManagement/components/ProductBaseInfoForm'
import BatchInfoTableList from './StockInstanceTable'
import { CUSTOM_FIELD_SHOW_MODE } from '@/views/materialcenter/productManagement/components/comm/constValues'
export default {
props: {
productInfo: {
type: Object,
default() {
return {}
}
},
getLeftStockFrameOrSchema: Function
},
components: {
ProductCustomFields,
StorageLocation: ProductCustomFields,
ProductBaseInfoForm,
BatchInfoTableList
},
data() {
return {
schemaIcons: Object.freeze(schemaIcons), // icon 图标
operatorName: {
1: 'edit',
2: 'edit'
},
isLoading: false,
productInfoId: '',
productSelfInfo: {
name: '',
prefix: '',
icon: '',
capacity: undefined,
unitId: undefined,
version: undefined
},
customFields: [],
frameParams: [],
tabListTitle: [
{
key: '1',
tab: '元件字段'
},
{
key: '2',
tab: '库位字段'
}
],
titleKey: '1',
showMode: Object.freeze(CUSTOM_FIELD_SHOW_MODE),
schemaCustomFieldsData: {},
storageFieldsData: {},
storageFields: [],
frameId: '',
referenceId: ''
}
},
methods: {
/**
* 切换 元件/库位字段卡片视图
*/
onTabChange(key, type) {
this[type] = key
},
/**
* 改变卡片状态
*/
changeCradStatus(key, e) {
if (key === 3) {
this.editBaseInfoOrFields(key)
return
}
if (this.operatorName[key] === 'edit') {
this.operatorName[key] = 'ok'
key === 1 ? this.$refs.productBaseInfoFormRef.changeIsShowStatus() : ''
} else {
// this.operatorName[key] = 'edit'
// 编辑基本信息/编辑产品字段
this.editBaseInfoOrFields(key)
}
},
/**
* 调用编辑基本信息/产品字段
* key 1.基本信息 2.产品字段 3.库位/批次字段
*/
editBaseInfoOrFields(key) {
switch (key) {
case 1:
this.editProductBaseInfo()
break
case 3:
case 2:
this.editProductFields()
break
default:
break
}
},
/**
* 编辑产品字段 确认时
*/
editProductFields() {
this.$refs.productCustomFieldsRef.getData()
this.$refs.storageLocationRef.getData()
this.updateProductFields({
id: this.productInfoId,
customParams: this.schemaCustomFieldsData,
stockParams: this.storageFieldsData
})
},
/**
* 编辑产品基本信息
*/
editProductBaseInfo() {
this.$refs.productBaseInfoFormRef.getFullData(data => {
data.frameParams = data.productValues
delete data.productValues
data &&
this.updateProductInfo({
stockFrameId: this.frameId,
id: this.productInfoId,
...data
})
})
},
/**
* 更新产品基本信息 含产品种类字段的 values
* fixme 这个函数到底是干嘛的。。。。
*/
async updateProductInfo(data) {
const res = await updateStockSchema(data)
if (res.code === '200') {
this.productSelfInfo.version = res.data.version
this.productSelfInfo.name = this.$refs.productBaseInfoFormRef.form.name
this.productSelfInfo.prefix = this.$refs.productBaseInfoFormRef.form.prefix
this.productSelfInfo.icon = this.$refs.productBaseInfoFormRef.form.icon
this.operatorName[1] = 'edit'
this.$refs.productBaseInfoFormRef.changeNoShowStatus()
// this.$emit('updateProductName')
// 更新库位元件名称 => 手动调用接口
this.getLeftStockFrameOrSchema()
}
},
/**
* 更新产品自定义字段
*/
async updateProductFields(data) {
const res = await updateStockSchemaFields(data)
if (res.code === '200') {
this.operatorName[2] = 'edit'
// 发起请求
this.getFullProductInfoDetail({ id: this.productInfoId })
}
},
/**
* 从编辑状态返回
*/
backCradEditStatus(key, e) {
if (this.operatorName[key] === 'ok') {
this.operatorName[key] = 'edit'
key === 1 ? this.$refs.productBaseInfoFormRef.changeNoShowStatus() : ''
}
},
/**
* 获取产品字段属性数据
*/
getSchemaFieldsData(data, deletingFieldIds) {
// 产品字段 修改是否编辑
// this.updateProductFields({
// id: this.productInfoId,
// params: data,
// deletingFieldIds,
// })
this.schemaCustomFieldsData = {
params: data,
deletingFieldIds
}
},
/**
* 获取库位字段信息
*/
getStorageLocationFieldsData(data, deletingFieldIds) {
this.storageFieldsData = {
params: data,
deletingFieldIds
}
},
/**
* 获取产品信息详情
*/
async getFullProductInfoDetail(data) {
this.isLoading = true
const res = await queryStockFramesDetailBySchemaId(data).finally(() => {
this.isLoading = false
})
if (res.code === '200') {
this.customFields = res.data.customParams
this.frameId = res.data.frameId
this.frameParams = res.data.frameParams
this.storageFields = res.data.stockParams
this.referenceId = res.data.id
Object.keys(this.productSelfInfo).forEach(key => {
this.productSelfInfo[key] = res.data[key]
})
// 深克隆 => productBaseInfoForm 组件监听
this.productSelfInfo = _.cloneDeep(this.productSelfInfo)
}
},
resetCartView() {
this.operatorName = {
1: 'edit',
2: 'edit'
}
this.$refs.productBaseInfoFormRef &&
this.$refs.productBaseInfoFormRef.changeNoShowStatus &&
this.$refs.productBaseInfoFormRef.changeNoShowStatus()
}
},
watch: {
'productInfo.id': {
handler(newVal) {
this.productInfoId = newVal
this.resetCartView()
this.getFullProductInfoDetail({ id: newVal })
},
immediate: true
}
}
}
</script>
<style lang="scss" scoped>
.product-info-detail-right {
height: 100%;
// background-color: red;
padding: 16px;
.forbidden {
pointer-events: none;
}
.product-fields {
height: 350px;
overflow-y: scroll;
}
.product-forbidden {
cursor: not-allowed;
}
.batch-info {
height: 500px;
overflow-y: scroll;
}
.product-fields::-webkit-scrollbar {
display: none;
}
}
.product-info-detail-right {
height: 100%;
// background-color: red;
padding: 16px;
.forbidden {
pointer-events: none;
}
.product-fields {
height: 350px;
overflow-y: scroll;
::v-deep.ant-card-head {
border: none;
}
}
.product-forbidden {
cursor: not-allowed;
}
.batch-info {
height: 500px;
overflow-y: scroll;
}
.product-fields::-webkit-scrollbar {
display: none;
}
}
.product-info-content {
height: calc(100vh - 48px);
overflow-y: auto;
margin-right: 8px;
padding-right: 8px;
border-right: 1px solid #f0f0f0;
.product-info-content-head {
display: flex;
justify-content: space-between;
padding: 0 8px 8px 0;
span {
font-size: 16px;
font-weight: 700;
}
}
.product-info-content-card {
padding: 24px 8px 8px 24px;
.product-info-content-card-header {
display: flex;
justify-content: space-between;
margin-bottom: 8px;
span {
color: #8c8c8c;
font-weight: 500;
}
}
}
.info-value {
color: #262626;
}
::v-deep.ant-form-item {
margin-bottom: 8px;
color: rgba(0, 0, 0, 0.85);
}
::v-deep.ant-form-item-label-left {
label {
color: #8c8c8c;
font-weight: 500;
}
}
.rquired-no-star {
::v-deep.ant-form-item-required::before {
content: none;
}
}
}
.product-info-content-card-footer {
display: flex;
justify-content: flex-end;
}
.bmy-tab-pane-content {
padding: 8px 24px;
}
</style>

