01-顶级类目-面包屑组件-初级
目的: 封装一个简易的面包屑组件,适用于两级场景。
大致步骤:
- 准备静态的 xtx-bread.vue 组件
- 定义 props 暴露 parentPath parentName 属性,默认插槽,动态渲染组件
- 在 library/index.js 注册组件,使用验证效果。
落的代码:
- 基础结构 src/components/library/xtx-bread.vue
```vue
首页 电器 空调
- 定义props进行渲染 src/components/library/xtx-bread.vue```vue<template><div class='xtx-bread'><div class="xtx-bread-item"><RouterLink to="/">首页</RouterLink></div><i class="iconfont icon-angle-right"></i>+ <div class="xtx-bread-item" v-if="parentName">+ <RouterLink v-if="parentPath" :to="parentPath">{{parentName}}</RouterLink>+ <span v-else>{{parentName}}</span>+ </div>+ <i v-if="parentName" class="iconfont icon-angle-right"></i><div class="xtx-bread-item">+ <span><slot /></span></div></div></template><script>export default {name: 'XtxBread',+ props: {+ parentName: {+ type: String,+ default: ''+ },+ parentPath: {+ type: String,+ default: ''+ }+ }}</script>
- 注册使用 src/components/library/index.js ```javascript +import XtxBread from ‘./xtx-bread.vue’
export default { install (app) {
- app.component(XtxBread.name, XtxBread)
```
使用:
空调
总结: 采用基本的封装手法,灵活度不是很高。02-顶级类目-面包屑组件-高级
目的: 封装一个高复用的面包屑组件,适用于多级场景。认识 render 选项和 h 函数。
参考element-ui的面包屑组件:
大致步骤:
- 使用插槽和封装选项组件完成面包屑组件基本功能,但是最后一项多一个图标。
- 学习 render 选项,h 函数 的基本使用。
- 通过 render 渲染,h 函数封装面包屑功能。
落的代码:
- 我们需要两个组件,xtx-bread 和 xtx-bread-item 才能完成动态展示。
定义单项面包屑组件 src/components/library/xtx-bread-item.vue
<template><div class="xtx-bread-item"><RouterLink v-if="to" :to="to"><slot /></RouterLink><span v-else><slot /></span><i class="iconfont icon-angle-right"></i></div></template><script>export default {name: 'XtxBreadItem',props: {to: {type: [String, Object]}}}</script>
在 library/index.js注册
+import 'XtxBreadItem' from './xtx-bread-item.vue'export default {install (app) {+ app.component(XtxBreadItem.name, XtxBread)
- 过渡版,你发现结构缺少风格图标,如果在item中加上话都会有图标,但是最后一个是不需要的。
```vue
2)交互效果:
<template><div class='sub-sort'><div class="sort"><a :class="{active:sortParams.sortField===null}" @click="changeSort(null)" href="javascript:;">默认排序</a><a :class="{active:sortParams.sortField==='publishTime'}" @click="changeSort('publishTime')" href="javascript:;">最新商品</a><a :class="{active:sortParams.sortField==='orderNum'}" @click="changeSort('orderNum')" href="javascript:;">最高人气</a><a :class="{active:sortParams.sortField==='evaluateNum'}" @click="changeSort('evaluateNum')" href="javascript:;">评论最多</a><a @click="changeSort('price')" href="javascript:;">价格排序<i class="arrow up" :class="{active:sortParams.sortField==='price'&&sortParams.sortMethod=='asc'}" /><i class="arrow down" :class="{active:sortParams.sortField==='price'&&sortParams.sortMethod=='desc'}" /></a></div><div class="check"><XtxCheckbox v-model="sortParams.inventory">仅显示有货商品</XtxCheckbox><XtxCheckbox v-model="sortParams.onlyDiscount">仅显示特惠商品</XtxCheckbox></div></div></template><script>import { reactive } from 'vue'export default {name: 'SubSort',setup () {// 1. 根据后台需要的参数定义数据对象// 2. 根据数据对象,绑定组件(复选框,排序按钮)// 3. 在操作排序组件的时候,需要反馈给数据对象// sortField====>publishTime,orderNum,price,evaluateNum// sortMethod====>asc为正序 desc为倒序const sortParams = reactive({inventory: false,onlyDiscount: false,sortField: null,sortMethod: null})// 改变排序const changeSort = (sortField) => {if (sortField === 'price') {sortParams.sortField = sortFieldif (sortParams.sortMethod === null) {// 第一次点击,默认是降序sortParams.sortMethod = 'desc'} else {// 其他情况根据当前排序取反sortParams.sortMethod = sortParams.sortMethod === 'desc' ? 'asc' : 'desc'}} else {// 如果排序未改变停止逻辑if (sortParams.sortField === sortField) returnsortParams.sortField = sortFieldsortParams.sortMethod = null}}return { sortParams, changeSort }}}</script>
13-二级类目-结果区-数据加载
目的:实现结果区域商品展示。
大致步骤:完成结果区域商品布局
- 完成 xtx-infinite-loading 组件封装
- 使用 xtx-infinite-loading 完成数据加载和渲染
落地代码:src/views/category/sub.vue
- 基础布局
```vue
-
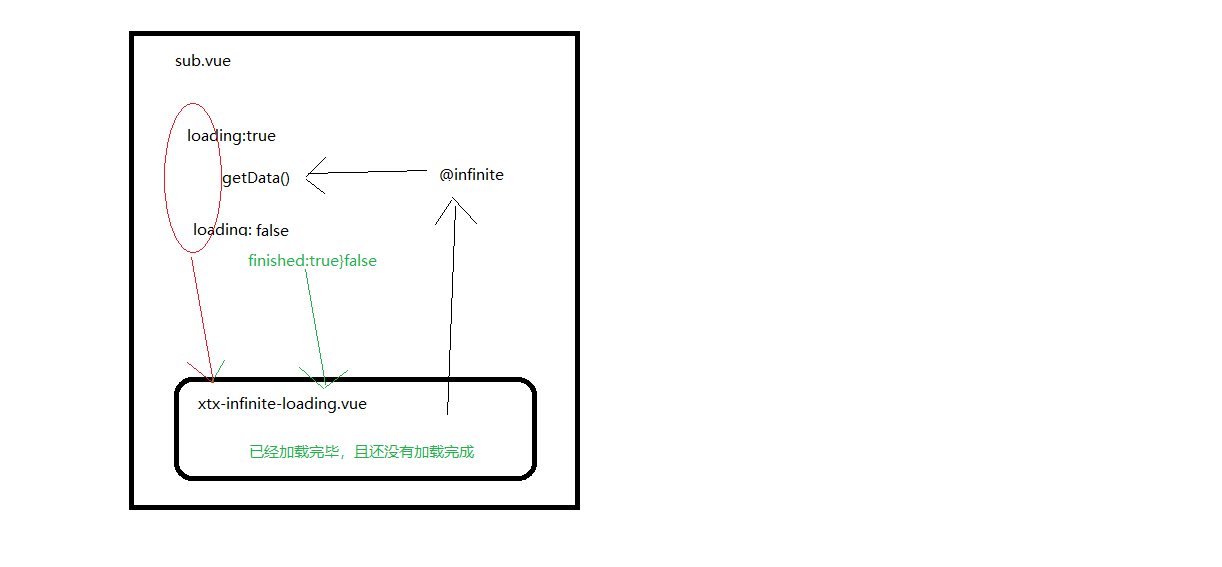
1. 无限列表加载组件 src/components/xtx-infinite-loading.vue```vue<template><div class="xtx-infinite-loading" ref="container"><div class="loading" v-if="loading"><span class="img"></span><span class="text">正在加载...</span></div><div class="none" v-if="finished"><span class="img"></span><span class="text">亲,没有更多了</span></div></div></template><script>import { ref } from 'vue'import { useIntersectionObserver } from '@vueuse/core'export default {name: 'XtxInfiniteLoading',props: {loading: {type: Boolean,default: false},finished: {type: Boolean,default: false}},setup (props, { emit }) {const container = ref(null)useIntersectionObserver(container,([{ isIntersecting }], dom) => {if (isIntersecting) {if (props.loading === false && props.finished === false) {emit('infinite')}}},{threshold: 0})return { container }}}</script><style scoped lang='less'>.xtx-infinite-loading {.loading {display: flex;align-items: center;justify-content: center;height: 200px;.img {width: 50px;height: 50px;background: url(../../assets/images/load.gif) no-repeat center / contain;}.text {color: #999;font-size: 16px;}}.none {display: flex;align-items: center;justify-content: center;height: 200px;.img {width: 200px;height: 134px;background: url(../../assets/images/none.png) no-repeat center / contain;}.text {color: #999;font-size: 16px;}}}</style>
- 定义获取数据的API src/api/category.js
```javascript
/**
- 获取分类下的商品(带筛选条件)
- @param {Object} params - 可参考接口文档 */ export const findSubCategoryGoods = (params) => { return request(‘/category/goods/temporary’, ‘post’, params) }
1. 在src/views/category/sub.vue 使用组件```vue<!-- 结果区域 --><div class="goods-list"><!-- 排序 --><GoodsSort /><!-- 列表 --><ul><li v-for="item in list" :key="item.id" ><GoodsItem :goods="item" /></li></ul><!-- 加载 -->+ <XtxInfiniteLoading :loading="loading" :finished="finished" @infinite="getData" /></div>
<script>import SubBread from './components/sub-bread'import SubFilter from './components/sub-filter'import SubSort from './components/sub-sort'import GoodsItem from './components/goods-item'import { ref, watch } from 'vue'import { findSubCategoryGoods } from '@/api/category'import { useRoute } from 'vue-router'export default {name: 'SubCategory',components: { SubBread, SubFilter, SubSort, GoodsItem },setup () {// 1. 基础布局// 2. 无限加载组件// 3. 动态加载数据且渲染// 4. 任何筛选条件变化需要更新列表const route = useRoute()const loading = ref(false)const finished = ref(false)const goodsList = ref([])// 查询参数let reqParams = {page: 1,pageSize: 20}// 获取数据函数const getData = () => {loading.value = truereqParams.categoryId = route.params.idfindSubCategoryGoods(reqParams).then(({ result }) => {if (result.items.length) {goodsList.value.push(...result.items)reqParams.page++} else {// 加载完毕finished.value = true}// 请求结束loading.value = false})}// 切换二级分类重新加载watch(() => route.params.id, (newVal) => {if (newVal && route.path === ('/category/sub/' + newVal)) {goodsList.value = []reqParams = {page: 1,pageSize: 20}finished.value = false}})return { loading, finished, goodsList, getData }}}</script>
14-二级类目-结果区-进行筛选
目的:在做了筛选和排序的时候从新渲染商品列表。
大致步骤:
- 排序组件,当你点击了排序后 或者 复选框改变后 触发自定义事件 sort-change 传出排序参数
- 筛选组件,当你改了品牌,或者其他筛选添加,触发自定义事件 filter-change 传出筛选参数
- 在sub组件,分别绑定 sort-change filter-change 得到参数和当前参数合并,回到第一页,清空数据,设置未加载完成,触发加载。
落地代码:
- 组件:src/views/category/components/sub-sort.vue
```typescript
// 改变排序
const changeSort = (sortField) => {
// 省略代码....
- emit(‘sort-change’, sortParams)
}
```vue<div class="check"><XtxCheckbox @change="changeCheck" v-model="sortParams.inventory">仅显示有货商品</XtxCheckbox><XtxCheckbox @change="changeCheck" v-model="sortParams.onlyDiscount">仅显示特惠商品</XtxCheckbox></div>
const changeCheck = (sortField) => {emit('sort-change', sortParams)}
组件 src/views/category/components/sub-filter.vue
// 获取筛选参数const getFilterParams = () => {const filterParams = {}const attrs = []filterParams.brandId = filterData.value.selectedBrandfilterData.value.saleProperties.forEach(p => {const attr = p.properties.find(attr => attr.id === p.selectedProp)if (attr && attr.id !== undefined) {attrs.push({ groupName: p.name, propertyName: attr.name })}})if (attrs.length) filterParams.attrs = attrsreturn filterParams}// 选择品牌const changeBrand = (brandId) => {if (filterData.value.selectedBrand === brandId) returnfilterData.value.selectedBrand = brandIdemit('filter-change', getFilterParams())}// 选中属性const changeAttr = (p, attrId) => {if (p.selectedProp === attrId) returnp.selectedProp = attrIdemit('filter-change', getFilterParams())}return { filterData, filterLoading, changeBrand, changeAttr }
组件 src/views/category/sub.vue ```vue
```javascript// 监听筛选区改变const changeFilter = (filterParams) => {reqParams = { ...reqParams, ...filterParams }reqParams.page = 1goodsList.value = []finished.value = false}// 监听排序改变const changeSort = (sortParams) => {reqParams = { ...reqParams, ...sortParams }reqParams.page = 1goodsList.value = []finished.value = false}return { loading, finished, goodsList, getData, changeFilter, changeSort }

