- 👀 Lecture 1: Getting started with SwiftUI(1:21:42)">👀 Lecture 1: Getting started with SwiftUI(1:21:42)
👀 Lecture 2: Learning more about SwiftUI(1:25:03)">
👀 Lecture 2: Learning more about SwiftUI(1:25:03)- 👀 Lecture 3: MVVM and the Swift type system (1:34:47)
- 👀 Lecture 4: Memorize Game Logic(1:31:20)
- 目标
- 先整体看一遍,提炼觉得不错的部分
- MVVM架构图
- 代码写一遍
- start
- 2022/4/3
- CS193p - Developing Apps for iOS 2021
- CS193P Spring 2021
- Youtube
- https://www.bilibili.com/video/BV1q64y1d7x5?p=3
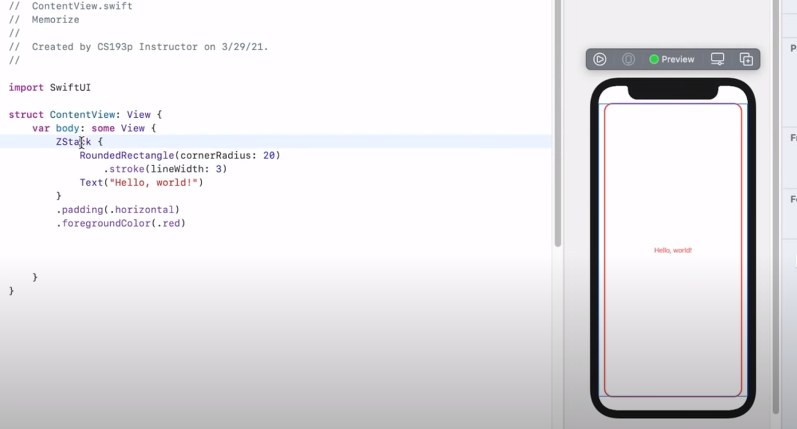
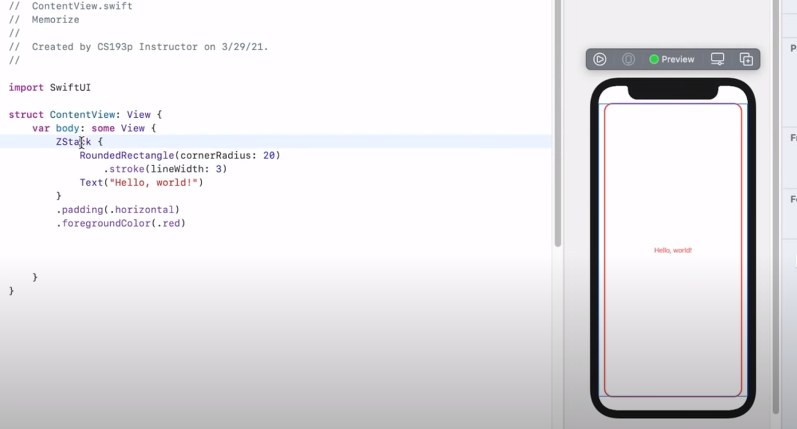
👀 Lecture 1: Getting started with SwiftUI(1:21:42)

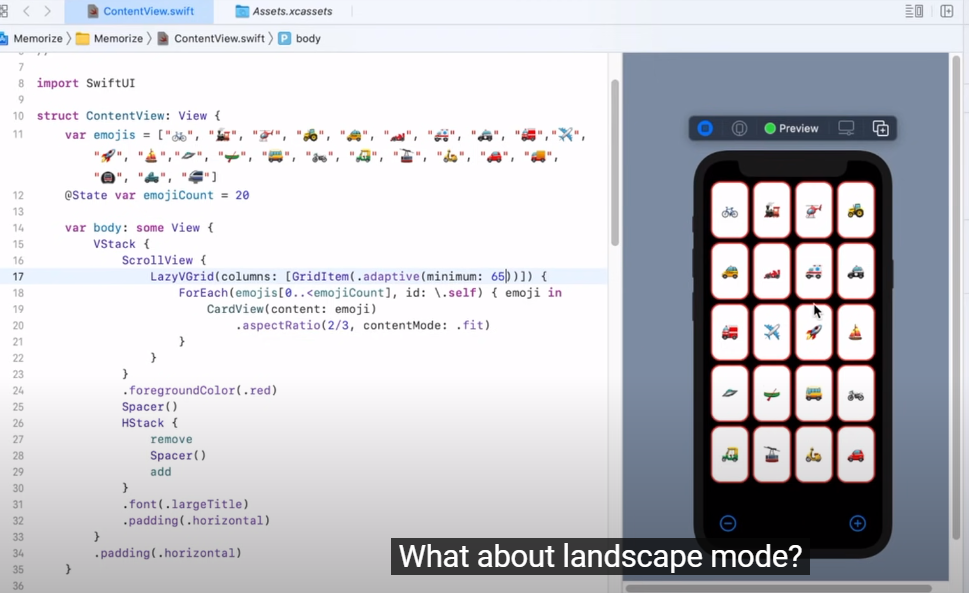
👀 Lecture 2: Learning more about SwiftUI(1:25:03)
👀 Lecture 3: MVVM and the Swift type system (1:34:47)
- 2022/4/3-2022/4/4
概述了使用SwiftUI(即MVVM)开发iOS应用程序的架构范式,并解释了理解Swift编程语言的一个基本组件:其类型系统。这两个都应用于前两节课开始的记忆应用。
MVVM
ViewModel
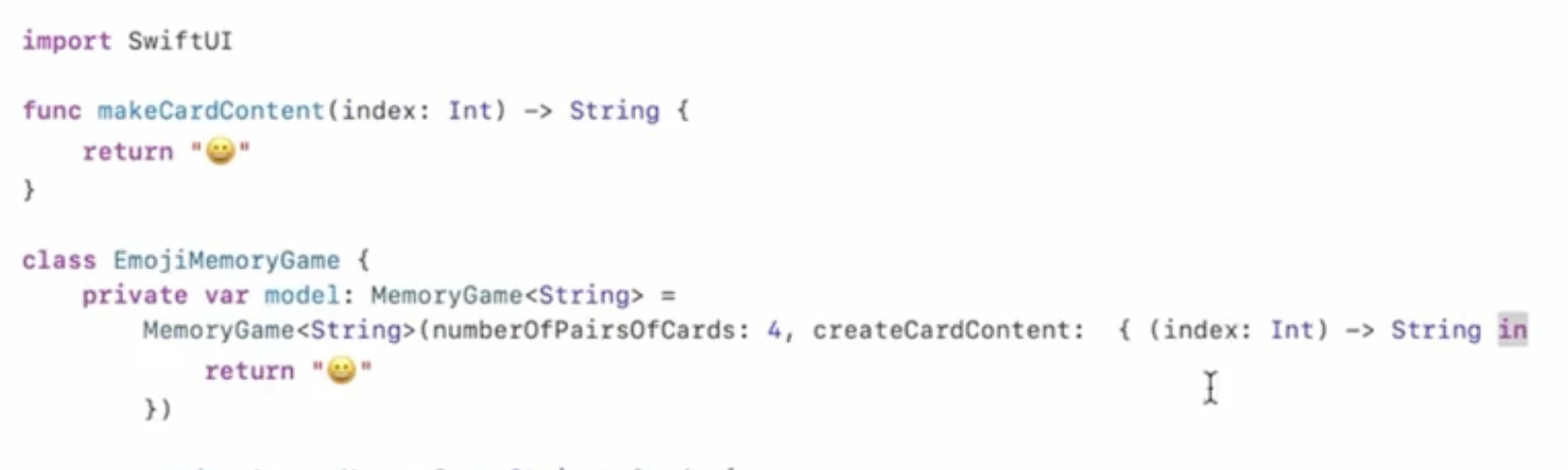
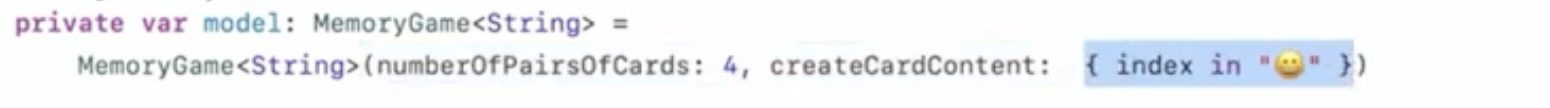
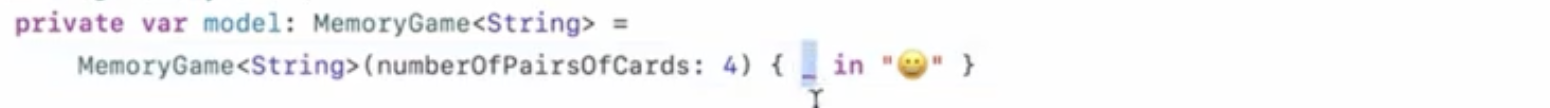
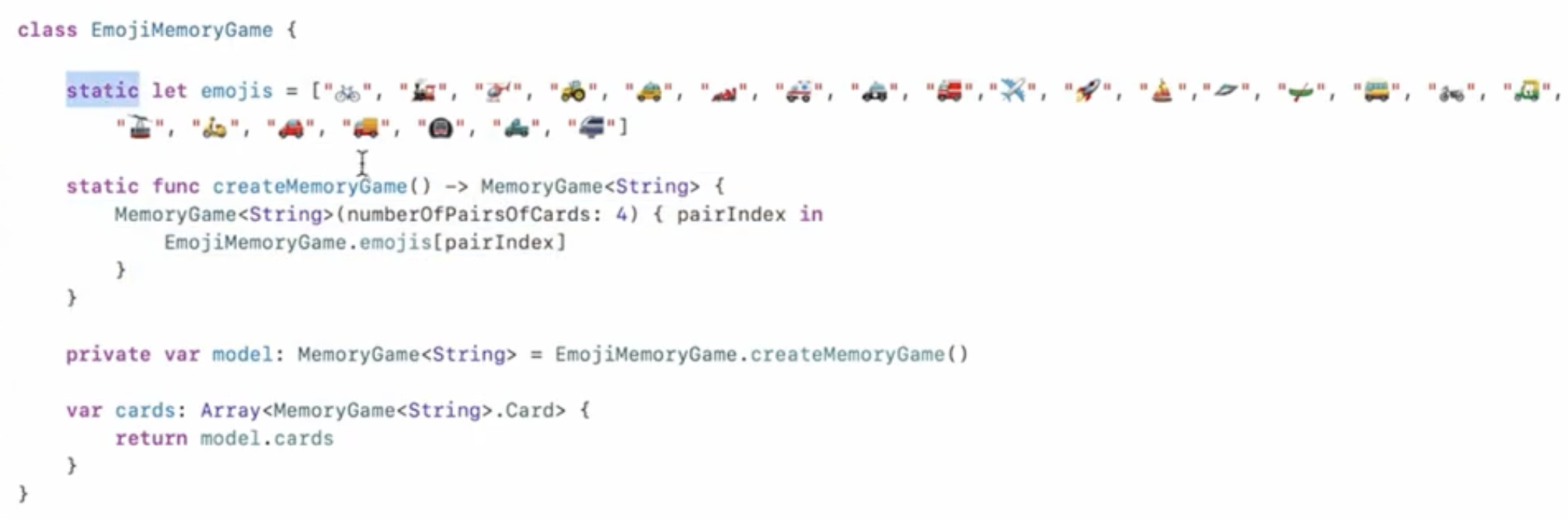
- 范型传方法
👀 Lecture 4: Memorize Game Logic(1:31:20)
- 2022/6/5
MVVM架构完全应用于记忆。枚举和可选的重要的Swift概念被覆盖并用于结束记忆游戏的游戏逻辑。
- 通过之前的ViewModel来呈现卡牌
- 点击翻转
- 注意 struct 都是复制的
- UI 重建:响应式
- ViewModel class:ObservableObject
- obectWillChange:ObservableObjectPublisher
- obectWillChange:ObservableObjectPublisher.send()
- Published 自动做上述操作
- obectWillChange:ObservableObjectPublisher
- Observed var viewModel
- ViewModel class:ObservableObject
- 学习 enum
- ?也是enum
Properties Layout @ViewBuilder
探索属性观察者,计算属性,@State和@ViewBuilder。在演示之后,我们会检查视图如何在屏幕上显示的机制,然后根据可用的空间为每个卡片选择更好的字体。在此过程中,要对死记硬背的内部API应用更好的访问控制。
Protocols Shapes
讨论Swift中最重要的类型是什么:协议。该演示结合了泛型和协议的概念,以使卡片更好地利用屏幕上可用的空间。最后,Shape协议被解释,饼状的倒计时计时器被添加到记忆(但还不是动画)。
ViewModifier Animation
我们解释了ViewModifier协议,然后使用它可以通过“cardify-ing”将任何视图变成记忆卡。讲座接着深入研究了动画,并开始了一个全面的多节课的动画演示,通过使用隐含的动画,让记忆卡片上的表情符号在匹配时旋转。
Animation Demo
动画演示继续通过展示如何动画洗牌,交易和翻转的牌随着牌的出现和消失。在前一讲中添加的饼状倒计时计时器也是动画的。
EmojiArt Drag/Drop
新演示应用程序:emojiart。这里介绍了很多,包括枚举,扩展,元组,拖放,颜色和图像等。宏伟的中央调度(GCD)API被解释为准备在下一个讲座中的多线程演示。
Gestures
在演示如何使用GCD以通过阻止互联网上的背景图像下载后台图像来阻止UI的响应性,添加了MultiTouch手势以放大我们的Emojiart文档中的持续。