- ✅ #0 Build SwiftUI App with MVVM, Core Data, Combine, and API requests | SwiftUI Crypto App(7:48)
- ✅ #1 Setting up Xcode Project and a custom color theme | SwiftUI Crypto App(17:23)
- 👀 #2 Creating HomeView and a navigation header | SwiftUI Crypto App(20:59)"> 👀 #2 Creating HomeView and a navigation header | SwiftUI Crypto App(20:59)
👀 #3 Creating a Coin Model based on JSON response from an API | SwiftUI Crypto App (24:47)">
👀 #3 Creating a Coin Model based on JSON response from an API | SwiftUI Crypto App (24:47)- 👀 #4 Design a row to display coins in a List | SwiftUI Crypto App(34:24)
- 👀 #5 Add a dynamic List to display downloaded coins(17:35)
- 👀 #6 Download coins using a View Model and Data Service class (23:09)
- 👀 #7 Add a reusable Networking layer | SwiftUI Crypto App(20:54)
- #8 Downloading Coin Images using Combine, MVVM, and a Networking Layer | SwiftUI Crypto App(21:47)
- #10 Implement a custom and reusable search bar | SwiftUI Crypto App">✅ #10 Implement a custom and reusable search bar | SwiftUI Crypto App
- 👀 #15 Save current user’s portfolio to Core Data with MVVM | SwiftUI Crypto App (42:19)
- #16 Reload the List with updated data from API | SwiftUI Crypto App (25:31)
- 👀 #21 Create a custom line chart to display historical price data | SwiftUI Crypto App (41:41)
- 22
- 23
- 24
- 25
- 👀 #26 Update the Color Theme | SwiftUI Crypto App(16:43)
- #27
https://www.youtube.com/playlist?list=PLwvDm4Vfkdphbc3bgy_LpLRQ9DDfFGcFu
- 2021/12/27->
✅ #0 Build SwiftUI App with MVVM, Core Data, Combine, and API requests | SwiftUI Crypto App(7:48)
- 通过本在线教程了解如何免费构建SwiftUI应用程序。在这个播放列表中,我们将构建一个加密货币应用程序,从API下载实时价格数据,并使用Core data保存当前用户的投资组合。像往常一样,我们将使用MVVM架构模式来组织我们的文件,并使我们的代码尽可能地高效
- App features:
- Live cryptocurrency data
- Saving current user’s portfolio
- Searching, Filtering, Sorting, and Reloading data
- Custom color theme and loading animations Technical
features:
- MVVM Architecture
- Core Data (saving current user’s portfolio)
- FileManager (saving images)
- Combine (publishers and subscribers)
- Multiple API calls
- Codable (decoding JSON data)
- 100% SwiftUI interface
- Multi-threading (using background threads)
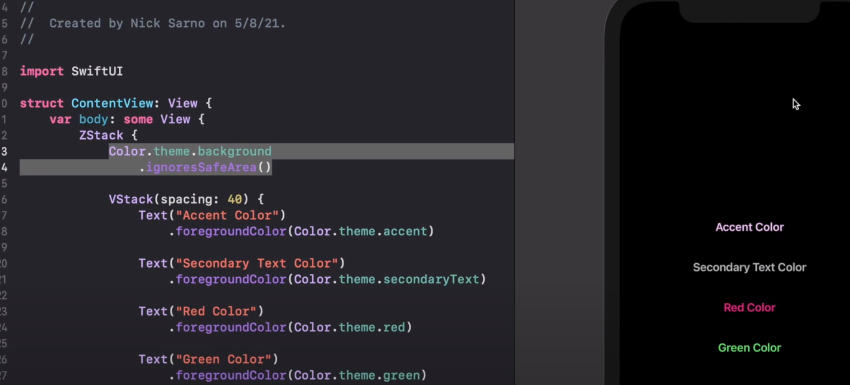
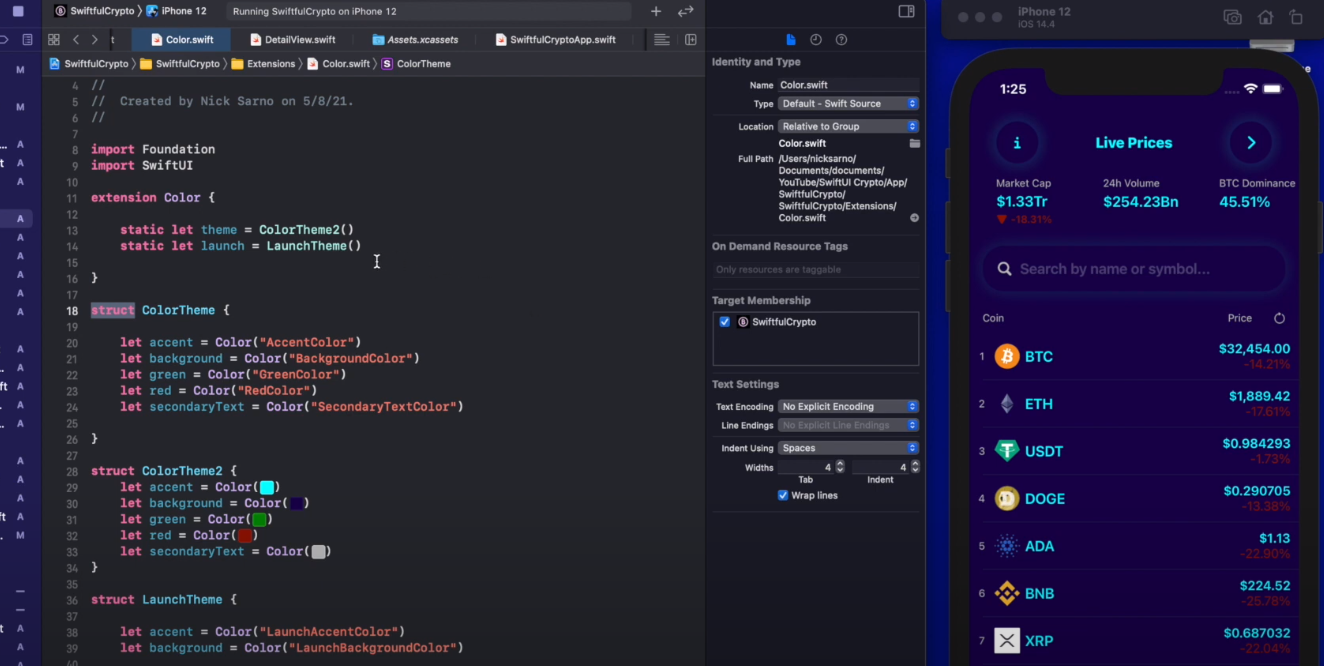
让我们编码!我们跳进这个课程通过设置我们的项目和自定义颜色主题。如果你一直在听我的课程,这个视频中没有太多新内容,但我们已经为剩下的课程做好了准备。
- 开发者应该注意如何设置颜色主题。在应用程序中添加配色方案有很多方法,但我发现这是最有效的方法之一。通过添加颜色扩展,我们可以在整个应用程序中使用我们的自定义颜色,并有能力在任何时候改变颜色主题。
-
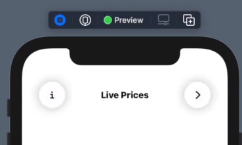
👀 #2 Creating HomeView and a navigation header | SwiftUI Crypto App(20:59)
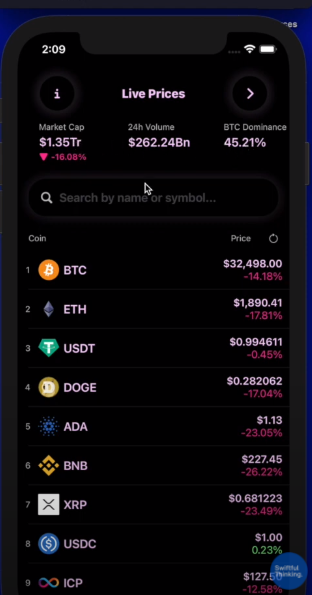
本视频中,我们将开始创建应用程序的主屏幕,Home View。我们将首先在屏幕顶部实现一个自定义导航条,它包含两个按钮和一个标题文本。你很快就会注意到,我们构建的这个应用程序是可伸缩的,这意味着我们将创建许多子组件,可以在应用程序中重用。然后,我们将通过添加一些自定义格式和动画来完成头部

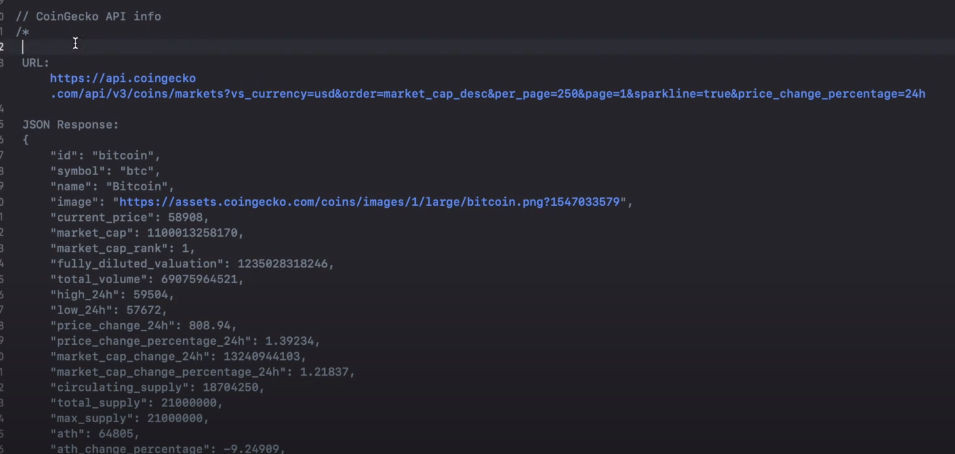
👀 #3 Creating a Coin Model based on JSON response from an API | SwiftUI Crypto App (24:47)我们应用程序中的第一个模型将是一个CoinModel,它将保存我们将从API下载的单个硬币的所有数据。为了正确解码JSON数据,我们必须为许多变量输入定制的编码键。然而,我可以保证,这将是本课程中最糟糕(和最无聊)的视频。我们在课程中这么早就这么做,只是因为我们将在未来的大多数视图中使用coinmodel
-
👀 #4 Design a row to display coins in a List | SwiftUI Crypto App(34:24)
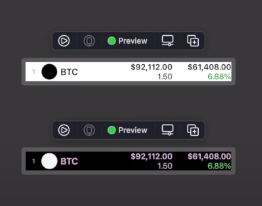
现在我们有了CoinModels(在上一个视频中设置),我们可以开始制作主屏幕的其余部分。屏幕的主要组成部分之一将是一个硬币列表,在这个视频中,我们将创建列表中的每一行看起来是什么样子。
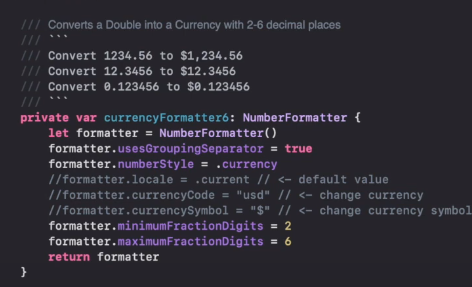
- 虽然我们在这个视频中制作的UI元素很简单,但我们有很多重要的收获。最重要的是,我们编写的代码是可重用和可扩展的,因为我们构建这个应用程序使用扩展。在这里,我们将扩展(1)PreviewProvider,它将管理我们的SwiftUI预览中的内容;(2)Double,它将帮助我们在我们的应用程序中格式化所有视图的值。这些扩展现在需要一些额外的工作来实现……但会为我们节省很多时间(34:23)
-
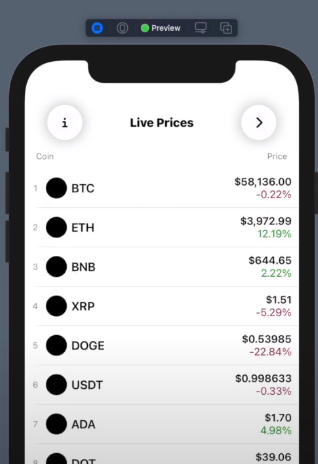
👀 #5 Add a dynamic List to display downloaded coins(17:35)
在本视频中,我们将添加两个列表到我们的Home视图,并包括一些动画使用过渡来显示它们。列表内容当然是我们在上个视频中设置的行!我们还将开始向应用程序添加我们的第一个ViewModel,它将处理将显示在Home视图上的所有数据。同样,我们使用MVVM(模型-视图-视图模型)架构来保持代码的组织性和有效性。
- 动画切换两种View
-
👀 #6 Download coins using a View Model and Data Service class (23:09)
让我们下载一些数据!!!!我们已经花费了最后几个视频设置列出的列表,以准备将硬币数据显示为显示。当我们设置模型(CoinModel)时,我们使其符合可编码,以便我们可以从JSON数据中解码它。在此视频中,我们将从API下载该数据,将其解码为CoinModels,然后在我们的列表中显示它!在此视频中要注意的重要事项是我们正在实施的架构。我们正在使用MVVM(当然!),但也添加了一个“数据服务”图层,该图层将处理与API交互的逻辑。这在生产应用程序中是非常常见的,以区分ViewModel处理逻辑中的(1)代码来更新视图和(2)处理逻辑以更新后端/数据库/ API的代码。注意:通过添加协议和依赖项注入,可以更好地提高此架构,但我还没有覆盖那些!:)
-
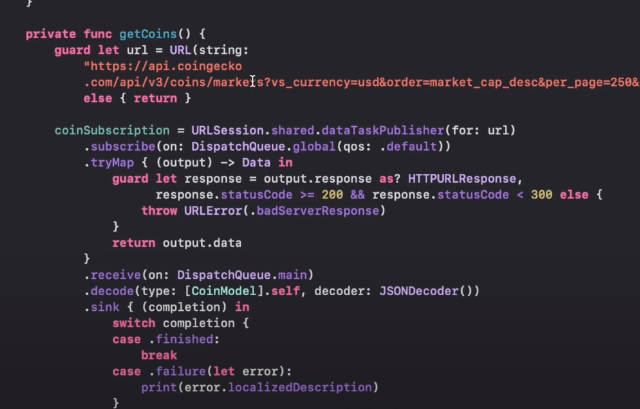
👀 #7 Add a reusable Networking layer | SwiftUI Crypto App(20:54)
在上个视频中,我们成功地从CoinGecko API下载了一些数据,但我们不会止步于此!实际上,我们将在这个应用程序中调用更多的API来下载额外的信息。因此,我们将创建一个专门处理通用下载逻辑的类,而不是每次都输入Networking逻辑。你会注意到这个新的网络层是完全通用的,这意味着它没有任何与特定视图或ViewModel相关的数据。这是有意为之的,因此我们可以在许多不同的场景中多次使用它
-
#8 Downloading Coin Images using Combine, MVVM, and a Networking Layer | SwiftUI Crypto App(21:47)
在此视频中,我们将为每个CryptOckurry下载到我们列表中的行中的徽标!以前,我们已下载硬币数据,但我们需要现在单独下载图像数据。这实际上是以目的为原因的,因为图像(和视频)比JSON数据更大的文件大小。因此,我们尝试仅在屏幕上下载图像/视频。如果永远不会显示它们,则无需下载额外的图像!
- 注意我们在这里使用的结构是很重要的。这与我们下载CoinModels的方式非常相似。有一个视图引用了一个ViewModel引用了一个服务引用了网络层。这是我们在构建应用程序时将继续使用的核心结构!保持我们的代码整洁有序:)
https://www.youtube.com/watch?v=eaNnWiOfbfo&list=PLwvDm4Vfkdphbc3bgy_LpLRQ9DDfFGcFu&index=9
✅ #10 Implement a custom and reusable search bar | SwiftUI Crypto App
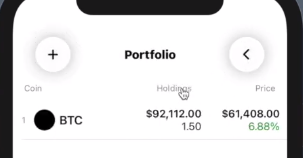
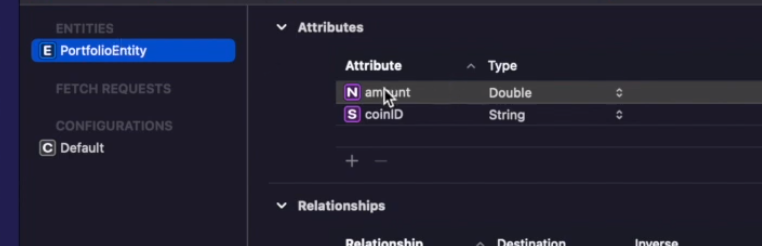
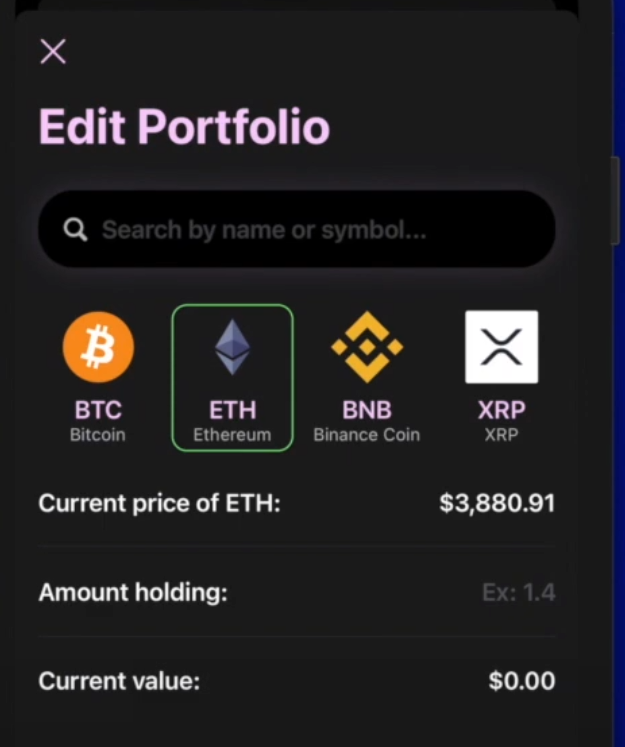
👀 #15 Save current user’s portfolio to Core Data with MVVM | SwiftUI Crypto App (42:19)
- 我们终于准备好将Core Data实现到我们的应用程序中了!在本视频中,我们将创建一个类,专门处理Core Data容器中的保存、更新和删除。如果你按照SwiftUI继续学习播放列表,这个视频中的代码看起来应该很熟悉
- 因为我们在应用中显示的大部分数据实际上都需要实时价格数据,所以我们将只在Core data中存储当前持有金额(货币数量)。这是我们真正需要为本教程节省的所有内容,将为我们节省大量时间。如果您想要将所有的CoinModel数据保存到核心数据中,您肯定可以向PortfolioEntity添加更多的字段


#16 Reload the List with updated data from API | SwiftUI Crypto App (25:31)
现在我们的应用程序融合在一起,您可能会注意到我们没有办法重新加载数据。这当然是一个非常重要的功能,因为我们不希望用户每次想要更新数据时都必须关闭并重新打开应用程序。在此视频中,我们将添加一个非常简单的加载按钮,用户可以单击以重新加载数据。
不幸的是,Swifui还没有“拉刷新”功能。因此,我们刚刚使用基本图标而不是攻击一个。但是,当用户单击它时,我们将通过添加动画和触觉来增强用户体验。
https://www.youtube.com/watch?v=I6rqT8S9GpY&list=PLwvDm4Vfkdphbc3bgy_LpLRQ9DDfFGcFu&index=17
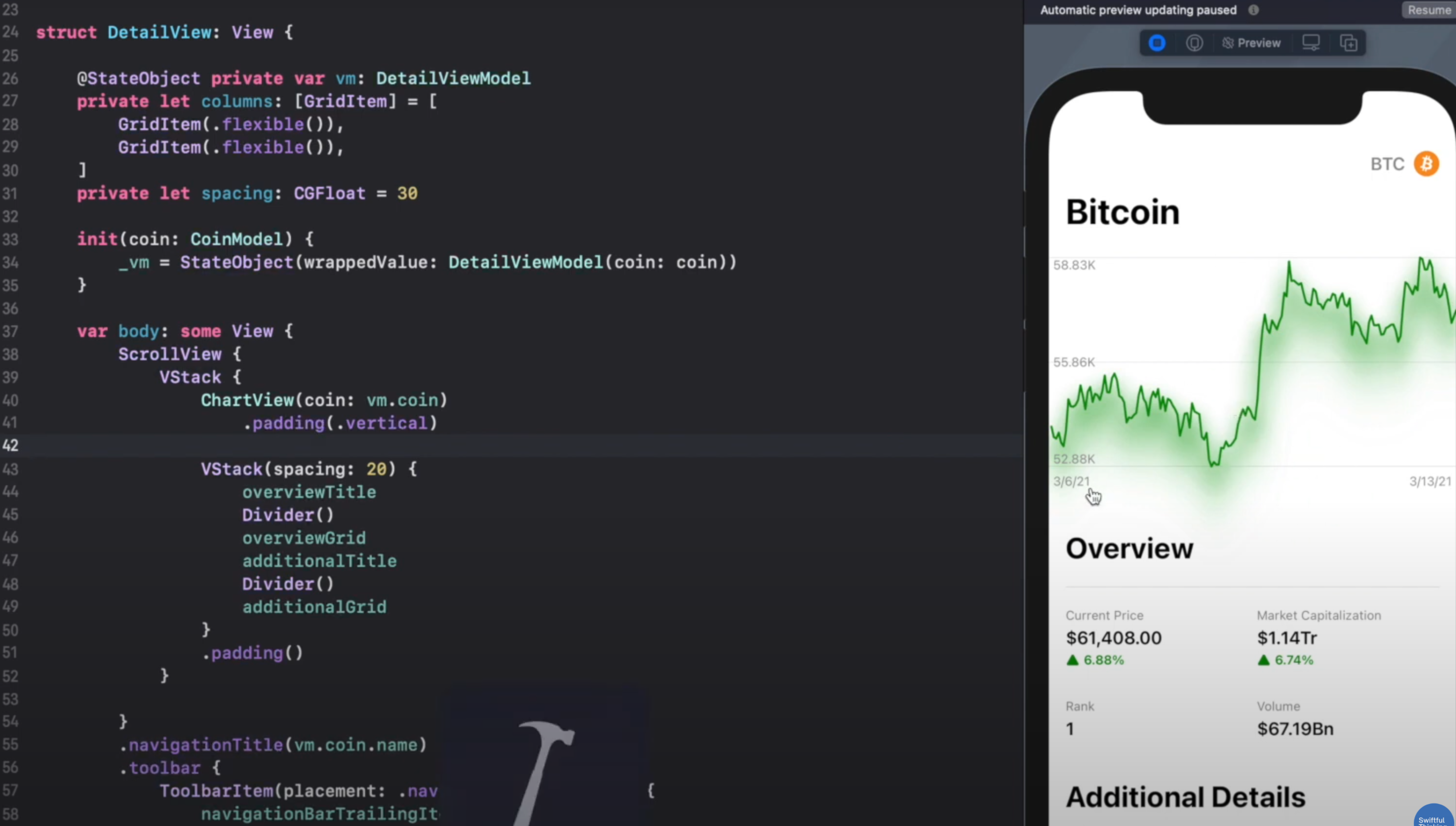
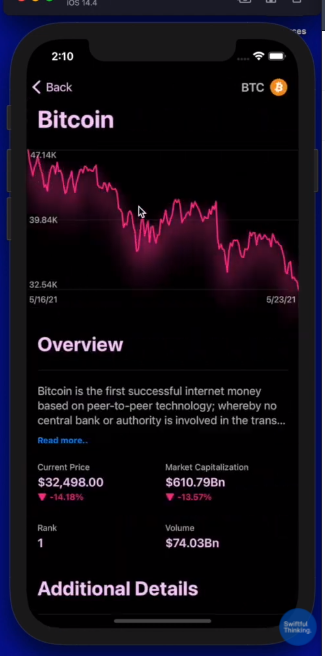
👀 #21 Create a custom line chart to display historical price data | SwiftUI Crypto App (41:41)