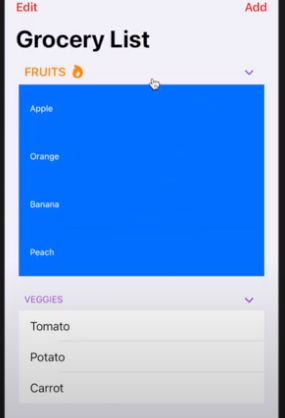
- Add, edit, move, and delete items in a List in SwiftUI | Bootcamp #31(27:29)
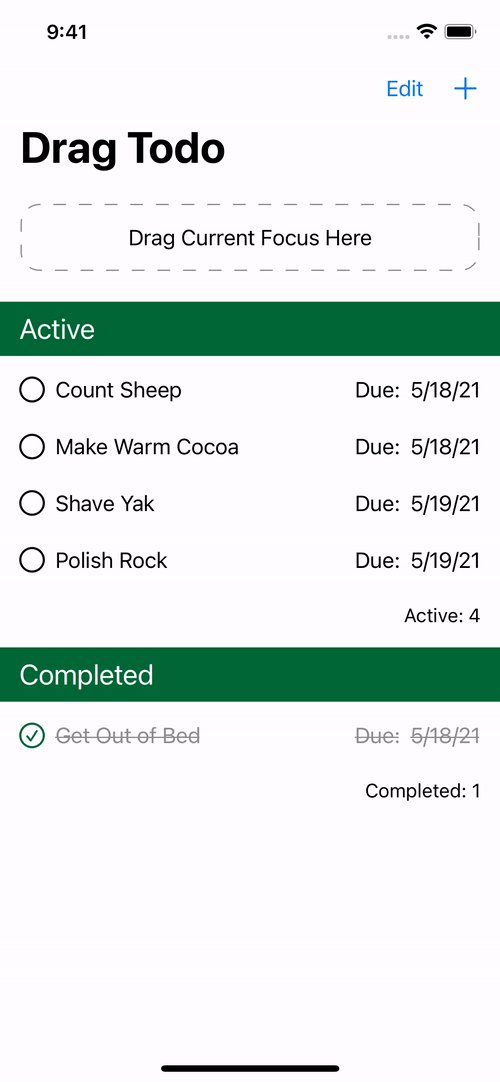
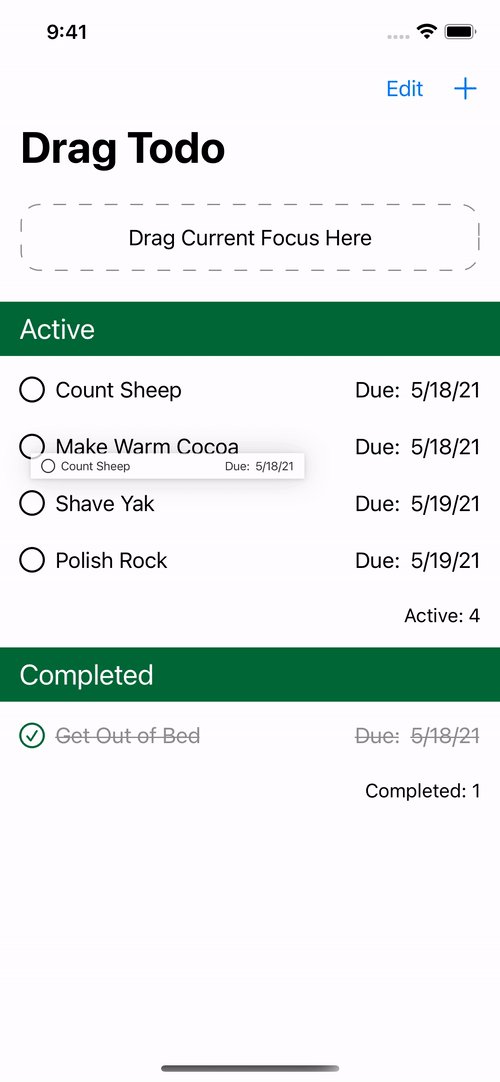
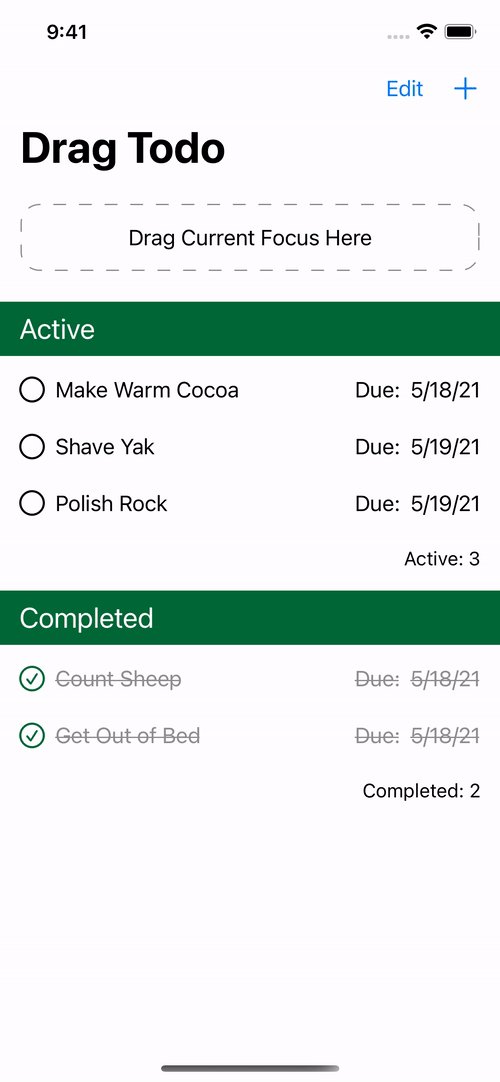
- Drag and Drop Editable Lists: Tutorial for SwiftUI
 ```swift
// View
List {
ForEach(tasks) { task in
HStack { // Container of a row
```swift
// View
List {
ForEach(tasks) { task in
HStack { // Container of a row
} .onDrag { // mean drag a row containerNavigationLink {Text("There will be an editing View")} label: {TaskListRowView(task: task)}
} } .onDelete(perform: deleteItems) .onMove(perform: move) }return NSItemProvider()
// Function func move(from source: IndexSet, to destination: Int) { tasks.move(fromOffsets: source, toOffset: destination ) } ``` https://i.stack.imgur.com/kfX0W.gif