- Build a SwiftUI app for iOS 14">1. Build a SwiftUI app for iOS 14
- Swift Visual Editor">2. Swift Visual Editor
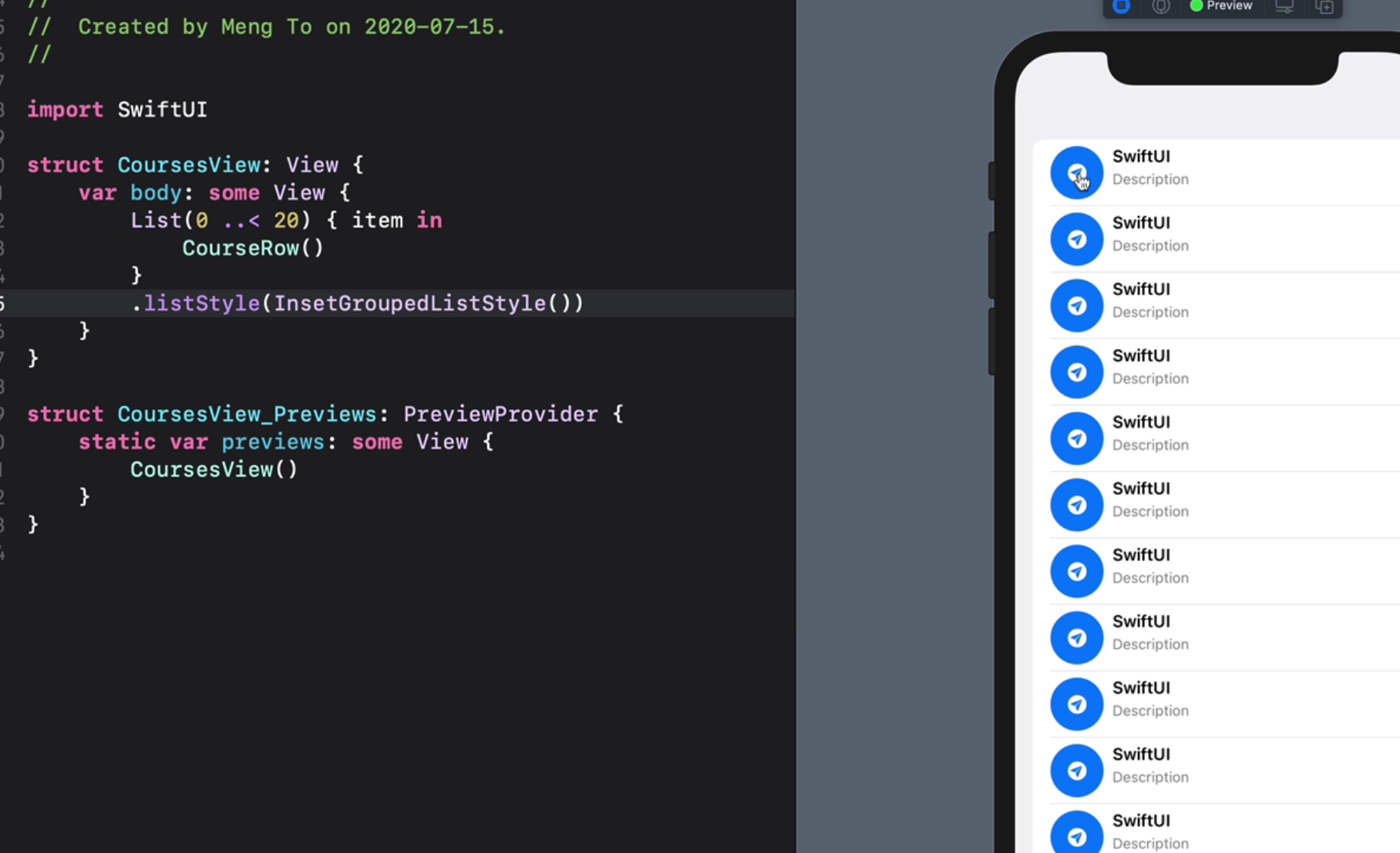
- 3. SF Symbols and List Styles(11:10)
- 4. Sidebar and Labels(7:06)
- 5. macOS app and Toolbar(7:38)
- 6. Toolbar and Organizing(11:11)
- 7. Show View and Transitions(7:26)
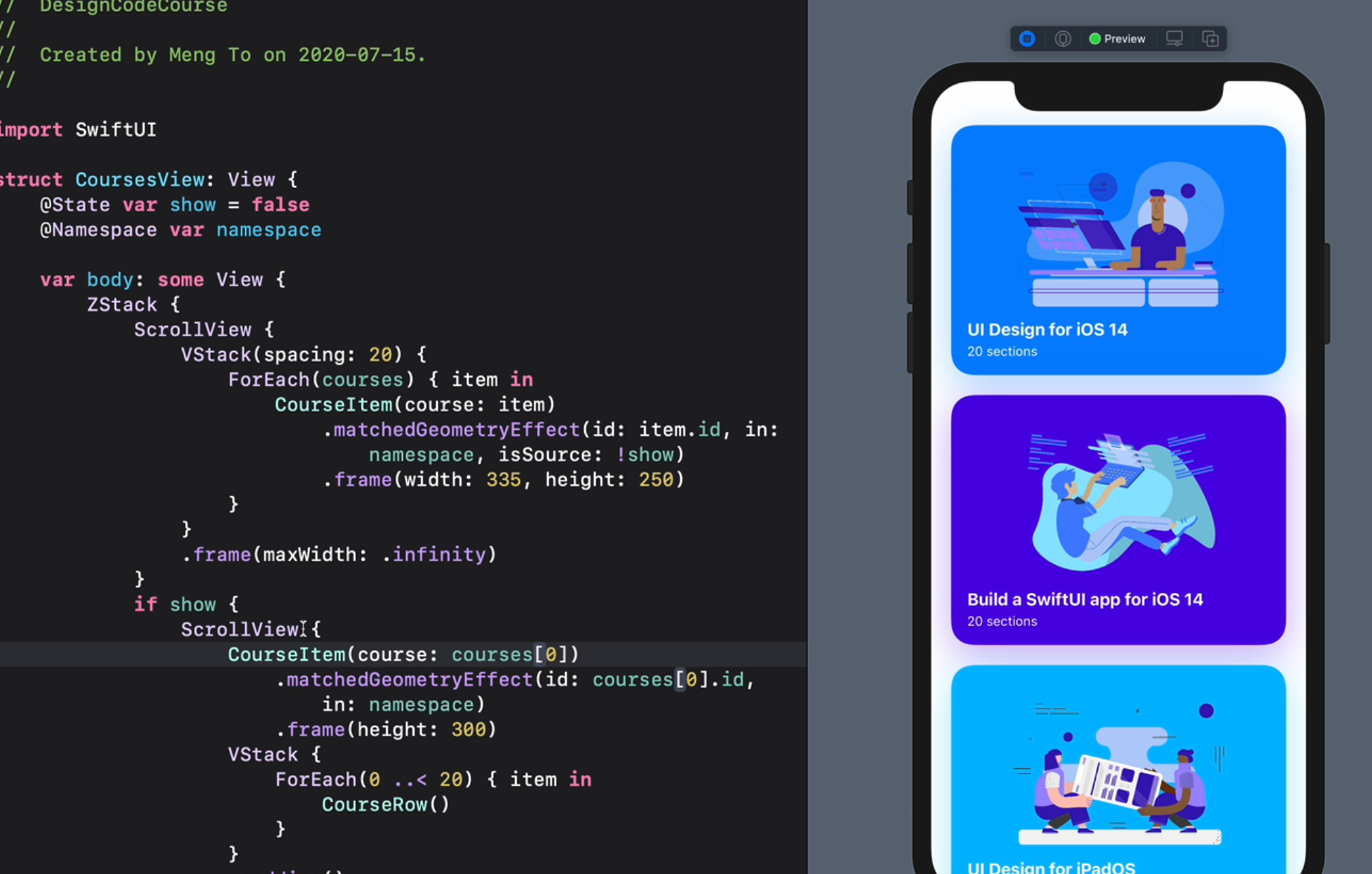
- 8. Matched Geometry Effect(6:24)
- 9. Show View and Transitions(6:59)
- 10. Matched Cards and Static Datas(8:05)
- 11. Selection State and Disabled(7:43)">11. Selection State and Disabled(7:43)
- 12. Lazy Grid Layout(9:10)">12. Lazy Grid Layout(9:10)
- 13. Matched Container and zIndex(9:18)
- 14. Passing Namespace(8:37)
- 15. Visual Effect Blur for macOS(12:15)
- 16. Size Class and Tab Bar(9:39)
- 17. Navigation Link and Modal(10:50)
- 18. Animating Above Navigation(7:02)
- 19. Library Content and Modifiers(9:09)
- 20. Create a Widget(11:05)
- Bilibili: Build a SwiftUI app for iOS 14
- DesignCode
1. Build a SwiftUI app for iOS 14
-
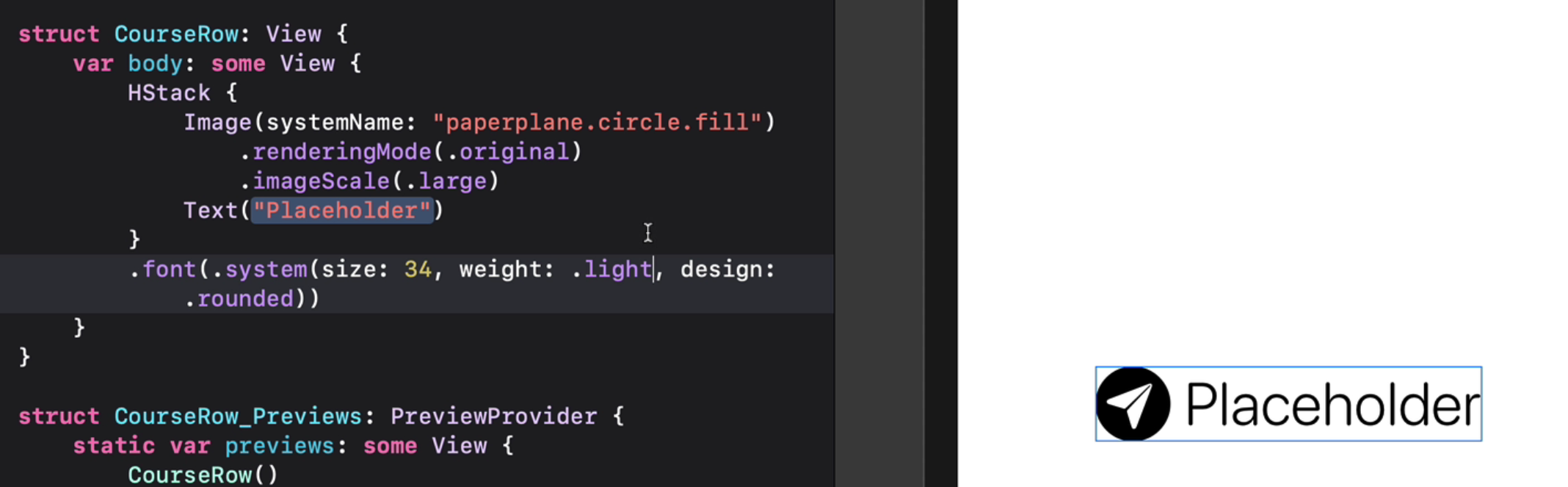
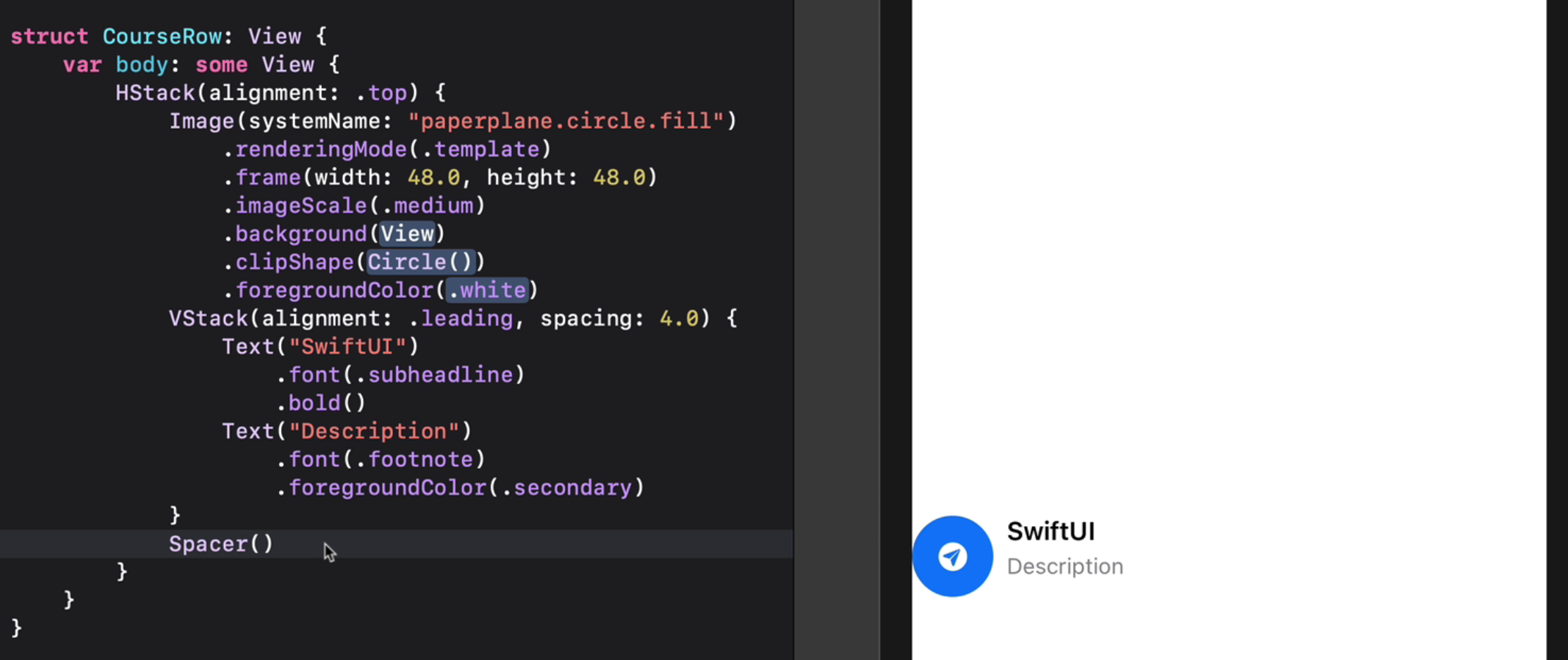
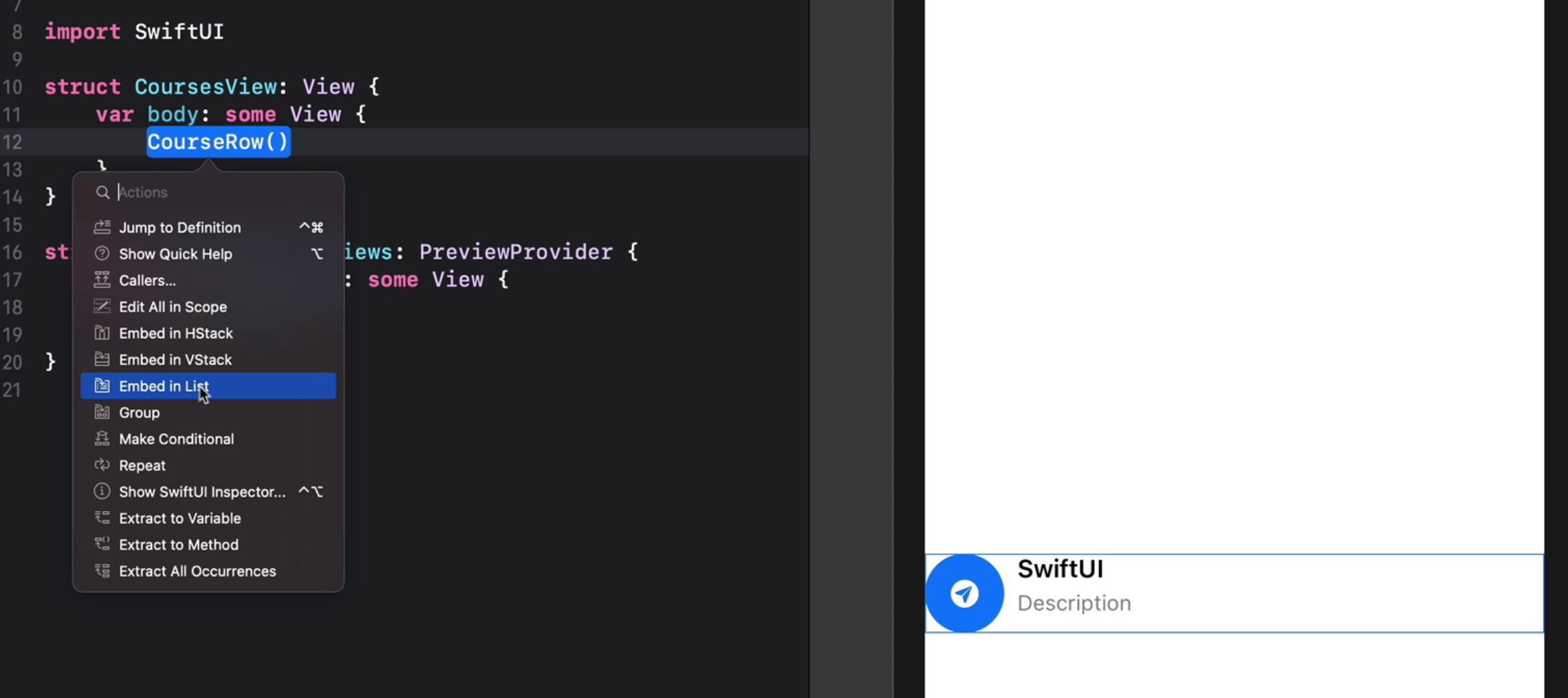
2. Swift Visual Editor
iOS Guideline Typography
- 使用预设颜色和字体大小
- Spacer
- Shit+Comman+L 调出创建控件
- 控制+控件 = 看到设置
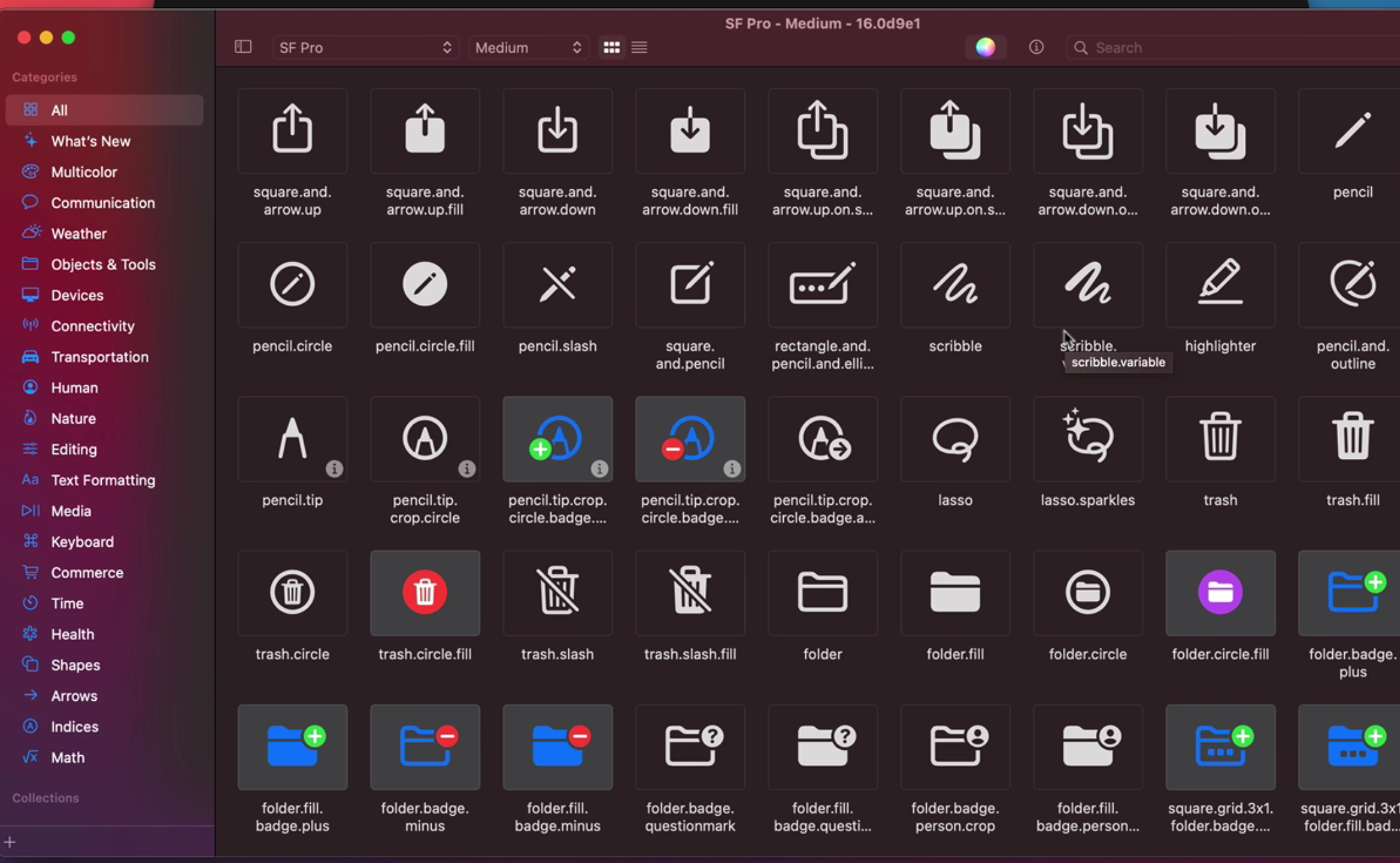
3. SF Symbols and List Styles(11:10)
学习使用 SF Symbols
https://developer.apple.com/sf-symbols/





4. Sidebar and Labels(7:06)
设置侧边栏导航
5. macOS app and Toolbar(7:38)
6. Toolbar and Organizing(11:11)
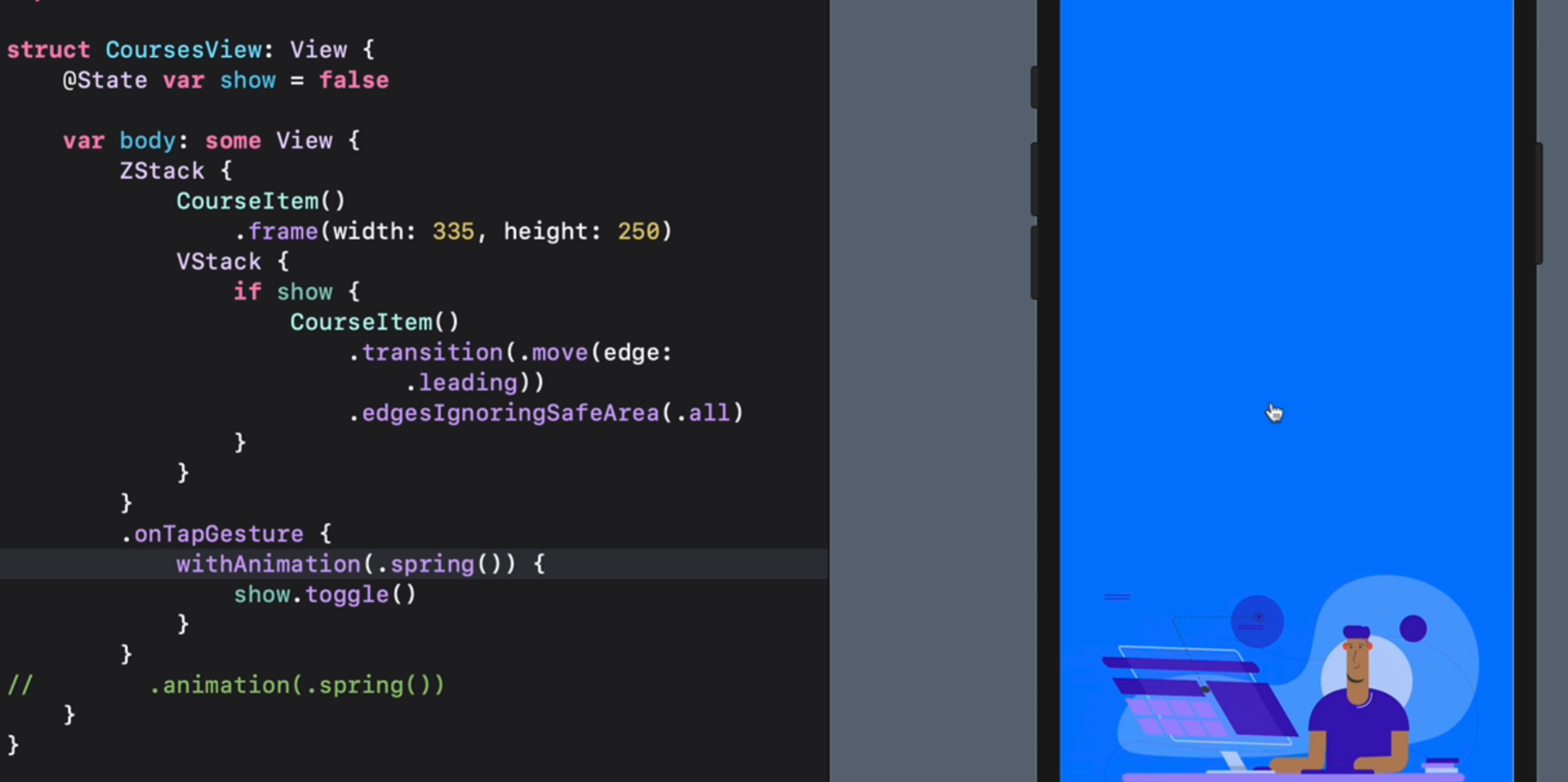
7. Show View and Transitions(7:26)
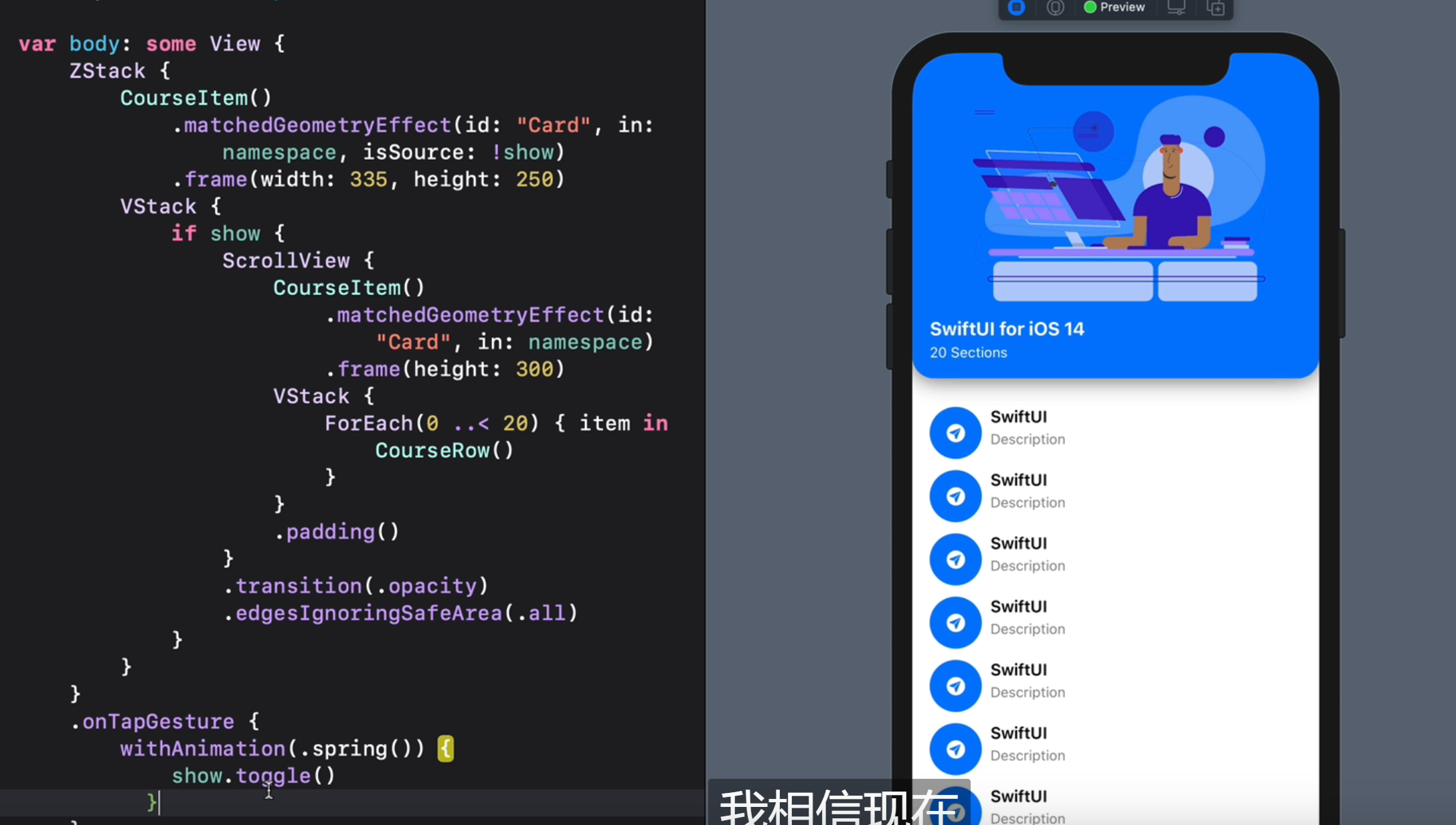
8. Matched Geometry Effect(6:24)
9. Show View and Transitions(6:59)
Insertion and Removal transition between views.
延时过渡和非对称过渡
10. Matched Cards and Static Datas(8:05)
Tagging multiple elements with Matched Geometry Effects.
11. Selection State and Disabled(7:43)
How to create unique card animations with changeable states.
12. Lazy Grid Layout(9:10)
Working with iOS 14 grid layout with adaptive, fixed and repeating columns and rows.
13. Matched Container and zIndex(9:18)
Create a transition with a card container using multiple ids.
14. Passing Namespace(8:37)
Create a separate file for your full-screen view and pass the namespace ID.
15. Visual Effect Blur for macOS(12:15)
Adding a background blur that works for iOS and macOS Big Sur.
16. Size Class and Tab Bar(9:39)
Setting the Tab Bar for iPhone versus Sidebar for iPad.
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/
17. Navigation Link and Modal(10:50)
Present your content using Navigation View and Modal with a dismiss behavior.
18. Animating Above Navigation(7:02)
Animate your content above the Navigation Bar and Tab Bar
19. Library Content and Modifiers(9:09)
Add reusable components and modifiers to the Library menu.