1. 虚拟DOM
1.1概念
虚拟DOM的概念:虚拟DOM就是一个用来描述真实DOM的JS对象。
1.2 为什么使用虚拟DOM
- 虚拟DOM可以维护程序的状态, 跟踪上一次的状态;
- 通过比较前后两次状态的差异更新真实DOM;
- 真实DOM属性很多, 创建节点开销很大;
- 虚拟DOM只是普通的JS对象, 描述属性并不是很多, 创建开销很小;
负责视图情况下提升渲染性能(操作真实DOM性能消耗大, 减少操作DOM的范围可以提升性能。)
1.3 使用虚拟DOM旧一定比直接渲染真实DOM快吗?
不一定。复杂视图情况下提升渲染性能,因为虚拟DOM + Diff算法可以尽快找到DOM树变更的地方, 减少DOM的操作。(重绘和重排)
2. diff算法
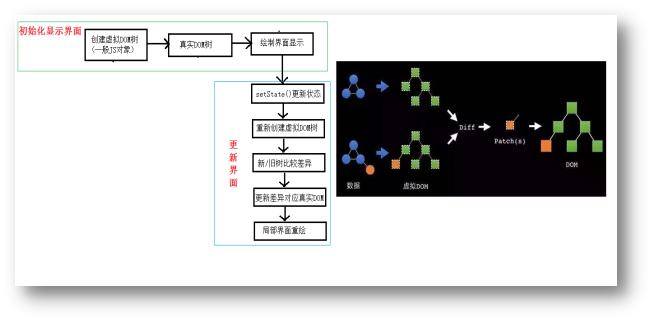
2.1 diff算法的过程
用JS对象模拟DOM(虚拟DOM)
- 把此虚拟DOM转化为真实DOM并插入页面中(render)
- 如果有事件发生修改此虚拟DOM, 比较两颗虚拟DOM树的擦会议, 得到差异对象(diff)。
-
3. key的作用
3.1 虚拟DOM中key的作用:
1. 简答说: key是虚拟DOM对象的标识,在更新显示时key起着及其重要的作用。
2. 详细的说: 当状态中数据发生变化时, react会根据【新数据】生成【新的虚拟DOM】,随后React进行【新虚拟DOM】与【旧虚拟DOM】的diff比较, 比较规则如下: