1. 使用antd
安装antd: npm install antd —save
import React, { Component } from 'react'import { Button } from 'antd'import 'antd/dist/antd.css'import {GooglePlusOutlined,UsergroupAddOutlined,TagsOutlined} from '@ant-design/icons';export default class App extends Component {render() {return (<div style={{ padding: '20px', background: 'orange' }}><Button type="primary">Primary Button</Button><Button>Default Button</Button><Button type="dashed">Dashed Button</Button><GooglePlusOutlined /><TagsOutlined /><UsergroupAddOutlined /></div>)}}
使用npm run eject命令把react项目的webpack配置暴露出来:
2.css按需引入
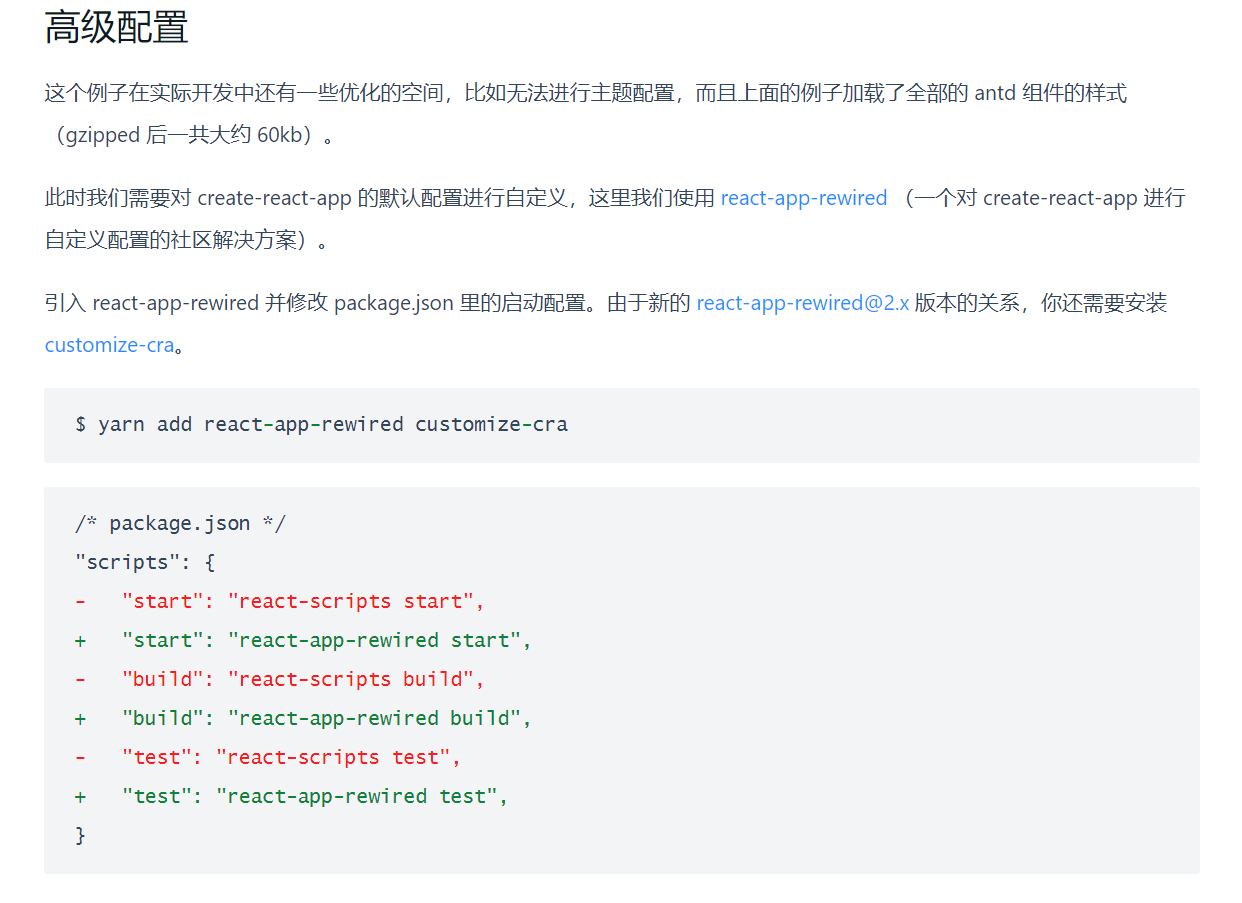
参考官方文档: