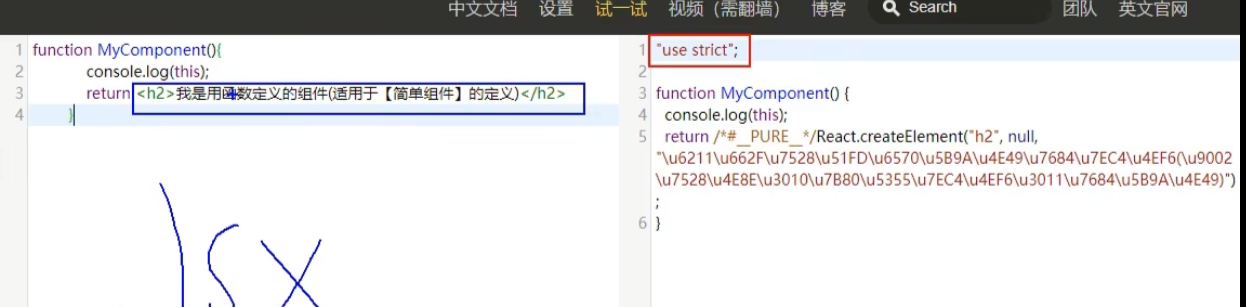
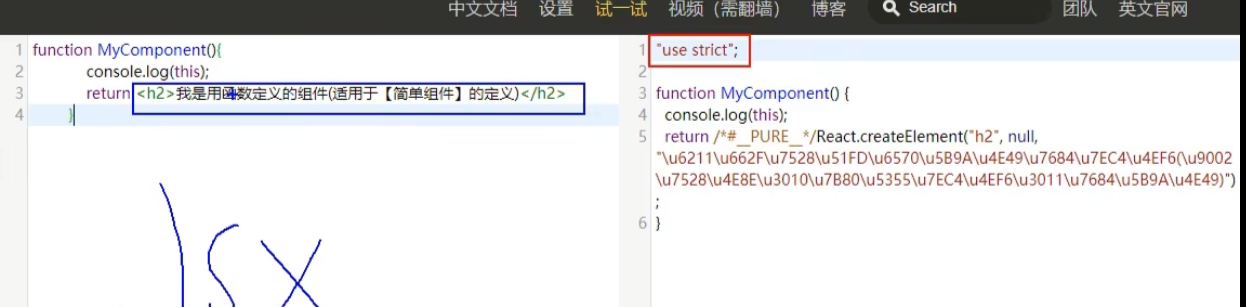
1. 函数式组件
//1. 创建函数式组件function MyComponent(){ console.log(this) //此处的this是undefined, 因为需要经过babel翻译, babel在翻译之后开启了严格模式,"use strick" // 严格模式禁止自定义函数中的this指向window // 所以this指向了undefined // 如果不是严格模式, 则指向window return <h2>我是一个函数式组件</h2>}//2.渲染组件到页面ReactDOM.render(<MyComponent/>, document.getElementById('root'))/** * 执行了ReactDOM.render(<MyComponent/>.....之后, 发生了什么?) * 1. React解析组件标签, 找到了MyComponent组件 * 2. 发现组件时使用函数定义的, 随后会调用该函数,将返回的虚拟DOM转换为真实的DOM,随后搜呈现在页面上。 */

2. 类式组件
//1. 创建类式组件class MyComponent extends React.Component{ render(){ console.log('render中的this:',this) /* * render式放在哪里的?——MyComponent的原型对象上, 供实例使用 * render中的this是谁? ——MyComponent的实例对象,也就是的MyComponent组件的实例兑现。 */ return <h2>我式类式组件</h2> }}//2.渲染组件到页面ReactDOM.render(<MyComponent/>, document.getElementById('root'))/** * 执行了ReactDOM.render(<MyComponent/>.....之后, 发生了什么?) * 1. React解析组件标签, 找到了MyComponent组件 * 2. 发现组件时使用类定义的, 随后new出来该组件的实例,并通过该实例调用到原型上的render方法。 * 3. 将render返回的虚拟DOM转为真实的DOM, 随后呈现在页面上。 */