1. 概述
- React Router以三个不同的包发布到npm上, 分别为:
- react-router: 路由的核心库, 提供了很多的:组件、钩子。
- react-router-dom:包含react-dom所有的内容, 并添加了一些专门用于DOM的组件, 例如
等。 - react-router-native:包含react-router所有的内容, 并添加一些专门用于ReactNative的API, 例如
。
- 于React Router5.x版本相比,改变了什么?
- 内置组件的变化:移除了
,新增了 等。 - 语法的变化:component={About}变为element={
}等。 - 新增多个hook: useParams、useNative、useMatch等扽。
- 官方民企推介使用函数式组件。
- npm install react-router-dom
2. component
2.1
BrowserRouter和HashRouterimport React from 'react'import { ReactDOM } from 'react-dom'import { BrowserRouter} from 'react-router-dom'import App from './App'ReactDOM.render(<BrowserRouter><App/></BrowserRouter>,document.getElementById('root'))
2.2
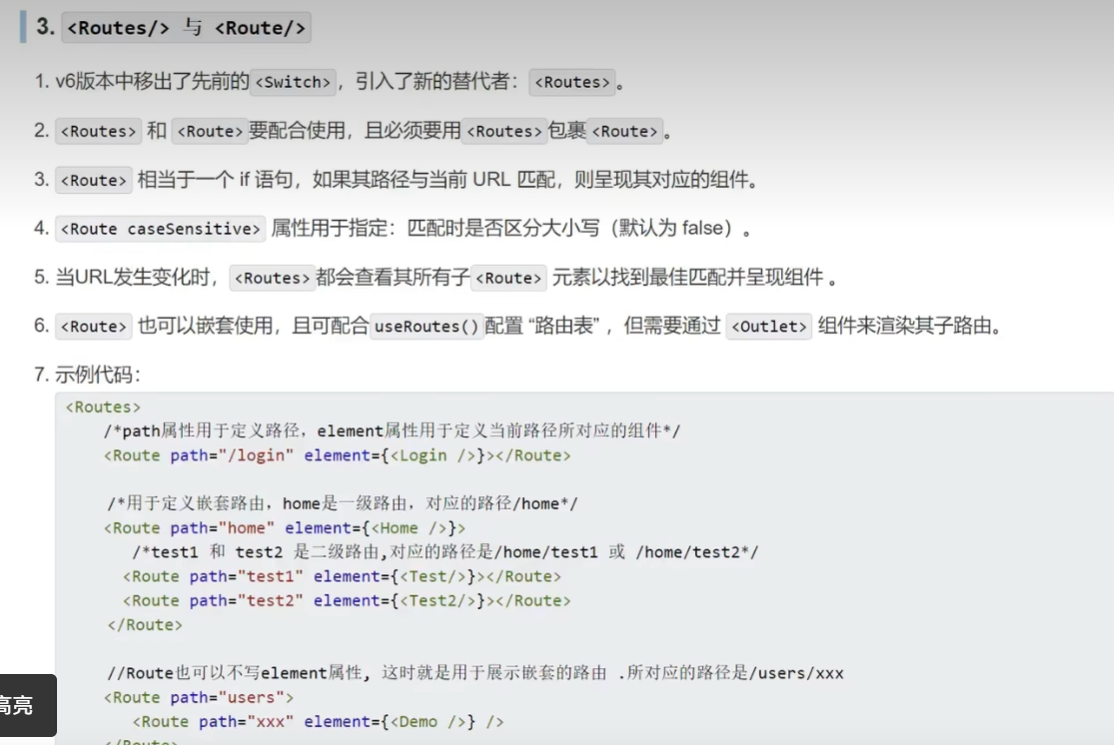
2.3
之前使用Switch包含, 为了提高效率。只要有匹配到的路由, 就不会继续执行, 且Switch可加可不加。与
但是Rourtes是必须要加的。匹配规则和Switch一样。
- 内置组件的变化:移除了

import React, { Component} from 'react';import './components/style.css'import {NavLink, Routes, Route} from 'react-router-dom'import Home from './components/Home'import About from './components/About'class App extends Component {render() {return (<div className='parent'><h2>我是APP组件</h2>{/* 路由连接 */}<NavLink to='/about'>About</NavLink> <NavLink to='/home'>Home</NavLink><hr/>{/* 注册路由 */}<Routes><Route path = '/about' element={<About/>}></Route><Route path = '/home' element={<Home/>}></Route></Routes></div>);}}export default App;
2.4
2.5
import React from 'react'import './components/style.css'import { NavLink, Routes, Route, Navigate } from 'react-router-dom'import Home from './components/Home'import About from './components/About'export default function App() {function getClassName({isActive}) {return isActive ? 'activeLink' : ''}return (<div className="parent"><h2>我是APP组件</h2>{/* 路由连接 */}<NavLink to="/about" className={getClassName}>About</NavLink> <NavLink to="/home" className={getClassName} >Home</NavLink><hr />{/* 注册路由 */}<Routes><Route path="/about" element={<About />}></Route><Route path="/home" element={<Home />}></Route><Route path="/" element={<Navigate to="/home" />} /></Routes></div>)}
2.6
一渲染,视图就会切换。
<Routepath='/'element={<Navigateto="/home"/>}/>import React, { Component} from 'react';import './components/style.css'import {NavLink, Routes, Route, Navigate} from 'react-router-dom'import Home from './components/Home'import About from './components/About'class App extends Component {render() {return (<div className='parent'><h2>我是APP组件</h2>{/* 路由连接 */}<NavLink to='/about'>About</NavLink> <NavLink to='/home'>Home</NavLink><hr/>{/* 注册路由 */}<Routes><Route path = '/about' element={<About/>}></Route><Route path = '/home' element={<Home/>}></Route><Route path='/' element={<Navigate to="/home"/>}/></Routes></div>);}}export default App;
import React, { useState} from 'react'import { Navigate} from'react-router-dom'export default function Home() {const [count, setCount] = useState(0)return (<div><h2>我是Home组件</h2>{count === 2? <Navigate to='/about'/>:<h3>count当前的值为:{count}</h3>}<button onClick={() => setCount(2)}>加</button></div>)}
2.7
3. hooks
3.1 useRoutes
import React from 'react'import './components/style.css'import { NavLink,Navigate, useRoutes } from 'react-router-dom'import Home from './components/Home'import About from './components/About'export default function App() {const element = useRoutes([{path:'/home',element:<Home />},{path:'/about',element:<About />},{path:'/',element:<Navigate to='/home' />}])function getClassName({isActive}) {return isActive ? 'activeLink' : ''}return (<div className="parent"><h2>我是APP组件</h2>{/* 路由连接 */}<NavLink to="/about" className={getClassName}>About</NavLink> <NavLink to="/home" className={getClassName} >Home</NavLink><hr />{/* 注册路由 */}{element}</div>)}
import Home from '../components/Home'import About from '../components/About'import { Navigate } from 'react-router-dom'const routes = [{path: '/home',element: <Home />,},{path: '/about',element: <About />,},{path: '/',element: <Navigate to="/home" />,},]export default routes;
import React from 'react'import './components/style.css'import { NavLink, useRoutes } from 'react-router-dom'import routes from './routes'export default function App() {// 根据路由表生成对应的路由规则const element = useRoutes(routes)function getClassName({isActive}) {return isActive ? 'activeLink' : ''}return (<div className="parent"><h2>我是APP组件</h2>{/* 路由连接 */}<NavLink to="/home" className={getClassName} >Home</NavLink> <NavLink to="/about" className={getClassName}>About</NavLink><hr />{/* 注册路由 */}{element}</div>)}
import React, { useState} from 'react'import { Navigate, NavLink, Outlet} from'react-router-dom'export default function Home() {const [count, setCount] = useState(0)function getClassName({isActive}) {return isActive ? 'activeLink' : ''}return (<div><h2>我是Home组件</h2>{count === 2? <Navigate to='/about'/>:<h3>count当前的值为:{count}</h3>}<button onClick={() => setCount(2)}>加</button><hr /><NavLink to='news' className={getClassName} >News</NavLink> <NavLink to='message' className={getClassName} >Message</NavLink><Outlet /></div>)}
//规则{path:'message',element:<Message/>,children:[{path:'detail/:id/:title/:content',element:<Detail/>}]}//列表<ul>{message.map((item) => {return (<li key={item.id}><Link to={`detail/${item.id}/${item.title}/${item.content}`}> {`id:${item.id}`}</Link></li>)})}</ul>//详情import React from 'react'import { useParams} from 'react-router-dom'export default function Detail() {const {id, title, content} = useParams()return (<div><h2>Id:{id}</h2><h2>title:{title}</h2><h2>content:{content}</h2></div>)}
//规则{path:'message',element:<Message/>,children:[{path:'detail/:id/:title/:content',element:<Detail/>}]}//列表<ul>{message.map((item) => {return (<li key={item.id}><Link to={`detail/${item.id}/${item.title}/${item.content}`}> {`id:${item.id}`}</Link></li>)})}</ul>//详情import React from 'react'import { useMatch} from 'react-router-dom'export default function Detail() {const {params:{id,title,content}} = useMatch('/home/message/detail/:id/:title/:content')return (<div><h2>Id:{id}</h2><h2>title:{title}</h2><h2>context:{content}</h2></div>)}
//规则表{path:'message',element:<Message/>,children:[{path:'detail',element:<Detail/>}]}//列表<ul>{message.map((item) => {return (<li key={item.id}><Link to={`detail?id=${item.id}&title=${item.title}&content=${item.content}`}> {`id:${item.id}`}</Link></li>)})}</ul>//详情import React from 'react'import { useSearchParams } from 'react-router-dom'export default function Detail() {const [search, setSearch] = useSearchParams()const id = search.get('id')const title = search.get('title')const content = search.get('content')return (<div><button onClick={() =>setSearch('id=008&title=哈哈&content = 喜喜')}>点我修改收到的参数</button><h2>Id:{id}</h2><h2>title:{title}</h2><h2>content:{content}</h2></div>)}
//规则{path:'message',element:<Message/>,children:[{path:'detail',element:<Detail/>}]}//list<ul>{message.map((item) => {return (<li key={item.id}><Link to='detail' state = {{id:item.id,title:item.title,content: item.content}}> {`id:${item.id}`}</Link></li>)})}</ul>//详情import React from 'react'import { useLocation} from 'react-router-dom'export default function Detail() {const {state:{id, title, content}} = useLocation()return (<div><h2>Id:{id}</h2><h2>title:{title}</h2><h2>context:{content}</h2></div>)}
import React, { useState } from 'react'import { Link, Outlet, useNavigate } from 'react-router-dom'export default function Message() {const [message] = useState([{ id: 1001, title: '我是1001', content: '我是1001的内容' },{ id: 2002, title: '我是2002', content: '我是2002的内容' },{ id: 3003, title: '我是3003', content: '我是3003的内容' },])const navigate = useNavigate()function showDetail(item) {navigate('detail', {replace: false,state: {id: item.id,title: item.title,content: item.content,},})}function forword(){navigate(1)}function back(){navigate(-1)}return (<div><h2>Message组件</h2><button onClick={forword}>前进</button><button onClick={back}>后退</button><ul>{message.map((item) => {return (<li key={item.id}><Linkto="detail"state={{id: item.id,title: item.title,content: item.content,}}>{' '}{`id:${item.id}`}</Link><button onClick={() => showDetail(item)}>查看详情</button></li>)})}</ul><hr />{/* 指定路由组件的位置 */}<Outlet /></div>)}