EL表达式
Expression Language
这个EL表达式挺神奇的有点类似于jQuery
package cn.java.controller;import java.io.IOException;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;/*** Servlet implementation class ELServlet*/@WebServlet("/ELServlet")public class ELServlet extends HttpServlet {private static final long serialVersionUID = 1L;/*** @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)*/protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1、首先获取username和age属性值String username = request.getParameter("username");String age = request.getParameter("age");//2、将获取的数据保存到request域中request.setAttribute("username", username);request.setAttribute("age", age);//3、跳转到2.jsp页面,通过EL表达式来取出request域中的数据request.getRequestDispatcher("2.jsp").forward(request, response);}protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// TODO Auto-generated method stubdoGet(request, response);}}
1.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"pageEncoding="utf-8"%><!DOCTYPE html><html><head><meta charset="utf-8"><title>Insert title here</title></head><body><form action="<%=request.getContextPath() %>/ELServlet" method="post">用户名: <input type = "text" name = "username"><br>年龄:<input type = "text" name ="age"><br><input type="submit" value="提交"></form></body></html>
2.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"pageEncoding="utf-8"%><!DOCTYPE html><html><head><meta charset="utf-8"><title>通过EL表达式取数据</title></head><body>姓名:${username}<br>年龄:${age }</body></html>
JSTL
JavaServerPages Standard Tag Library

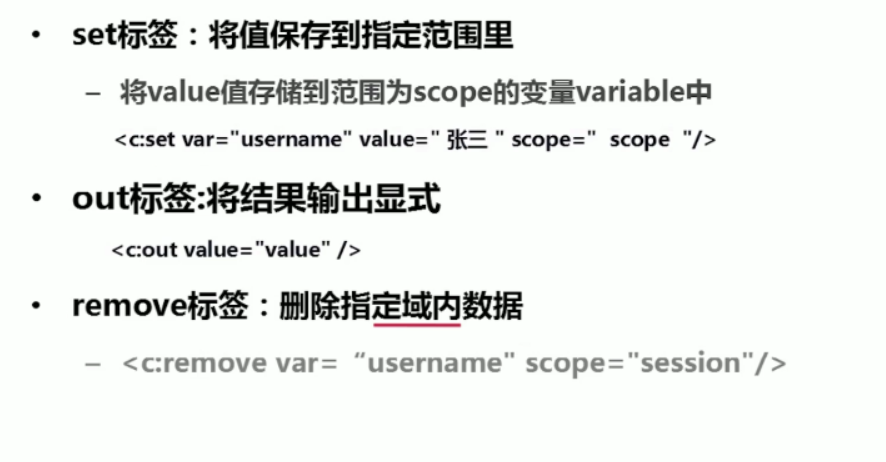
通用标签

scope代表域
<%@ page language="java" contentType="text/html; charset=utf-8"pageEncoding="utf-8"%><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><!DOCTYPE html><html><head><meta charset="utf-8"><title>Insert title here</title></head><body><!-- set标签主要是王指定的域中存放数据 --><c:set var = "user" value = "张三" scope = "request"></c:set><!-- out标签将数据进行打印显示 --><c:out value = "${user}" ></c:out><hr><c:remove var="user" scope="request"/><hr><c:out value = "${user}" ></c:out></body></html>
以上jsp的显示:
条件标签
if
choose
choose需要配合when和otherwise使用
<%@ page language="java" contentType="text/html; charset=utf-8"pageEncoding="utf-8"%><%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %><!DOCTYPE html><html><head><meta charset="utf-8"><title>Insert title here</title></head><body><c:set var="age" value="13" scope="request"></c:set><!-- if标签test:接判断的条件,如果提交为true,执行标签体内的内容--><c:if test="${age == 12 }">您的年龄为12岁。</c:if>Hello World~<hr><c:choose><c:when test="${age == 12 }">您的年龄为12岁。</c:when><c:otherwise>您的年龄不是12岁。</c:otherwise></c:choose></body></html>
迭代标签
forEach

