render_template
需要导入render_template;
接着在return的时候结果是render_template(‘xx.html’,xxx)
这个函数的第一
个参数是模板的文件名,随后的参数都是键 – 值对,表示模板中变量对应的具体值。
传递变量
普通变量
在html文件参数的后面,对应的是html中的变量名称和关联的视图函数中的变量名称
视图函数中定义:
@index_page.route('/template')def template():name = "juha"return render_template ('index.html',name = name)
HTML中修改:


字典值
也可以通过字典**dict_name传值
默认情况下,视图函数中的变量名称就是字典中的变量名称。
视图函数中定义:
@index_page.route('/template')def template():context = {'name' : "juha",'age':25}return render_template ('index.html',**context)
HTML修改:


流程控制
判断if
在HTML文件中编写
{% if 对象名%}
{{对象名.变量名}}
{% endif %}
循环for
{% for xx xx %}
xxxx
{% endfor %}
@index_page.route('/template')def template():context = {}context['user'] = {'name' : "juha",'age':25}context['subject'] = ['english','math','Chinese']return render_template ('index.html',**context)

结果:
这里我遇到一个问题,就是context必须要提前定义为字典?
因为没有加context = {}时,访问网页就报错。

模板继承
模板继承允许构建一个包含站点共同元素的基本模板骨架,并定义子模块可以覆盖的块。
buleprint文件:
@index_page.route('/extend_template')def extend_template():return render_template ('extend_template.html')
在template目录下建一个common文件夹,然后创建一个layout.html文件:
<!DOCTYPE html><html><head><title></title></head><h1>我是统一模板</h1><body>{% block content %} {% endblock%}</body></html>
在template目录下直接创建一个文件extend_template.html
{% extends "common/layout.html" %}{% block content %}我是子页面模板文件~{% endblock %}
然后访问:[http://127.0.0.1:5000/learning/extend_template](http://127.0.0.1:5000/learning/extend_template)很有趣的事情发生了

结合SQLAlchemy联通数据库
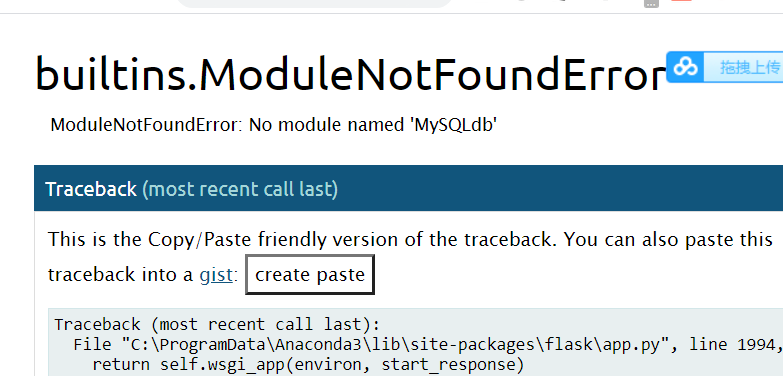
需要安装flask_sqlalchemy和mysqlclient【mysqlclient性能更好,装不了就用pymysql】
如果直接写数据库的信息在核心文件中,并且没有安装mysqlclient和pymysql的话。app.config['SQLALCHEMY_DATABASE_URI'] = "mysql://xx:123456@xxxx/mysql"
会报错:
这里实际上我已经安装了pymysql了
结合另一个课程,发现这里有个默认的数据库驱动,于是手动把config改为了:app.config['SQLALCHEMY_DATABASE_URI'] = "mysql+pymysql://xx:123456@xxxx/mysql"
然后,就正确了。
避免文件循环引用的问题,需要将文件分层。
启动文件、路由注册文件和核心变量文件。
这里有点需要注意,就是启动文件中要导入注册文件中的信息。
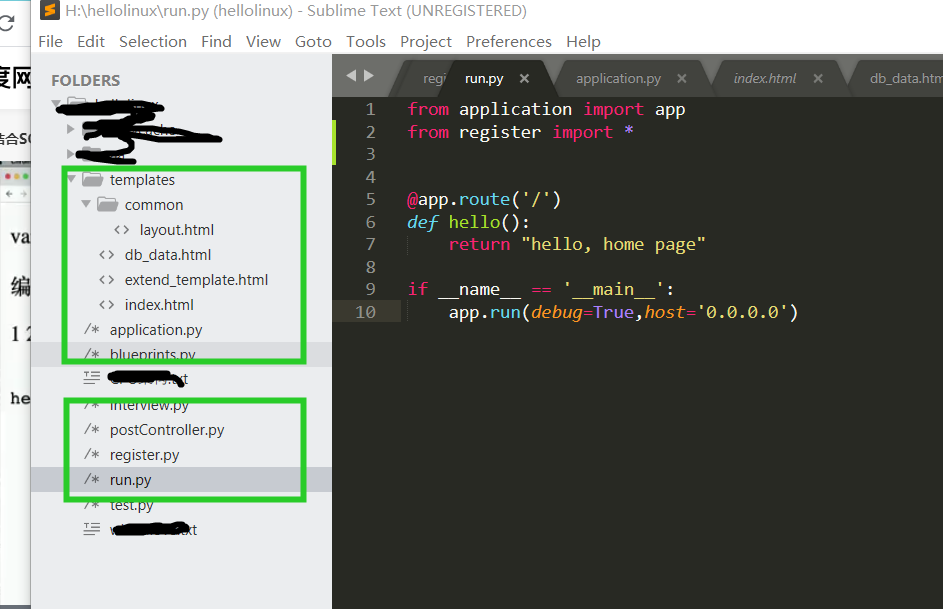
改完后的文件组成如下:

application.py
from flask import Flaskfrom flask_sqlalchemy import SQLAlchemyapp = Flask(__name__)app.config['SQLALCHEMY_DATABASE_URI'] = "mysql+pymysql://xxx:123456@xxx/mysql"db = SQLAlchemy(app)
run.py
from application import appfrom register import *@app.route('/')def hello():return "hello, home page"if __name__ == '__main__':app.run(debug=True,host='0.0.0.0')
register.py
from blueprints import index_pagefrom application import appfrom postController import control_pageapp.register_blueprint(index_page,url_prefix='/learning')app.register_blueprint(control_page,url_prefix='/control')
blueprint.py
from flask import Blueprint,request,make_response,jsonify,render_templatefrom sqlalchemy import textfrom application import dbindex_page = Blueprint("index_page",__name__)@index_page.route('/')def index():return "index page"@index_page.route('/me')def hello():return "hello, this is me"@index_page.route('/get')def get():var_a = request.args.get('a','Welcom')return 'request:%sparams:%s,var_a:%s'%(request.method,request.args,var_a)@index_page.route('/post',methods=['POST'])def post():var_b = request.values['b'] if 'b' in request.values else 'welcome'return 'request: %s; params: %s; var_b: %s;%s'%(request.method,request.args,var_b,request.values)@index_page.route('/upload',methods=['POST'])def upload():var_c = request.files['file'] if 'file' in request.files else Nonereturn 'request: %s; params: %s; var_c: %s; values:%s'%(request.method,request.files,var_c,request.values)@index_page.route('/text_get')def text_get():return "text/html"@index_page.route('/text_same')def text_same():response = make_response('text/html',200)return response@index_page.route('/json')def json():data = {'a':'Tom'}import jsonresponse = make_response(json.dumps(data))response.headers['Content-type'] = 'application/json'return response@index_page.route('/json_same')def json_same():data = {'b':'Jerry'}response = make_response(jsonify(data))return response@index_page.route('/template')def template():context = {}context['user'] = {'name' : "juha",'age':25}context['subject'] = ['english','math','Chinese']return render_template ('index.html',**context)@index_page.route('/extend_template')def extend_template():return render_template ('extend_template.html')@index_page.route('/db_select')def db_select():sql = text("select * from `user`")context = {}result = db.engine.execute(sql)context['result'] = resultreturn render_template("db_data.html",**context)
postController.py【还没用】
from flask import Blueprint,request,make_response,jsonify,render_templatecontrol_page = Blueprint("control_page",__name__)@control_page.route('/')def control():return "index page"
extend_template.html
{% extends "common/layout.html" %}{% block content %}我是子页面模板文件~{% endblock %}
layout.html
<!DOCTYPE html><html><head><title></title></head><h1>我是统一模板</h1><body>{% block content %} {% endblock%}</body></html>
db_data.html
<!DOCTYPE html><html><head><title></title></head><body>{% for i in result %}{{i['User']}}{% endfor %}</body></html>
index.html
<!DOCTYPE html><html><head><title></title></head><body><p>Hello This is tempalte page{% if user %}姓名是{{user.name}},年龄是{{user.age}}{% endif %}</p>{% for i in subject %}{{i}}{% endfor %}</body></html>

