会话
使用场景
偏好登录、自动登录、浏览记录
原理
客户端或者服务端保存了数据
Cookie
会话数据保存在浏览器客户端
key-value的数据
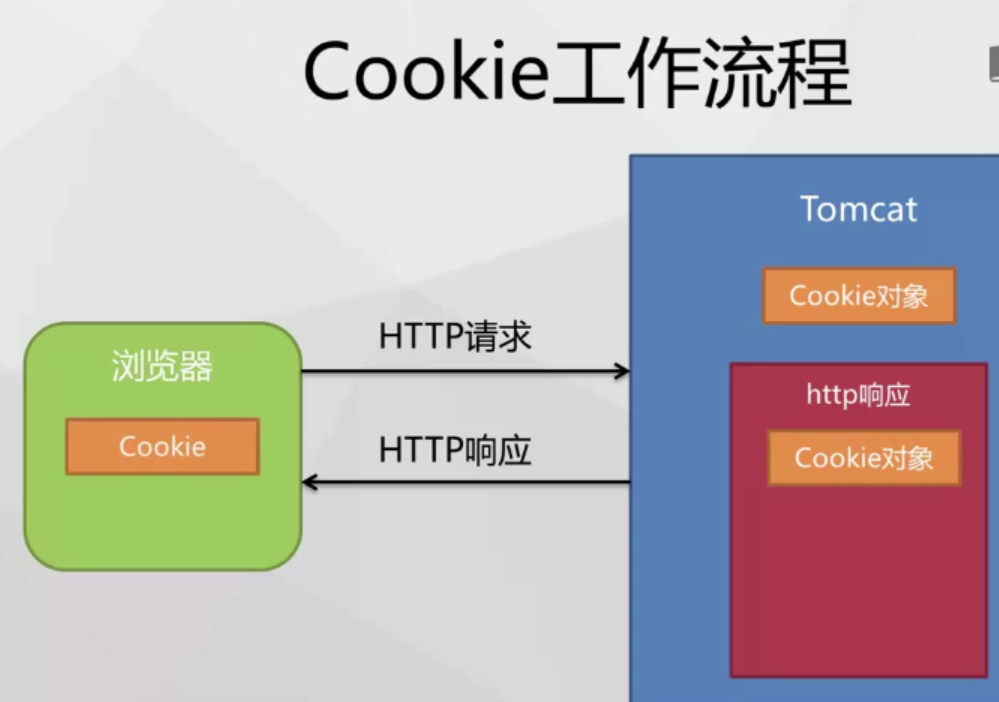
工作流程
客户端向服务器发起请求,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。
客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。
第一次访问时,服务器给Cookie,通过响应头返回给浏览器,浏览器将其保存。

再次访问时,浏览器把cookie放在请求头中发送给服务器。

生命周期
cookie是有有效期的,默认关闭会话就失效【会话cookie,一般保存在内存中】,可以通过setMaxAge设置cookie有效期【保存在硬盘中】。
//首次请求,发送cookies给客户端Cookie userNameCookie = new Cookie("userName",userName);Cookie pwdCookie = new Cookie("pwd",userPassword);//设置过期时间为两分钟userNameCookie.setMaxAge(2*60)pwdCookie.setMaxAge(2*60)response.addCookie(userNameCookie);response.addCookie(pwdCookie);//再次请求,获取请求的cookies,将用户名和密码给到这个cookie对应的请求Cookie[] cookies = request.getCookies();if(cookies!=null){for(Cookie cookie:cookies){if(cookie.getNme().equals("userName")){userName = cookie.getValue();}if(cookie.getName().equals("pwd")){userPassword = cookie.getValue();}}}
缺陷
Session
会话数据保存在服务器
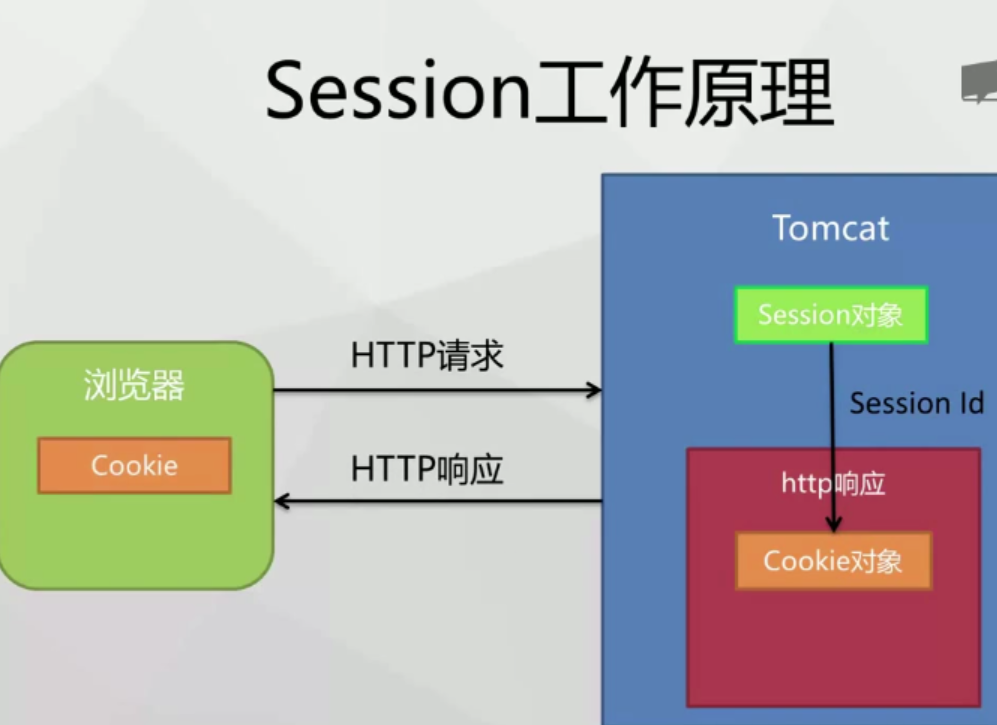
工作原理
第一次访问时,服务器会产生一个Session对象,Session Id会和Cookie一同传给客户端;

客户端再次请求服务器时,cookie里有之前保存的session id信息。
声明周期
默认有效期是30分钟;
可以通过setMaxInactiveInterval设置有效期;
也可以在web.xml中部署描述符设置有效期【
调用接口invalidate使Session失效【优先级高于web.xml配置】。
HttpSession
状态保存
JSessionID
HttpSession session = request.getSession();session.setAttribute("userName",userName);//设置有效期session.setMaxInactiveInterval(2*60);//使session失效session.invalidate()
比较
数据存储位置不同
安全性session更强
生命周期
cookie是累计周期,到点就失效;
session是间隔时间,最后一次访问为起始时间点。
使用原则
cookie一个站点最多20个cookie
session存储在服务器内存,不建议存储过多过大对象。

