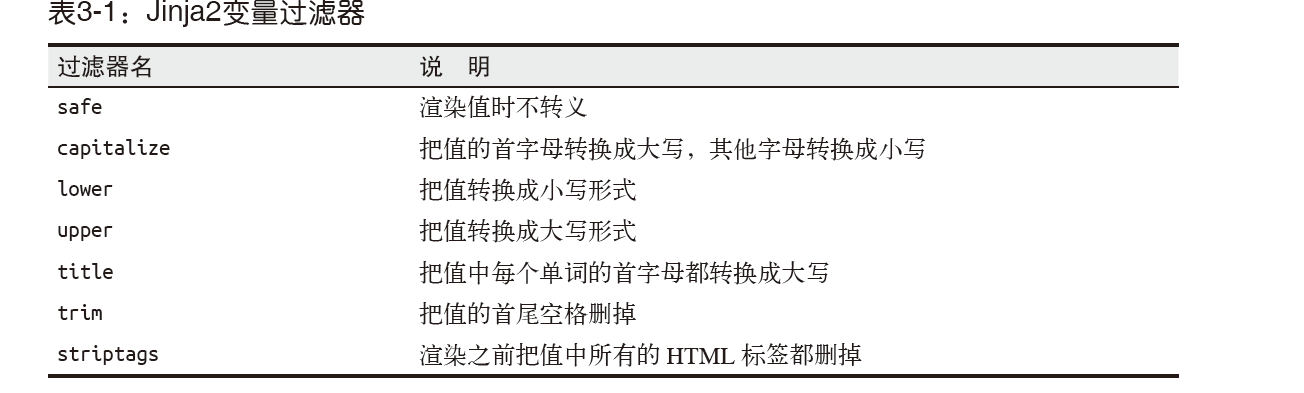
过滤
Jinjia2支持过滤
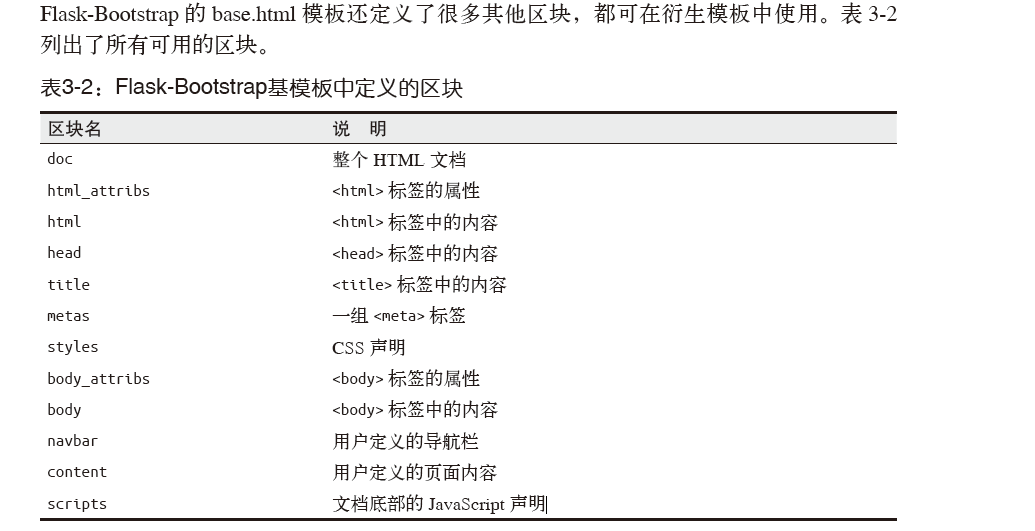
使用Flask-Bootstrap集成
pip install flask-bootstrap
使用的时候,需要先做如下操作
from flask_bootstrap import Bootstrap# ...bootstrap = Bootstrap(app)
然后在html文件中,直接引入即可
{% extends "bootstrap/base.html" %}{% block title %}Flasky{% endblock %}{% block navbar %}<div class="navbar navbar-inverse" role="navigation"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle"data-toggle="collapse" data-target=".navbar-collapse"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="/">Flasky</a></div><div class="navbar-collapse collapse"><ul class="nav navbar-nav"><li><a href="/">Home</a></li></ul></div></div></div>{% endblock %}{% block content %}<div class="container"><div class="page-header"><h1>Hello, {{ name }}!</h1></div></div>{% endblock %}

自定义错误页面
@app.errorhandler(404)def page_not_found(e):return render_template('404.html'), 404@app.errorhandler(500)def internal_server_error(e):return render_template('500.html'), 500
{% extends "base.html" %}{% block title %}Flasky - Page Not Found{% endblock %}{% block page_content %}<div class="page-header"><h1>Not Found</h1></div>{% endblock %}
url_for()函数
参数可以是视图函数的函数名,即@app.route()和app.add_url_route()定义的路径。
例如调用url_for(‘index’,_external=True),对应的地址则是http://localhost:5000/,但是这里不知道是默认的还是说index是个函数。
也可以生成动态url
例如,url_for(‘user’,name=’john’, _external=True) 的返回结果是http://localhost:5000/user/john。
传给url_for() 的关键字参数不仅限于动态路由中的参数,非动态的参数也会添加到查询
字符串中。例如,url_for(‘user’, name=’john’, page=2, version=1) 的返回结果是/user/
john?page=2&version=1。

