Cross-origin resource sharing
跨域资源共享
允许浏览器向跨源服务器发出XMLHttpRequest请求。
需要浏览器和服务器同时支持:
浏览器:
所有浏览器基本上都支持(IE10以上),浏览器自动完成,不需要用户参与。
服务端:
CORS通信和AJAX没有区别,一般可通过过滤器完成。
原理
简单请求
1、请求方法是HEAD、GET、POST
2、HTTP的头信息不可超出以下几种字段:
Accept、
Accept-Language、
Content-Language、
Last-Event-ID、
Content-Type,只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
当浏览器发现发起的Ajax请求是简单请求时,会在请求头中携带一个字段”Origin”
Origin会指出当前请求属于哪个域(协议+域名+端口),服务器会根据这个值决定是否允许其跨域。
如果服务器允许跨域,需要在返回的响应头中携带以下信息:
Acess-Contorl-Allow-Origin:xxxx 表示可接受的域,一般是一个具体域名,或者*代表所有域名
Acess-Control-Allow-Credentials:true 是否允许携带cookie,默认情况下cors不会携带cookie
Content-Type:text.html; charset=utf-8
特殊请求
即不符合简单请求的条件的,例如请求方式为PUT
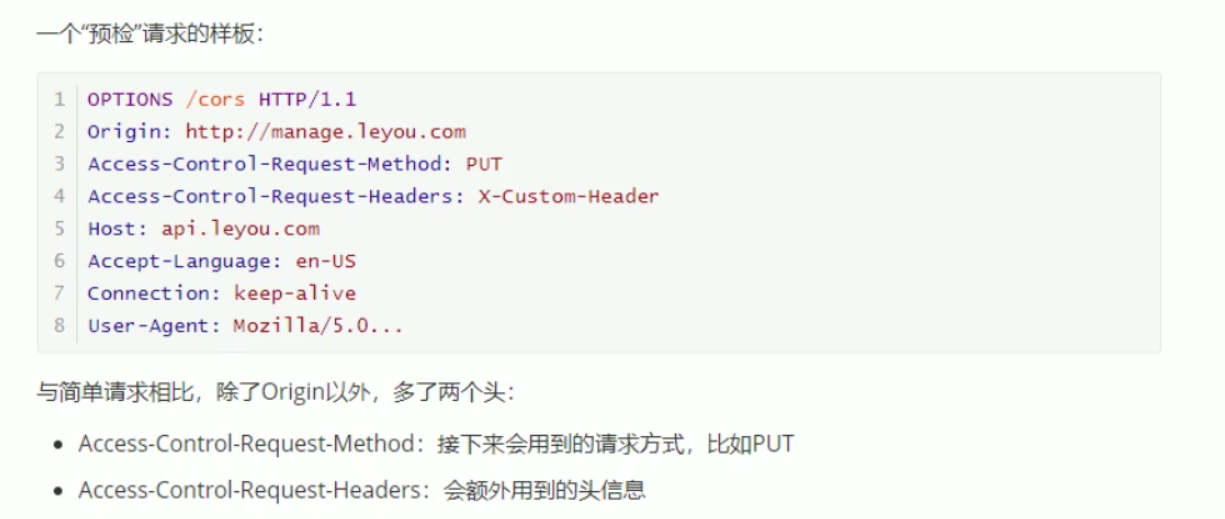
特殊请求会在正式通信之前,增加一次HTTP查询请求,称为“预检”请求(preflight)
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单中,以及可以使用哪些HTTP请求方法和头信息字段,只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则报错。
相对于简单请求,多了两个头信息:
Access-Control-Request-Method
Accesss-Control-Request-Headers
所以说,解决了复杂的跨域请求,简单的也就同时解决了。
package com.learn.config;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;import org.springframework.web.cors.CorsConfiguration;import org.springframework.web.cors.UrlBasedCorsConfigurationSource;import org.springframework.web.filter.CorsFilter;@Configurationpublic class CorsConfig {public CorsConfig() {}@Beanpublic CorsFilter corsFilter(){//添加cors配置信息,配置四个AccessCorsConfiguration config = new CorsConfiguration();//1、设置Origin,不建议是*,因为*是运行所有域名跨域访问,只允许前端调用config.addAllowedOrigin("http://localhost:8080/");//2、设置是否发送cookie信息config.setAllowCredentials(true);//3、设置允许额外的请求的方式,不只是GET、POST、HEAD三种config.addAllowedMethod("*");//4、设置允许额外的headerconfig.addAllowedHeader("*");//初始化cors配置源对象UrlBasedCorsConfigurationSource corsSource = new UrlBasedCorsConfigurationSource();corsSource.registerCorsConfiguration("/**",config);//返回重新定义好的corsSourcereturn new CorsFilter(corsSource);}}

