安装
第一步
方法二:(推荐)
vue add unit-jest
插件运作的过程
- 安装的依赖
- vue-test-utils
- vue-jest
- 注入了新的命令
- vue-cli-service test:unit
- tests/unit 目录下以 .spec.(js|jsx|ts|tsx) 结尾的文件
- test 目录下的文件
- vue-jest 转换
- 将 vue SFC 格式的文件转化为对应的 Ts 文件
- 将 Ts 文件通过 presets/typescript-babel 转换成对应的 Js 文件
方法二:(只是想记录安装时的错误),适合不适用vue cli时用
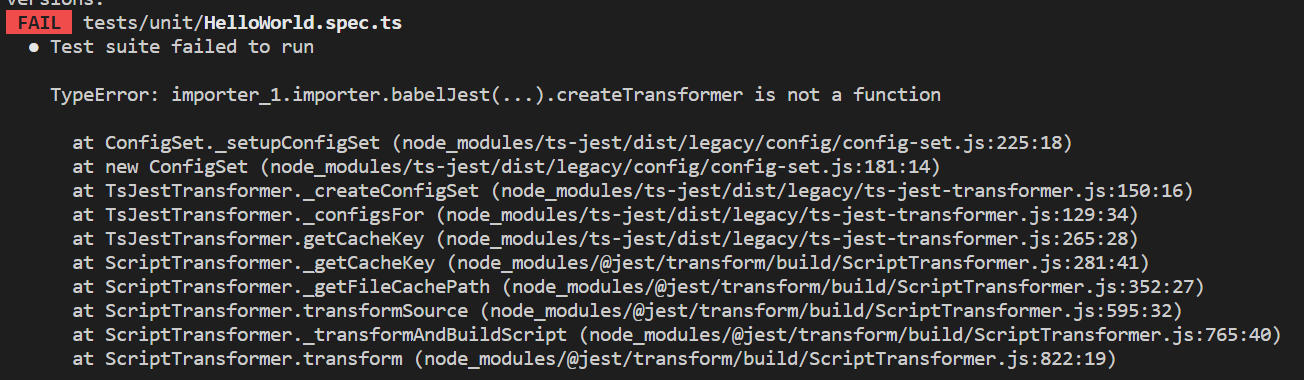
yarn add @vue/cli-plugin-unit-jest vue-jest @vue/test-utils @vue/vue3-jest ts-jest
报以上的错误时,安装babel-jest,且必须大于27以上。
第二步
新建jest.config.js
module.exports = {preset: '@vue/cli-plugin-unit-jest/presets/typescript-and-babel',}
第三步
修改package.json
"scripts": {..."test:unit": "vue-cli-service test:unit",},
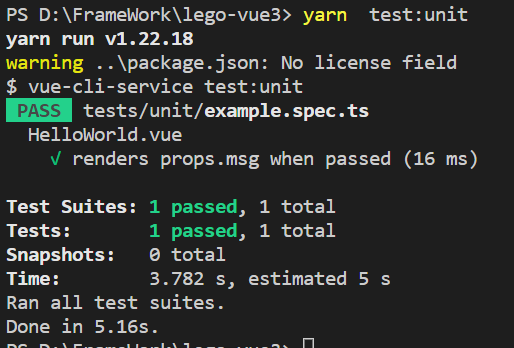
运行 yarn test:unit (使用—watchAll 会报错 语法会自动的坚持所有测试文件)
语法内容
- 渲染组件
- mount 和 shallowMount
- 区别:
- mount:全部渲染
- shallowMount 只渲染组件本身,外来的子组件不渲染
- shallowMount 更快,更适合单元测试
- 区别:
- 传递属性
- mount 和 shallowMount
- 元素是否成功的显示
```vue<template><div><h1>{{ msg }}</h1><button class="add-count" @click="addCount">{{ count }}</button><hello msg="1234"></hello></div></template><script lang="ts">import { defineComponent, ref } from 'vue'import Hello from './hello.vue'export default defineComponent({name: 'hello-world',components: {Hello,},props: {msg: {type: String,},},setup(props) {const count = ref(0)const addCount = () => {count.value++}return {count,addCount,msg: props.msg,}},})</script>
使用shallowMount时
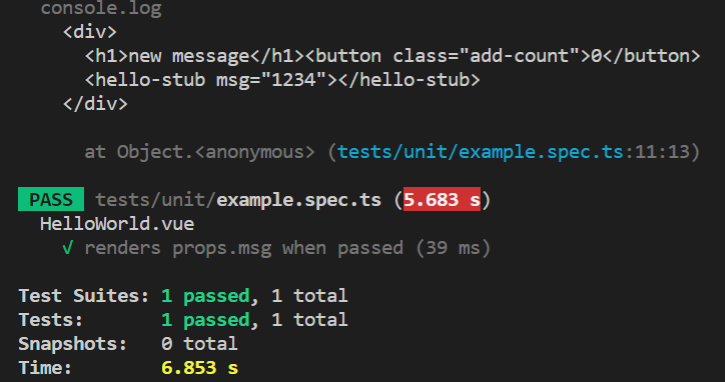
import { shallowMount, mount } from '@vue/test-utils'import HelloWorld from '@/components/HelloWorld.vue'import hello from '@/components/hello.vue'describe('HelloWorld.vue', () => {it('renders props.msg when passed', () => {const msg = 'new message'const wrapper = shallowMount(HelloWorld, {props: { msg },})// 打印 html 结构console.log(wrapper.html())})})
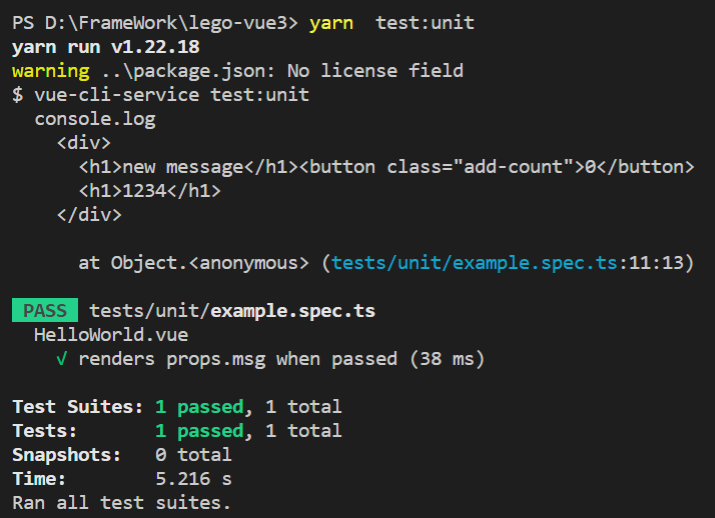
使用mount时
import { shallowMount, mount } from '@vue/test-utils'import HelloWorld from '@/components/HelloWorld.vue'import hello from '@/components/hello.vue'describe('HelloWorld.vue', () => {it('renders props.msg when passed', () => {const msg = 'new message'const wrapper = mount(HelloWorld, {props: { msg },})// 打印 html 结构console.log(wrapper.html())})})
find和get
元素存在时
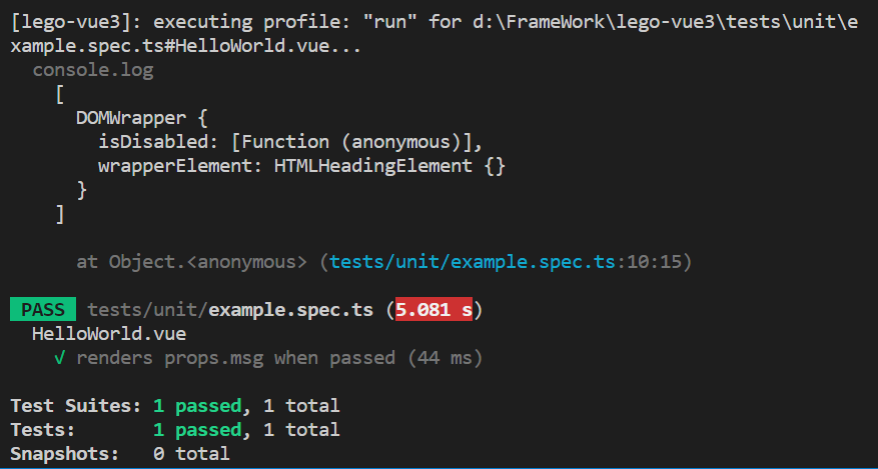
import { shallowMount, mount } from '@vue/test-utils'import HelloWorld from '@/components/HelloWorld.vue'describe('HelloWorld.vue', () => {...// 使用 getconsole.log(wrapper.get('h1').text())// 使用 findconsole.log(wrapper.find('h1').text())})
元素不存在
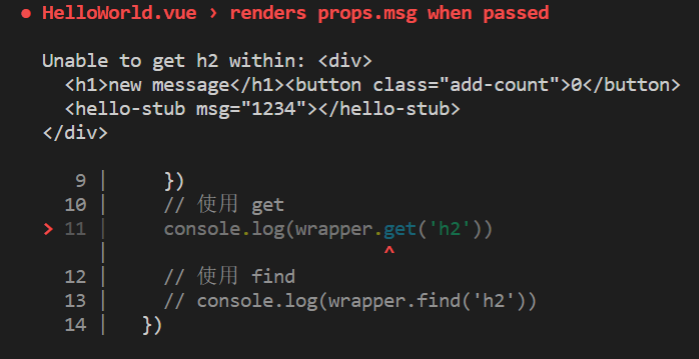
get,报错,抛出异常
console.log(wrapper.get('h2'))
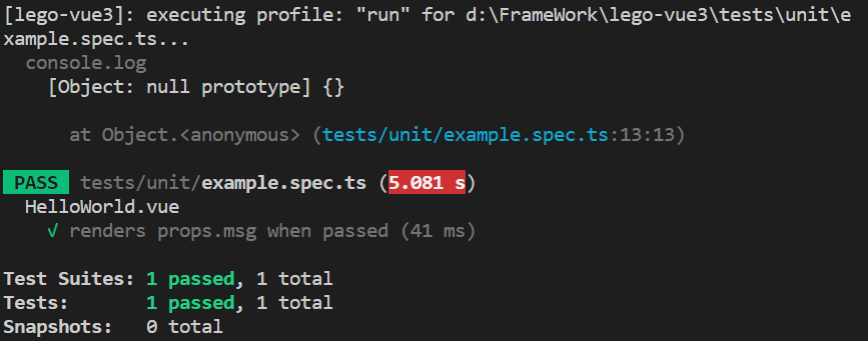
find,测试通过
console.log(wrapper.get('h2'))
findAll与findAllComponent
findAll
console.log(wrapper.findAll('h1'))
findAll 返回元素的 DOMWrapper 数组,如果没有,返回空数组。
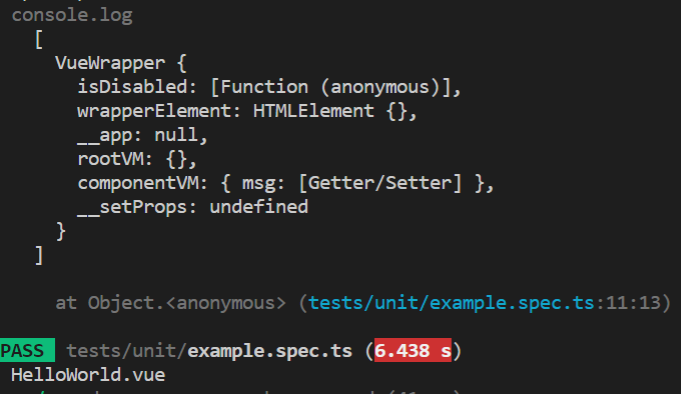
findAllComponents
wrapper.findAllComponents(hello)
findAllComponents 返回组件 vueWrapper 的数组,如果没有,返回空数组。
findComponent 和 getComponent
findComponent
console.log(wrapper.findComponent(HelloWorld).props())



 …
…

