1、概念
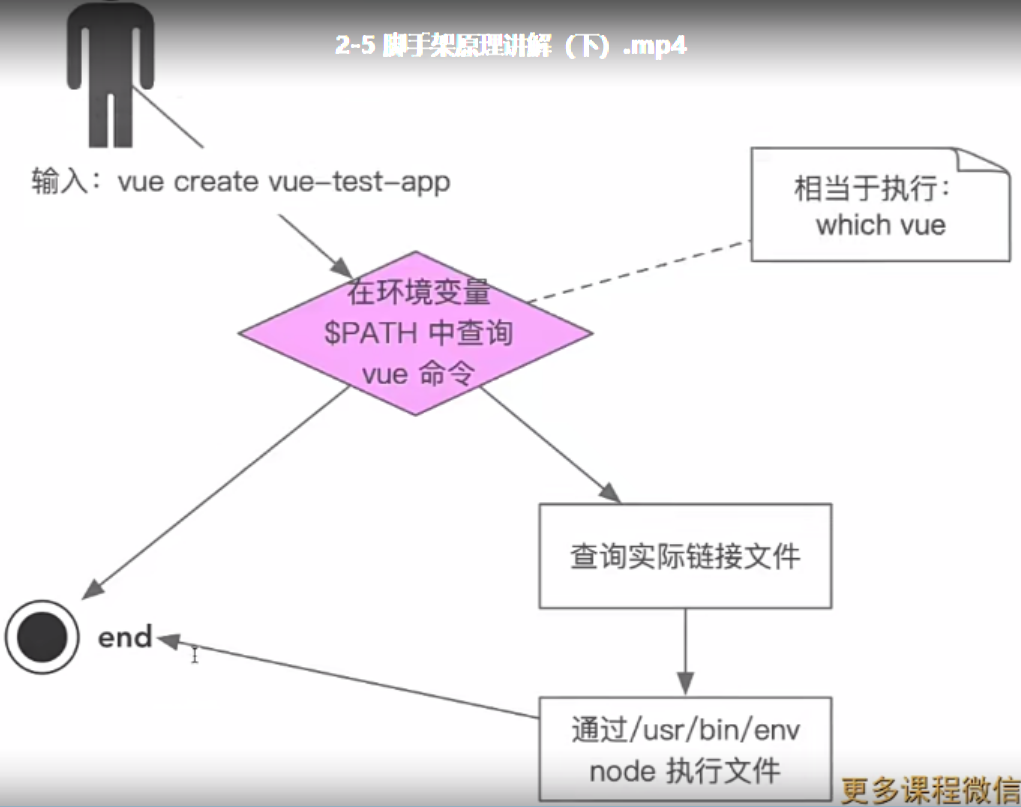
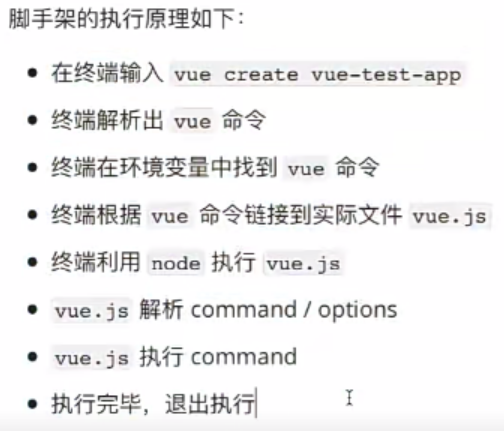
脚手架本质是一个操作系统的客户端,它通过命令执行。vue create vue-test-app -f
上面命令由3个部分组成:主命令:vue,command:create,command的param:vue-test-app ,-f是option的param表示创建一个vue项目,项目名称vue-test-app。
2、问题
1、为什么全局安装@vue/cli后提娜佳的命令为vue?
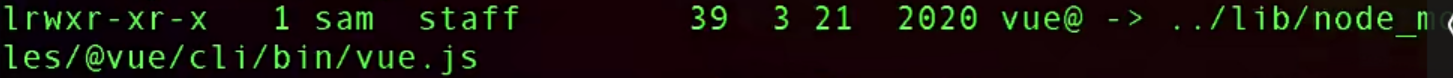
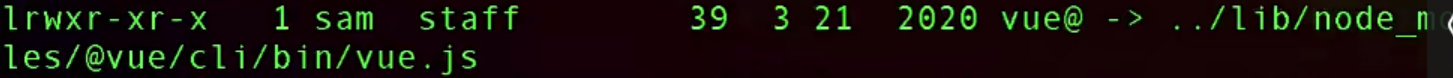
因为vue指向的实际是../lib/node_modules/@vue/cli/bin/vue.js
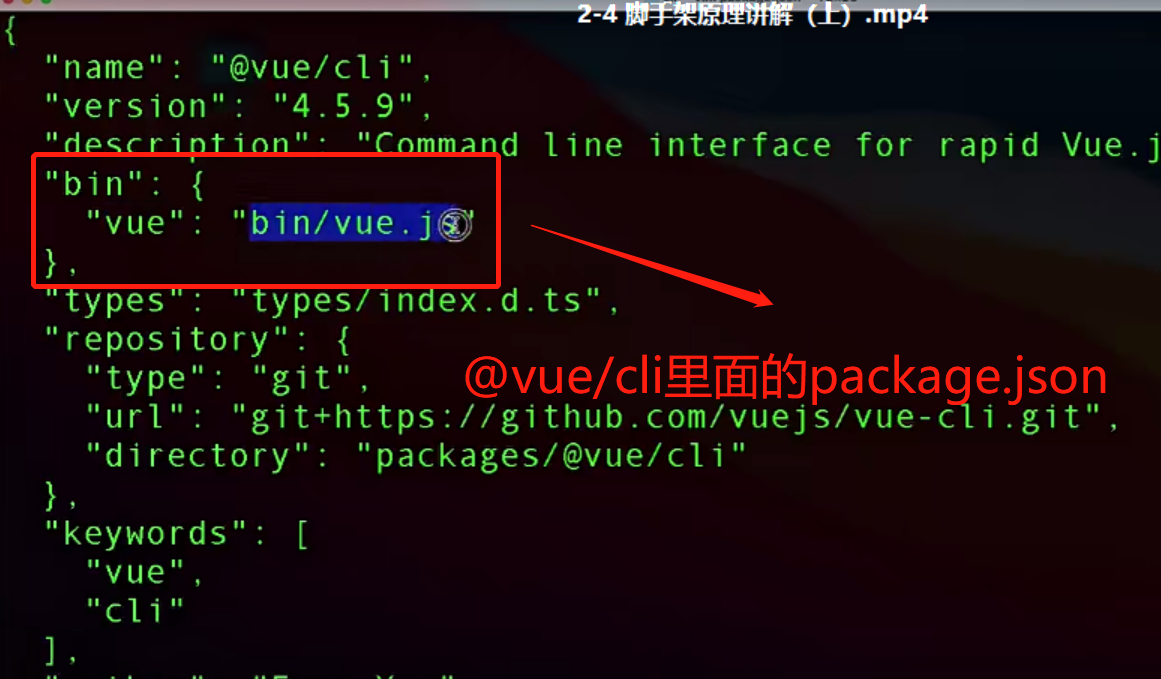
来到@vue/cli里面的package.json指定的。
2、全局安装@vue/cli时发生了什么?
先将@vue/cli安装到node_modules里面,下载后会解析这个包的package.son,当发现bin下面由vue:bin/vue.js的配置,回到node的bin目录下安装一个软连接:将vue指向到../lib/node_modules/@vue/cli/bin/vue.js。
3、执行vue命令时发生了什么?为什么vue指向一个js文件,我们却可以通过vue命令去执行它?
1、会寻找vue命令有没有被注册,注册了的话,会执行vue命令。
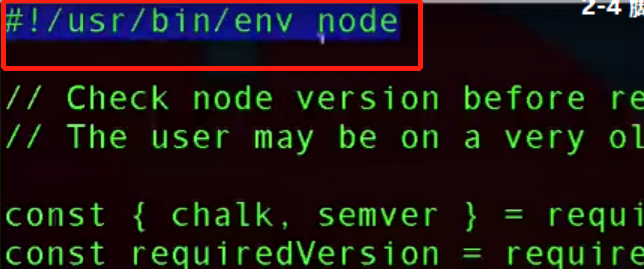
2、@vue/cli/bin/vue.js的源码中第一行代码:#!/usr/bin/env node 告诉操作系统进入/usr/bin/env 文件,在直接调用这个文件的时候,找到这个命令并执行。
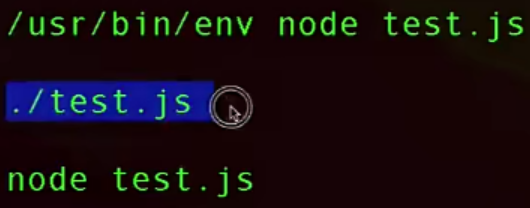
如果在test.js中加入#!/usr/bin/env node ,那么三条命令等价
如果使用imooc代替执行./test.js
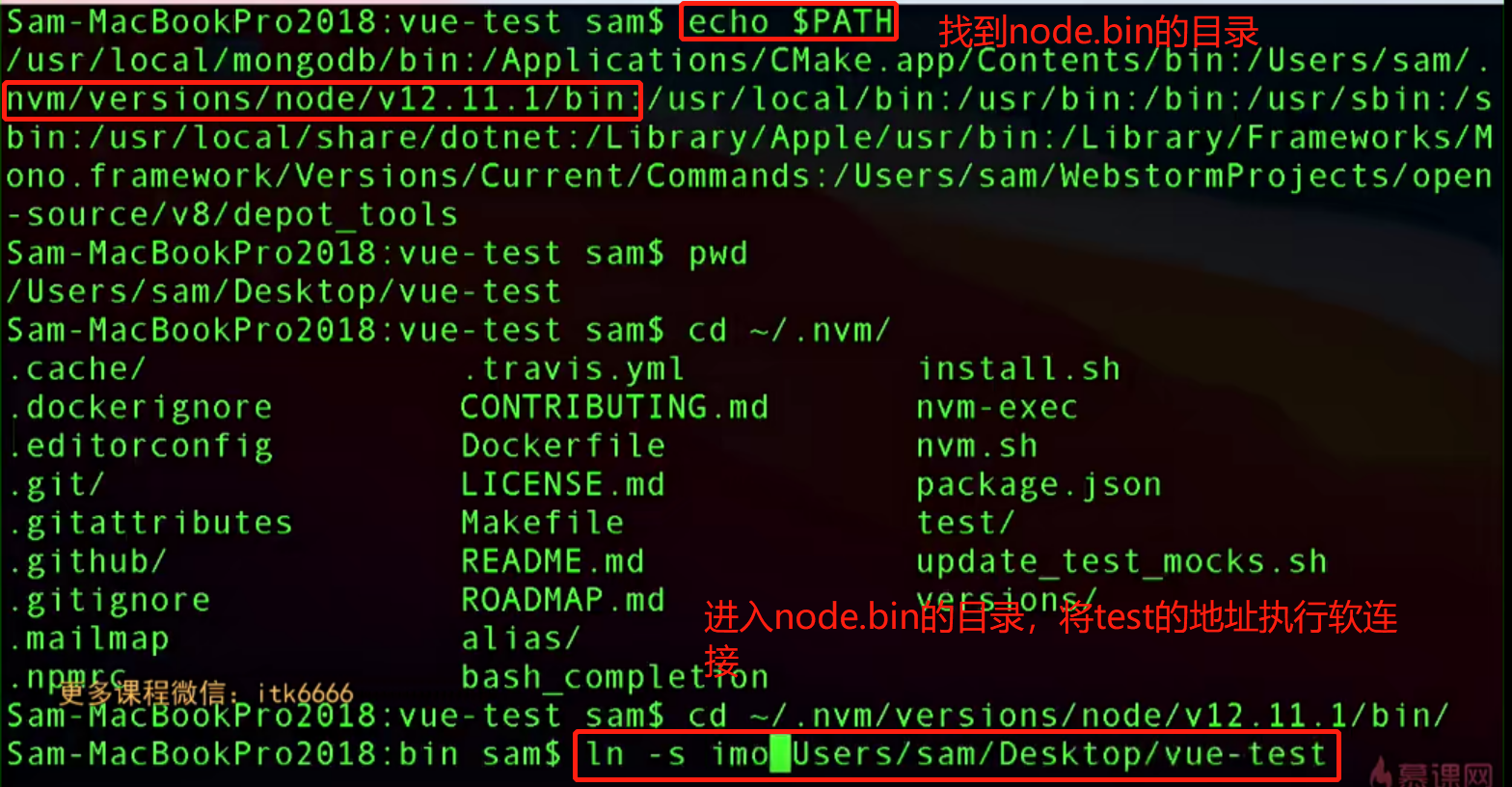
1、找到node环境变量
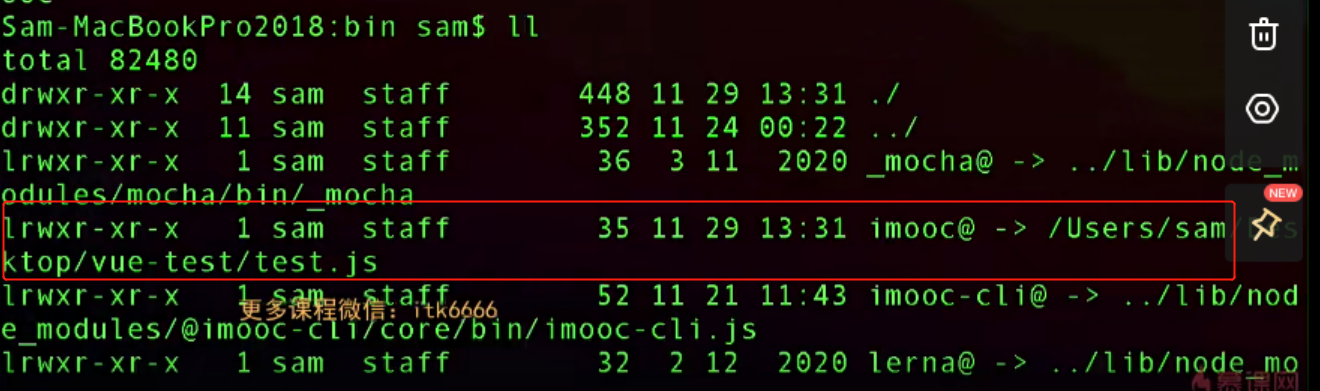
2、进入node.bin的目录,将test的地址执行软链接,并创建imook命令,并指向test的地址。
3、创建完毕后,会有一个imook的链接。
问题4:为什么不适用#!/usr/bin/node,而用#!/usr/bin/env node?
#!/usr/bin/node 直接执行/usr/bin目录下的node
#!/usr/bin/env node 在环境变量中查找node
前者将路径固化,可能会在别的电脑上会导致路径找不到。
问题5:为什么说脚手架本质是操作系统的客户端?
因为脚手架执行依靠node命令,node是一个客户端,我们执行脚手架或者其他node命令时,仅仅是一个参数,仅仅是将参数注入到node中。
问题6:为何为node脚手架命令创建别名?
创建软连接,将命令链接到我们的文件上。