学习:https://juejin.cn/post/7101469724520742949#heading-5
需求分析
- 如何从需求中寻找项目的关键难点,痛点
- 如何写技术解决方案,以文档的形式创造可追溯的思考模型
- 如何进行基础的技术选型
- 多项目复用的业务组件库
-
复杂项目
业务的复杂度
交互的复杂性
- 数据结构和状态的复杂性
- 多项目互相依赖的复杂性(组件库,数据状态,第三方库)
- 性能优化(打包,构建,发布)
-
流程的复杂度
git flow 流程,commit 信息
- PR review
- lint 工具,代码规范
- 单元测试
-
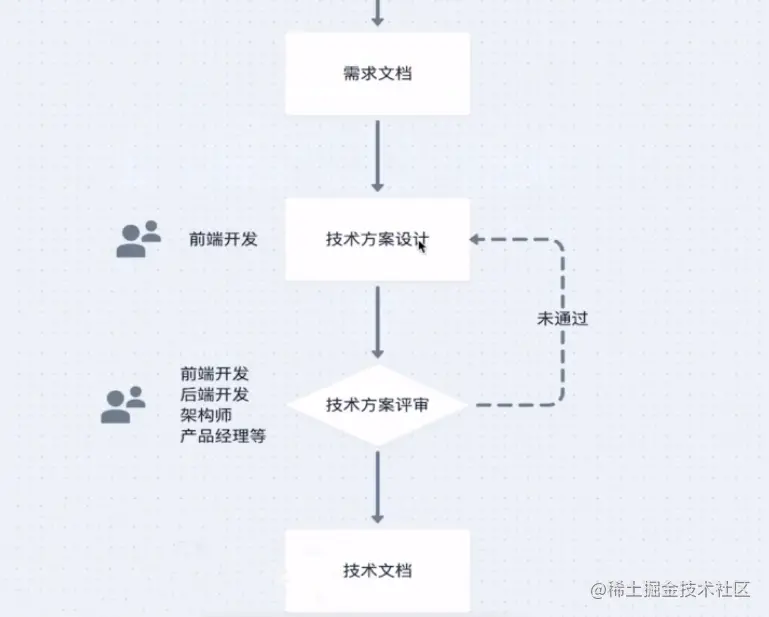
需求分析
需求分析流程图
项目难点分析
如何实现组件
- 如何跨项目复用组件
- 组件良好的可扩展性
- 编辑器的整体状态
- 编辑器元素的增删
- 编辑器单个元素属性额修改
- 属性渲染成表单
- 编辑器实时的变化
-
组件库难点解决方案
单独代码库
把组件单独抽成独立的代码库,降低和任何项目的耦合性,单独的代码库让业务组件有独立的标准开发流程。
编码
- 单元测试
- 打包生成通用的 JS 模块
- 发布至 NPM
-
原则
业务组件库大多数都是展示型组件,其实就是把对应的 template 加上属性展示出来,大部分都是 css 属性,会有少量行为,比如点击跳转,这些组件会在多个不同的端进行展示,所以组件库要遵循从简的原则,避免和编辑器编辑流程的耦合。
命名
字母 L 加上组件名称的方式,比如 l-text 或者 LText
如何设计组件的属性
基础组件
文本
- 图片(用户主动上传的图片,支持 gif)
- 形状
通用属性
尺寸:
- 长度 - 输入数字(同下面5项)
- 宽度
- 左边距
- 右边距
- 上边距
- 下边距
边框:
- 边框类型 - 无 | 实线 | 破折线 | 点状线 下拉菜单
- 边框颜色 - 颜色选择
- 边框宽度 - 滑动选择
- 边框圆角 - 滑动选择
阴影与透明度
- 透明度 - 滑动选择 100 - 0 倒排
- 阴影 - 滑动选择
位置
- X 坐标 - 输入数字
- Y 坐标 - 输入数字
事件功能
- 事件类型 - 无 | 跳转 URL 下拉菜单
- url 地址 - 输入框
特有属性
文本
- 文字内容 - 多行输入框
- 字号 - 输入数字
- 字体 - 宋体 | 黑体 | 楷体 | 仿宋 …下拉菜单
- 加粗 - 特殊 checkbox
- 斜体 - 同上
- 下划线 - 同上
- 行高 - slider
- 对齐 - 左 | 中 | 右 radiogroup
- 文字颜色 - 颜色选择
- 背景颜色 - 颜色选择
图片
- 上传图片 - 上传以及编辑控件
形状
-
高级组件
日期显示特有属性
样式 - 下拉菜单
- 时间 - 默认为当前日期 日期选择器
-
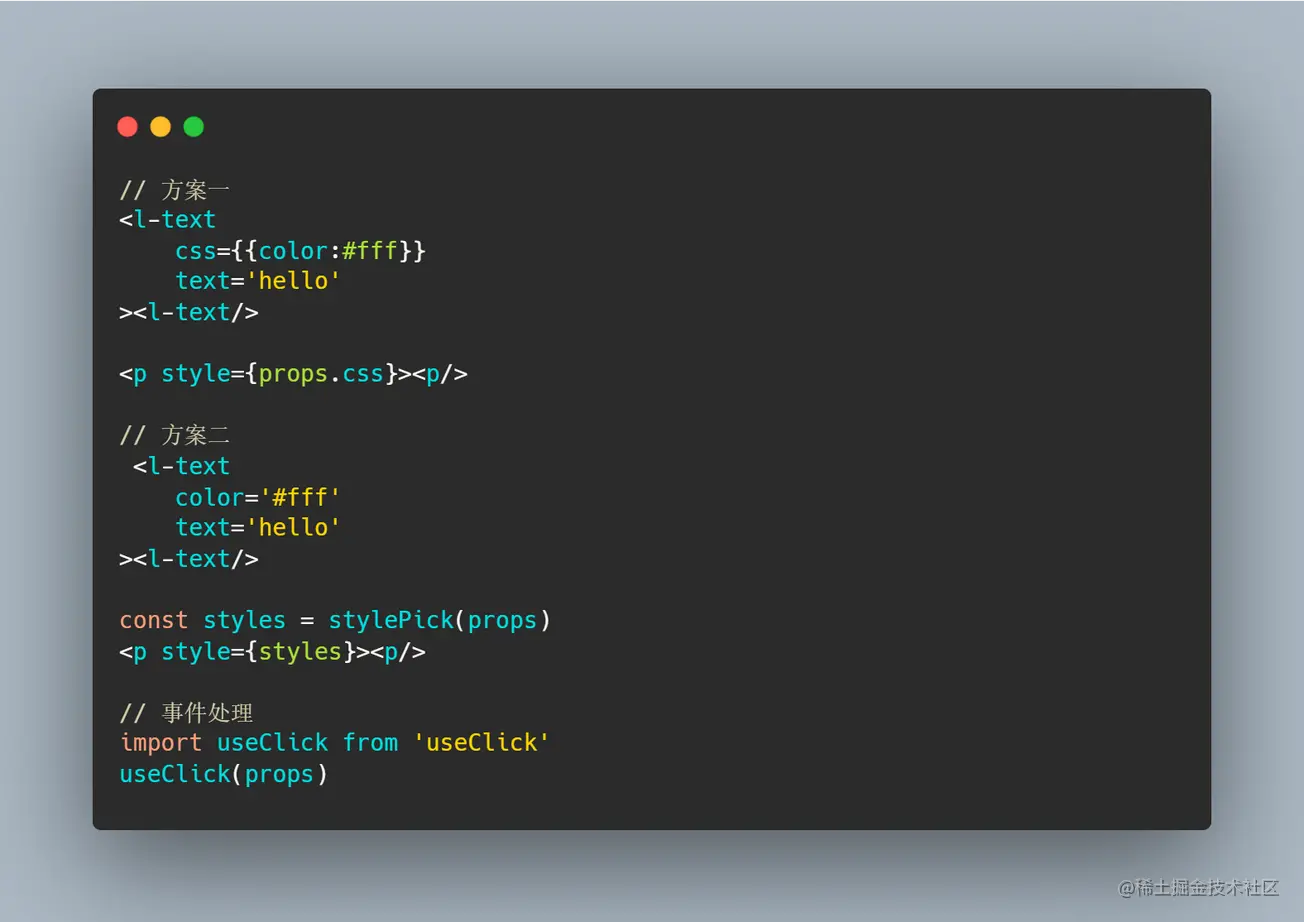
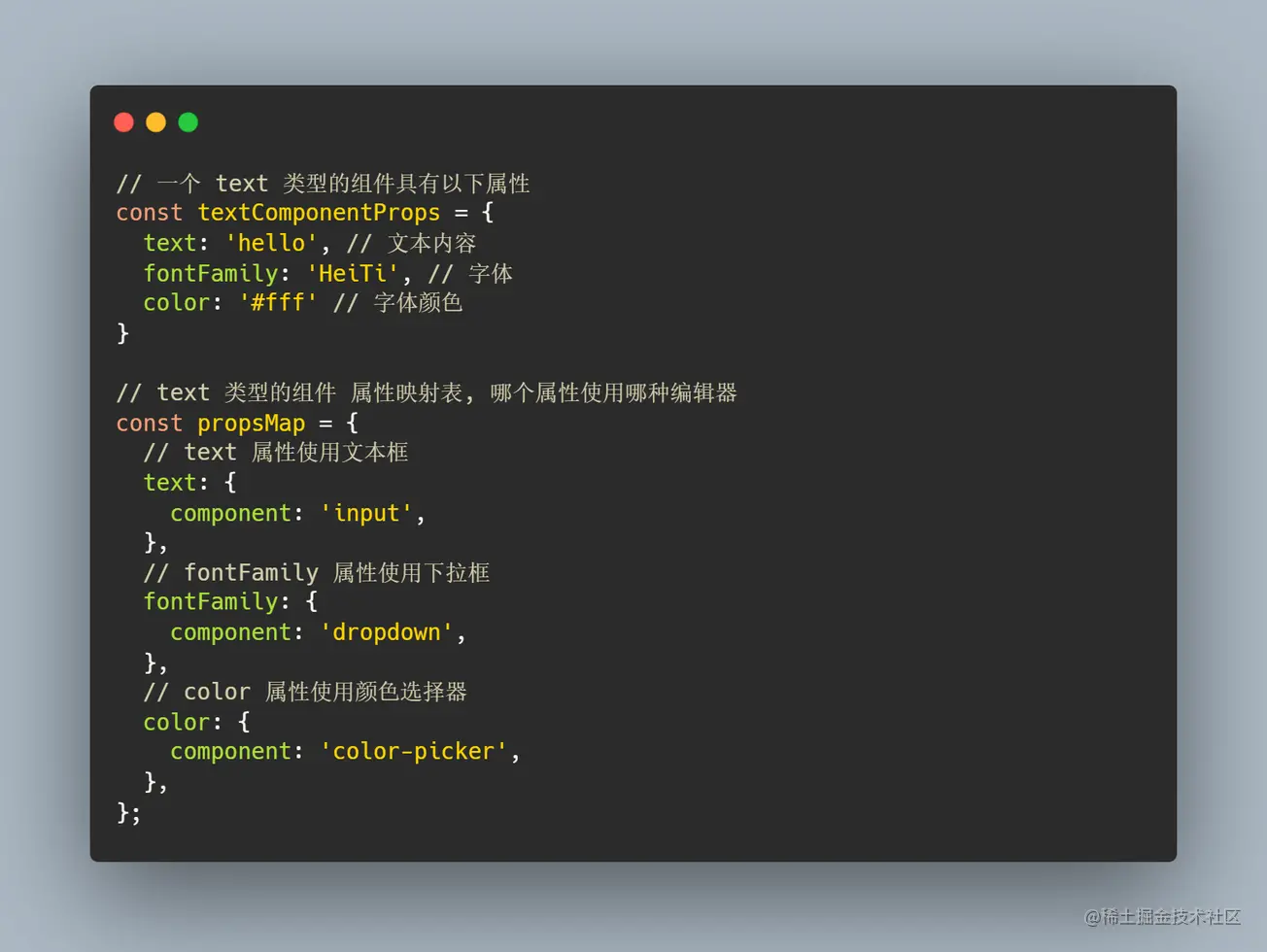
属性设计的伪代码大致如下:
抽象出一些通用的函数,在组件中完成通用的功能,比如点击跳转。
- 方案一内部实现比较简单,但是保存数据的时候要多一层结构,并且更新数据的时候要知道是样式还是其他属性
- 方案二内部实现稍微复杂一点,但是保存简单,更新数据不需要再做辨别
编辑器难点解决方案
编辑器页面主要有三个部分,为左中右结构,左侧为组件模版库,中间为画布.右侧是设置面板。
- 左侧是预设各种组件核版并进行添加。
- 中间是使用交互的手段更新元素的值。
- 右侧是使用表单的手段更新元素的值。
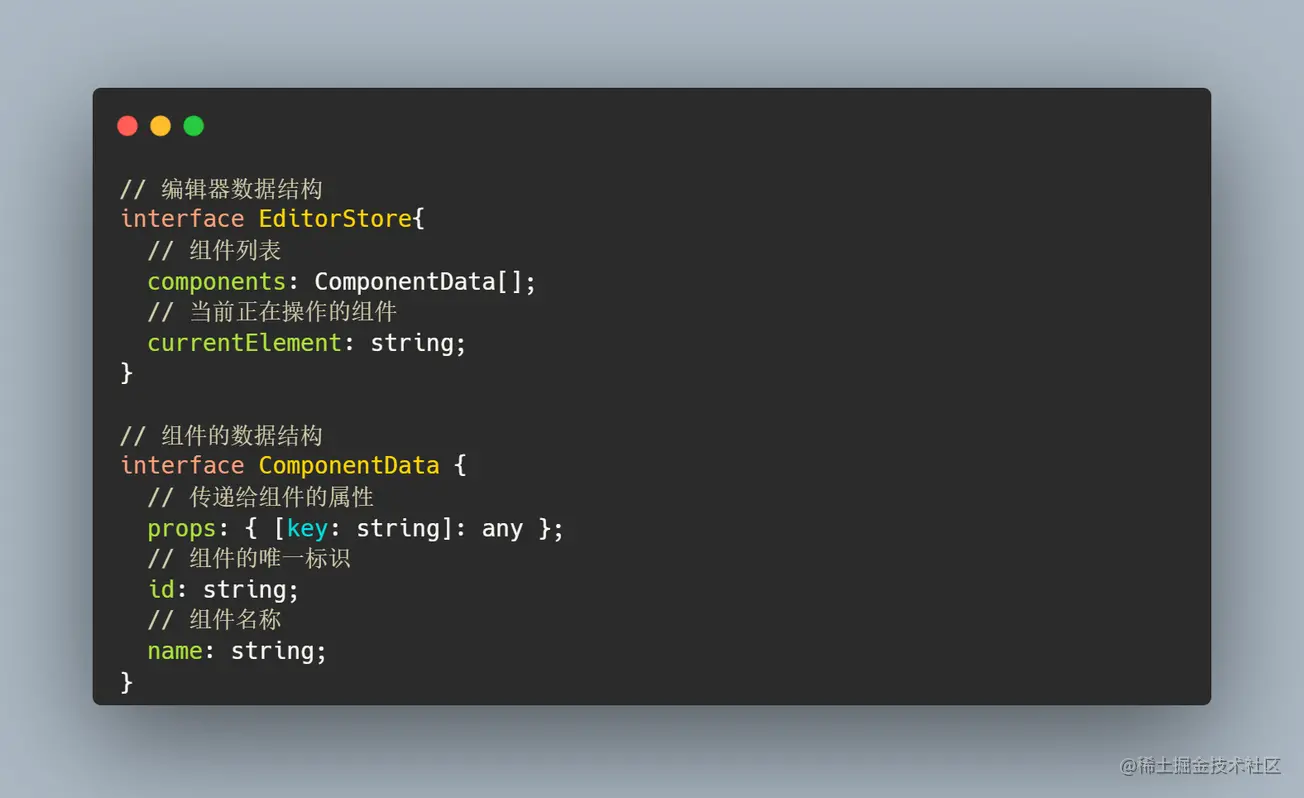
编辑器数据结构
整个编辑器使用一个 EditorStore 来实现具体功能
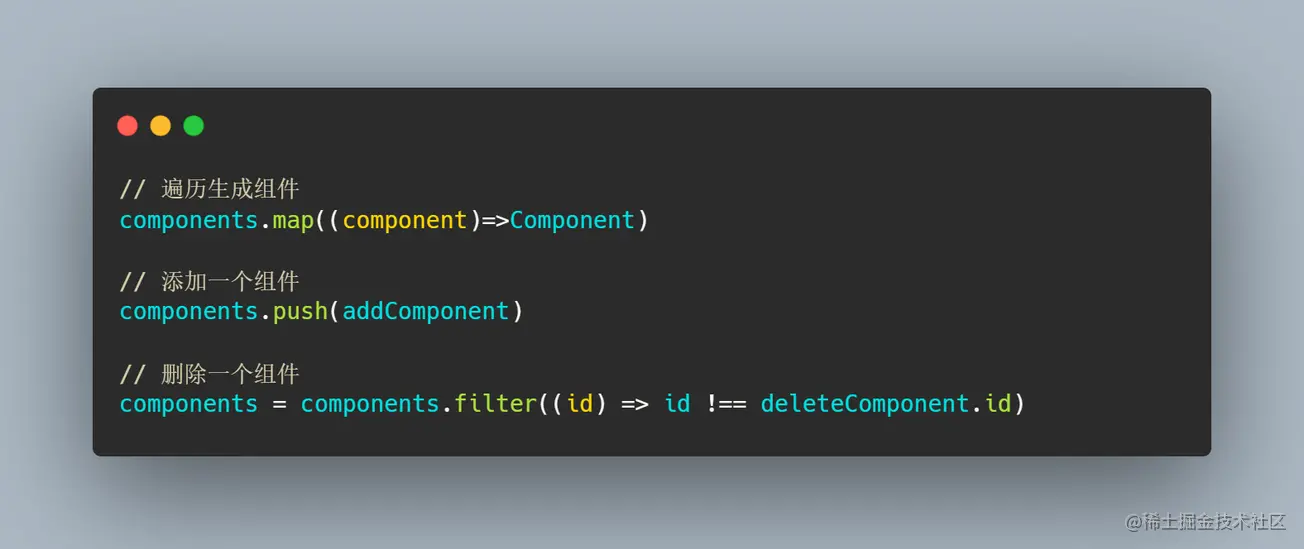
编辑器组件渲染
根据上述的数据结构,可以很容易的联想到只需要遍历 components 这个数组进行组件渲染即可。
组件的添加和删除也是对应的操作 components 这个数组即可。模板列表渲染
左侧模板列表的数据结构和中间的组件是一样的,可以提前预设写在本地或者存在数据库,只需要在外层添加一个 warpper,绑定点击事件向中间的操作区域进行添加组件,这样就可以和组件进行隔离,互不影响。
编辑器组件编辑区域设计
最后遍历 textComponentProps 生成组件即可。这样设计的好处是可扩展,可替换。比如当我们的 color 属性不想使用颜色选择器,而是让用户自己输入时,只需要把 color 属性对应的 component 的值改为 input 即可。
当编辑区域或者操作鱼趣的行为完成时,发射一个事件,修改 EditorStore 中的数据,包含哪个组件的哪个属性发生了修改。技术选型方案
语言和基础框架
ts + vue3脚手架
imooc-cli测试框架
jest + vue-test-utils构建工具
webpack + rollup持续集成
travisUI框架
ant-design-vue状态管理和路由
vue-router + vuex