1. 什么是计算属性?
我们知道,在模板中可以直接用插值语法显示一些data中的数据。
但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示
- 比如我们有 firstName 和 lastName 两个变量,我们需要显示完整的名称。
- 但是如果多个地方都需要显示完整的名称,我们就需要写多个
{{firstName}} {{lastName}}
我们可以将上面的代码转换成计算属性:
- 我们发现计算属性是写在实例的
computed选项中的。

<div id="app"><h2>{{firstName + ' ' + lastName}}</h2><h2>{{firstName}} {{lastName}}</h2><h2>{{getFullName()}}</h2><h2>{{fullName}}</h2></div><script src="../js/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {firstName: 'LeBron',lastName: 'James',},// computed: 计算属性computed: {fullName: function () {return this.firstName + ' ' + this.lastName}},methods: {getFullName: function () {return this.firstName + ' ' + this.lastName}}})</script>
2. 计算属性的复杂操作

<div id="app"><h2>总价格: {{totalPrice}}</h2></div><script src="../js/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {books: [{id: 110, name: 'Unix编程艺术', price: 119},{id: 111, name: '代码大全', price: 105},{id: 112, name: '深入理解计算机原理', price: 98},{id: 113, name: '现代操作系统', price: 87}]},computed: {totalPrice: function () {// return this.books.reduce()let result = 0//1/* for (let i = 0; i < this.books.length; i ++ ) {result += this.books[i].price} *///2/* for (let i in this.books) {result += this.books[i].price} *///3for (let book of this.books) {result += book.price}return result}}})</script>
3. 计算属性的setter和getter
每个计算属性都包含一个 getter 和一个 setter
- 在上面的例子中,我们只是使用
getter来读取 - 在某些情况下,你也可以提供一个
setter方法(不常用) - 在需要写
setter的时候,代码如下:

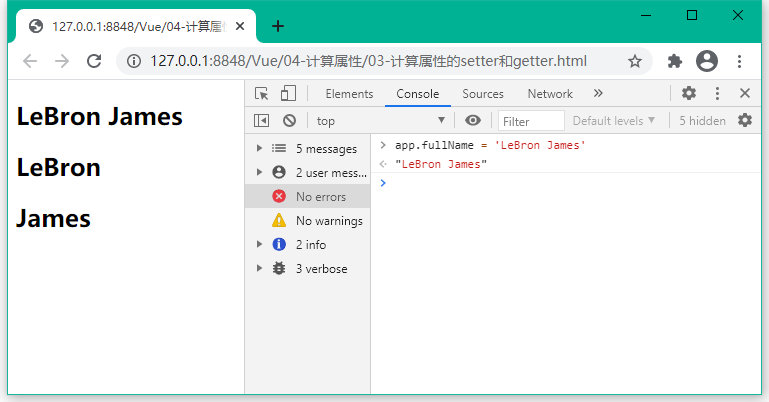
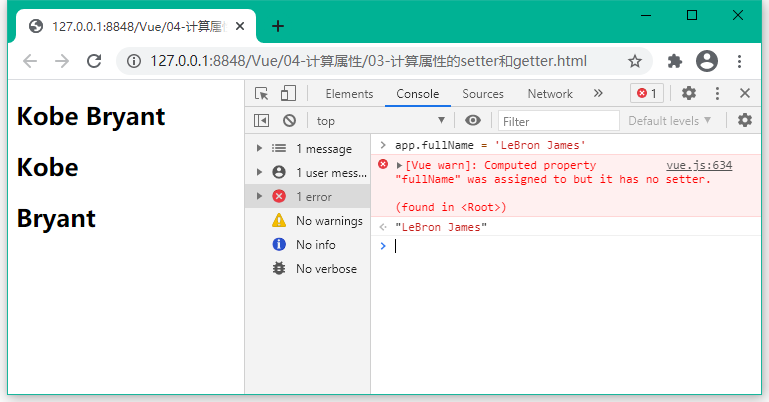
<div id="app"><h2>{{fullName}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {firstName: 'Kobe',lastName: 'Bryant'},//计算属性一般没有set方法,只读属性computed: {fullName: {set: function (newValue) {const name = newValue.split(' ')this.firstName = name[0]this.lastName = name[1]},get: function () {return this.firstName + ' ' + this.lastName}}}})</script>
如果没有写 setter方法,那么 fullName 为一个只读属性:
4. 计算属性的缓存
我们可能会考虑这个一个问题:
- methods 和 computed 看起来都可以实现我们的功能,
- 那么为什么还要多一个计算属性这个东西呢?
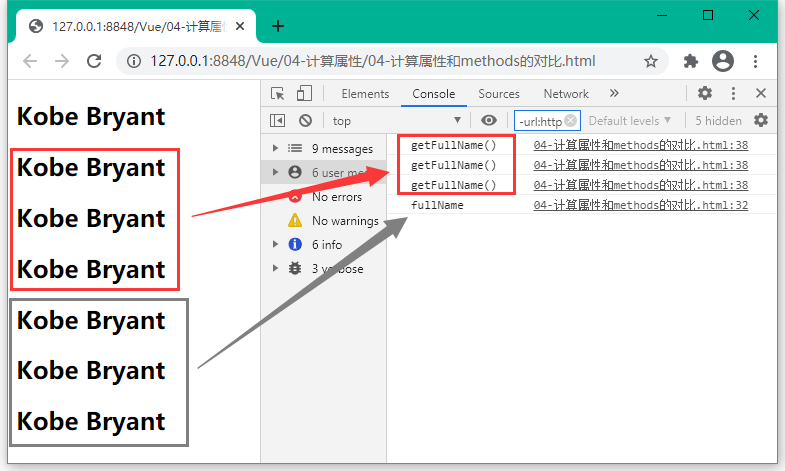
- 原因:计算属性会进行缓存,如果多次使用时,计算属性只会调用一次

<div id="app"><!-- 1. 直接拼接:语法过于繁琐--><h2>{{firstName}} {{lastName}}</h2><!-- 2. 通过定义methods --><h2>{{getFullName()}}</h2><h2>{{getFullName()}}</h2><h2>{{getFullName()}}</h2><!-- 3. 通过computed --><h2>{{fullName}}</h2><h2>{{fullName}}</h2><h2>{{fullName}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {firstName: 'Kobe',lastName: 'Bryant'},computed: {fullName: function () {console.log("fullName");return this.firstName + ' ' + this.lastName}},methods: {getFullName: function () {console.log("getFullName()");return this.firstName + ' ' + this.lastName}}})</script>

