1. mustache语法
如何将 data中的文本数据,插入到 HTML中呢?
- 我们可以通过 Mustache语法(也就是双大括号)

<div id="app"><h2>{{message}}</h2><!-- mustache语法中,不仅仅可以直接写变量,也可以写简单的表达式 --><h2>{{firstName + ' ' + lastName}}</h2><h2>{{firstName}} {{lastName}}</h2><h2>{{counter * 2}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {message: 'Mustache',firstName: 'Kobe',lastName: 'bryant',counter: 100}})</script>
2. v-once
但是,在某些情况下,我们可能不需要界面随意的跟随改变
- 这个时候,我们就可以使用一个 Vue的指令
v-once:
- 该指令后面不需要跟任何表达式(比如之前的v-for后面是跟表达式的)
- 该指令表示元素和组件之渲染一次,不会随着数据的改变而改变。

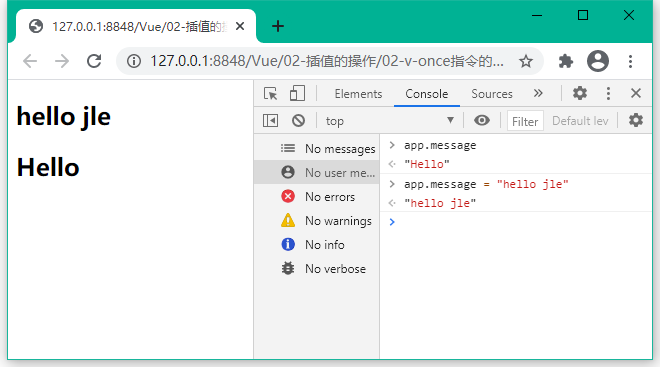
<div id="app"><h2>{{message}}</h2><h2 v-once>{{message}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {message: 'Hello',}})</script>
3. v-html
某些情况下,我们从服务器请求到的数据本身就是一个HTML代码
- 如果我们直接通过
{{}}来输出,会将 HTML代码也一起输出。 - 但是我们可能希望的是按照HTML格式进行解析,并且输出对应的内容。
如果我们希望解析出HTML展示
- 可以使用
v-html指令- 该指令后面往往会跟上一个string类型
- 会将string的html解析出来进行渲染

<div id="app"><h2>{{message}}</h2><h2 v-html="url"></h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {message: 'good',url: '<a href="http://www.baidu.com">百度一下</a>'}})</script>
4. v-text
v-text 作用和 Mustache比较相似:都是用于数据显示在界面中。v-text 通常情况下,接受一个string类型
注意:v-text 用的相对少,标签内的内容会被覆盖
<div id="app"><h2>{{message}}</h2><!-- v-text 用的相对少,标签内的内容会被覆盖 --><h2 v-text="message"> !!!</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {message: 'Hello World',}})</script>
5. v-pre
v-pre 用于跳过这个元素和它的子元素的编译过程,用于显示原本的 Mustache语法。
比如下面的代码:
- 第一个 h2元素中的内容会被编译解析出来对应的内容。
- 第二个 h2元素中会直接显示
{{message}}

<div id="app"><h2>{{message}}</h2><h2 v-pre>{{message}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {message: 'good',}})</script>
6. v-cloak
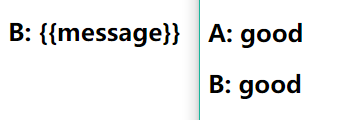
在某些情况下,我们浏览器可能会直接显示出未编译的 Mustache标签。
clock:斗篷

<style type="text/css">[v-cloak] {display: none;}</style>
<div id="app"><h2 v-cloak>A: {{message}}</h2><h2>B: {{message}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">//在 vue解析之前,div中有一个属性 v-cloak//在 vue解析之后,div中没有一个属性 v-cloaksetTimeout(function () {const app = new Vue({el: '#app',data: {message: 'good',}})}, 1500)</script>
v-cloak 效果如上图
- 可以使用
v-cloak指令设置样式,这些样式会在 Vue 实例编译结束时,从绑定的 HTML 元素上被移除。 - 当网络较慢,网页还在加载 Vue.js ,而导致 Vue 来不及渲染,这时页面就会显示出 Vue 源代码。我们可以使用
v-cloak指令来解决这一问题。

