1. v-model 基本使用
- 表单空间在实际开发中是非常常见的。特别是对于用户信息的提交,需要大量的表单。
- Vue 中使用 v-model指令来实现表单元素和数据的双向绑定。
- 案例解析:
- 当我们在输入框输入内容时
- 因为input 中的 v-model绑定了message,所以会实时将输入的内容传递给 message,message发生改变。
- 当message 发生改变时,因为上面我们使用 Mustache语法,将message的值插入到 DOM中,所以 DOM会发生响应的改变。
- 所以,通过 v-model 实现了双向的绑定。
- 当然,我们也可以将 v-model 用于 textarea 元素

<div id="app"><input type="text" v-model="message"><h2>{{message}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {message: '你好'}})</script>
2. v-model 原理
- v-model 其实是一个语法糖,它的背后本质上是包含两个操作:
- v-bind绑定一个 value属性
- v-on 指令给当前元素绑定 input事件(输入框事件监听)
- 也就是说下面的代码等同:
<input type="text" v-model="message"><input type="text" v-bind:value="message" v-on:input="message = $event.target.value">
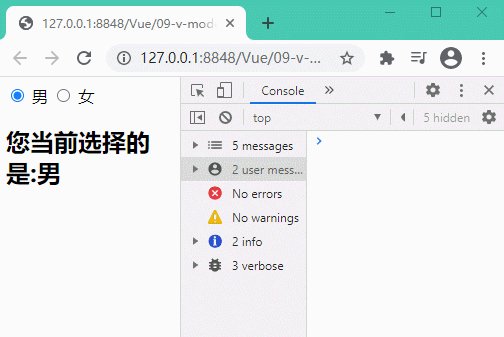
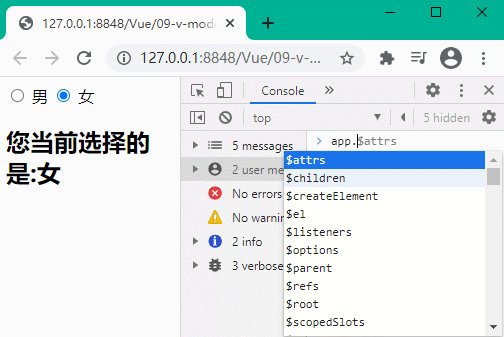
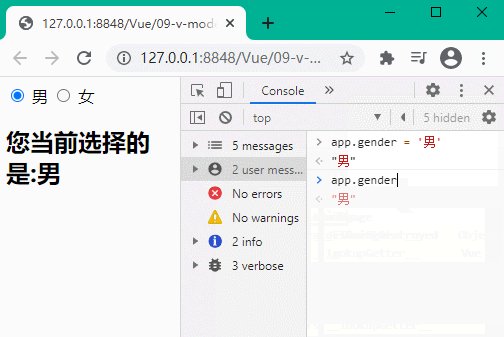
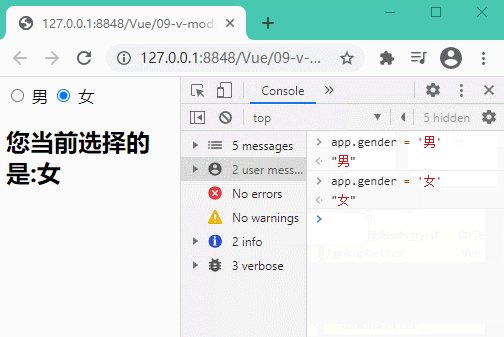
3. v-model: radio
- HTML radio
name属性相同,radio 才能互斥

<label for="male"><input type="radio" name="gender" id="male" value="男" /> 男</label><label for="female"><input type="radio" name="gender" id="female" value="女" /> 女</label>
- v-model radio
使用
v-model,name属性可以不用写

<div id="app"><label for="male"><input type="radio" id="male" value="男" v-model="gender"/> 男</label><label for="female"><input type="radio" id="female" value="女" v-model="gender"/> 女</label><h2>您当前选择的是:{{gender}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {gender: '男'}})</script>
4. v-model: checkbox
- 复选框分为两种情况:单个勾选框和多个勾选框
- 单个勾选框
- v-model 即为布尔值
- 此时 input 的value 并不影响 v-model的值
- 多个复选框
- 当是多个复选框时,因为可以选中多个,所以对应的 data中属性是一个数组。
- 当选中某一个时,就会将input 的value 添加到数组中。
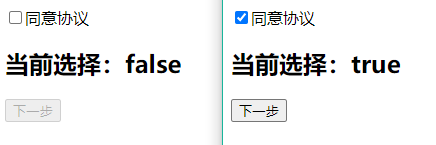
单个复选框:同意协议案例
<div id="app"><label for="agree"><input type="checkbox" id="agree" v-model="isAgree"/>同意协议</label><h2>当前选择:{{isAgree}}</h2><button type="button" :disabled="!isAgree">下一步</button></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {isAgree: false}})</script>
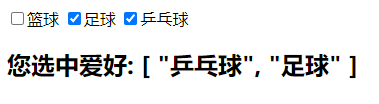
多个复选框:选择爱好案例
<div id="app"><label><input type="checkbox" v-model="hobbies" value="篮球" />篮球</label><label><input type="checkbox" v-model="hobbies" value="足球" />足球</label><label><input type="checkbox" v-model="hobbies" value="乒乓球" />乒乓球</label><h2>您选中爱好: {{hobbies}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {isAgree: false,hobbies: []}})</script>
5. v-model: select
- 和 checkbox一样,select也分单选和多选两种情况。
- 单选:只能选中一个值
- v-model 绑定的是一个值
- 当我们选中 option中的一个时,会将它对应的 value 赋值到 mySelect中
- 多选:可以选中多个值
- v-model 绑定的是一个数组
- 当选中多个值时,就会将选中的 option对应的 value 添加到数组 mySelect 中
单选:选择最喜欢的水果
<div id="app"><select v-model="mySelect"><option disabled value="">请选择</option><option value="苹果">苹果</option><option value ="橘子">橘子</option><option value ="香蕉">香蕉</option></select><h2>当前选中的是: {{mySelect}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {mySelect: []}})</script>
如果
v-model表达式的初始值未能匹配任何选项,<select>元素将被渲染为“未选中”状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
多选
只需要在 select标签加上 multiple 属性就可实现多选
按住 Ctrl 键进行多选~
<div id="app"><select v-model="mySelect" multiple><option value="苹果">苹果</option><option value ="橘子">橘子</option><option value ="香蕉">香蕉</option></select><h2>当前选中的是: {{mySelect}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {mySelect: []}})</script>
6. 值绑定
<div id="app"><label v-for="item in originHobbies" :for="item"><input type="checkbox" v-model="hobbies" :id="item" :value="item" />{{item}}</label><h2>您选中爱好: {{hobbies}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {hobbies: [],originHobbies: ['篮球', '足球', '羽毛球', '乒乓球']}})</script>
- 通过
originHobbies自动将数组内容加到 input 里面 进行值绑定
7. 修饰符
lazy修饰符:- 默认情况下,v-model 默认是在 input 事件中同步输入框的数据的。
- 也就是说,一旦有数据发生对应的 data 中的数据就会自动发生改变。
- lazy 修饰符可以让数据在失去焦点或者回车时才更新。
number修饰符:- 默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做是字符串类型进行处理。
- 但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。
- number 修饰符可以在输入框中输入的内容自动转成数字类型
trim修饰符:- 如果输入的内容首尾有很多空格,通常我们希望将其去除
- trim 修饰符可以过滤内容左右两边的空格
lazy代码演示:加上lazymessage内容不会实时进行改变,只有失去焦点或回车才会更新<input type="text" v-model.lazy="message">
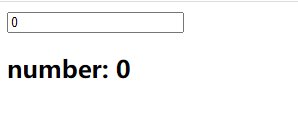
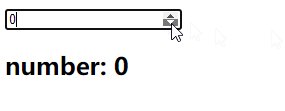
number代码演示

<div id="app"><input type="number" v-model="message"><h2>{{typeof message}}: {{message}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {message: 0}})</script>
一开始显示 number: 0 是因为 input 为 number 类型,而 v-model 默认绑定是 string类型的,所以在进行修改 输入框内容的时候,类型被转为 string。
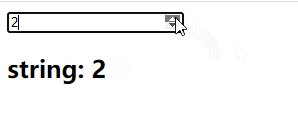
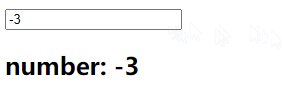
加上 number 修饰符之后:
<input type="number" v-model.number="message">
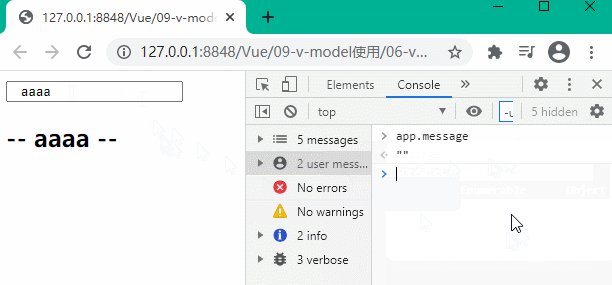
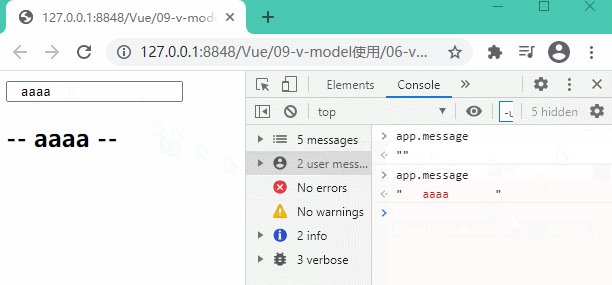
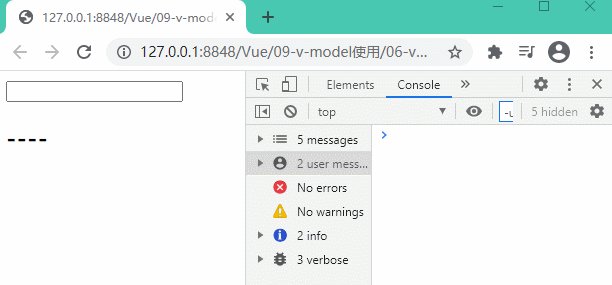
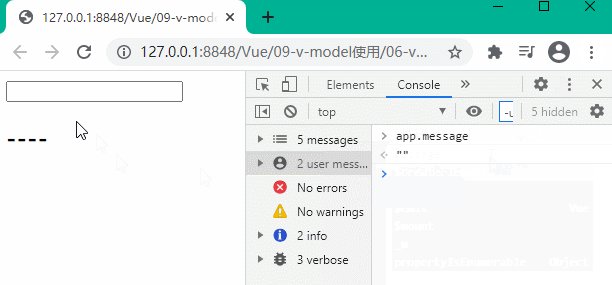
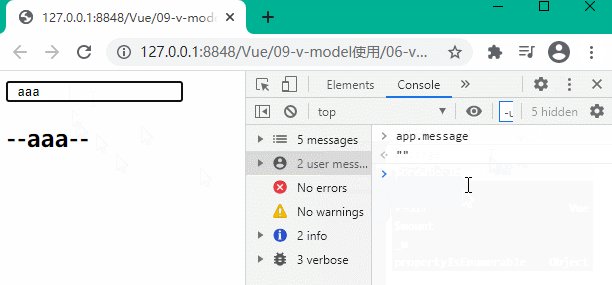
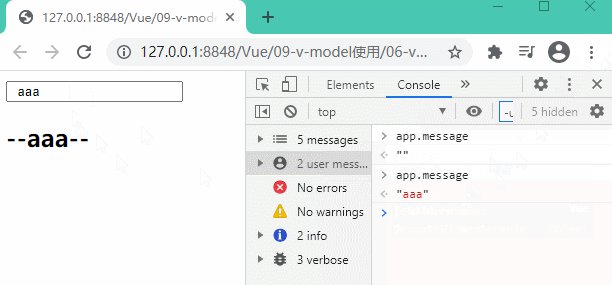
trim代码演示:
使用前 VS 使用后

<div id="app"><input type="text" v-model.trim="message"><h2>--{{message}}--</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {message: ''}})</script>

