1. v-for 遍历数组
当我们有一组数据需要进行渲染时,我们就可以使用
v-for来完成。v-for的缘分类似于 JavaScript 中的 for 循环。- 格式如下:
v-for="item in items"的形式 - 依次从 items 中取出 item,并且在元素的内容中,我们可以使用 Mustache 语法,来使用 item
如果在遍历的过程中,我们需要拿到元素在数组中的索引值呢?
- 语法格式:
v-for="(item, index) in items" - 其中的 index 就代表了取出的 item 在原数组的索引值
- 语法格式:
案例如下:
<div id="app"><!-- 1. 在遍历过程中,没有使用索引值(下标值) --><ul><li v-for="item in names">{{item}}</li></ul><!-- 2. 在遍历过程中,获取索引值 --><ul><li v-for="(item, index) in names">{{index + 1}} - {{item}}</li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {names: ['jle', 'kobe', 'james', 'curry']}})</script>
2. v-for 遍历对象
代码示例:
<div id="app"><!-- 1.在遍历对象的过程中,如果只是获取一个值,那么获取到的是 value --><ul><li v-for="item in info">{{item}}</li></ul><!-- 2.获取key和value (value, key) --><ul><li v-for="(value, key) in info">{{value}} - {{key}}</li></ul><!-- 3.获取key和value和index 格式:(value, key, index)--><ul><li v-for="(value, key, index) in info">{{value}} - {{key}} - {{index}}</li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {info: {name: 'jle',age: 18,height: 1.8}}})</script>
3. 组件的 key 属性
先说结论:key 的作用主要是为了高效的更新虚拟 DOM。
- 预期:number | string | boolean (2.4.2 新增) | symbol (2.5.12 新增)
key 的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用 key 时,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。
- 官方推荐我们在使用v-for时,给对应的元素或组件添加上一个:key属性。
- 为什么需要这个key属性呢(了解)?
- 这个其实和Vue的虚拟DOM的Diff算法有关系。
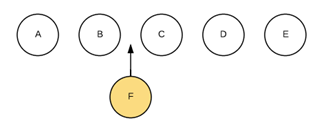
- 这里我们借用React’sdiff algorithm中的一张图来简单说明一下:
- 当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点
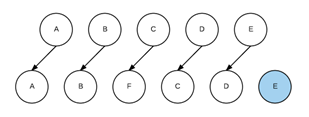
- 我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的。
- 即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
- 所以我们需要使用key来给每个节点做一个唯一标识
- Diff算法就可以正确的识别此节点
- 找到正确的位置区插入新的节点。


<!-- 在B之后插入F --><!-- app.letters.splice(2, 0, 'F') --><div id="app"><ul><li v-for="item in letters" >{{item}}</li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {letters: ['A', 'B', 'C', 'D', 'E']}})</script>
4. 检测数组的更新
- 因为Vue是响应式的,所以当数据发生变化时,Vue会自动检测数据变化,视图会发生对应的更新。
- Vue中包含了一组观察数组编译的方法,使用它们改变数组也会触发视图的更新。
详细见下方代码:
<div id="app"><ul><li v-for="item in letters" :key="item">{{item}}</li></ul><button type="button" @click="btnClick">按钮</button></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {letters: ['a', 'b', 'c', 'd']},methods: {btnClick() {//1.push方法 从数组尾部添加一个或多个元素,并返回新数组的长度// console.log(this.letters.push('aaa', 'bbb'))//2.通过索引值修改数组中的元素//vue 没有响应式// this.letters[0] = 'abc'// this.letters.splice(0, 1, 'abc')//3.pop() 删除数组中最后一个元素// this.letters.pop();//4.shift() 删除数组中的第一个元素// this.letters.shift()//5.unshift() 向数组开头添加一个或多个元素,并返回新数组的长度// console.log(this.letters.unshift('AAA', 'BBB'))//6.splice() 删除元素、插入元素、替换元素//splice(start) [start ,从start到最后一个元素都删除//删除元素:第二个参数传入要删除元素的个数//替换元素:第二个参数,代表我们要替换几个元素,后面是用于替换的元素// this.letters.splice(1, 3, 'o', 'p', 'q')//插入元素:第二个参数,传入0,并且后面跟上要插入的元素// this.letters.splice(1, 0, 'x', 'y', 'z')//7.sort()// this.letters.sort()//8.reverse()// this.letters.reverse()//set(要修改的对象, 索引值, 修改后的值)Vue.set(this.letters, 0, 'ABC')}}})</script>
5. v-for 案例
- 需求:点击列表内容,将字体修改为 红色,其余的默认为黑色

<div id="app"><ul><li v-for="(item, index) in movies" :class="{active: currentIndex === index}" @click="currentIndex = index">{{item}}</li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {movies: ['海王', '海贼王', '海尔兄弟'],currentIndex: 0,}})</script>

