1. filter 筛选
filter()方法会创建一个新数组,原数组的每个元素传入回调函数中,回调函数中有return返回值,若返回值为true,这个元素保存到新数组中;若返回值为false,则该元素不保存到新数组中;原数组不发生改变。
返回数组,包含了符合条件的所有元素。如果没有符合条件的元素则返回空数组。
注意:
filter()不会对空数组进行检测-
1.1语法:
array.filter(function(currentValue, index, arr), thisValue)
**1.2 参数说明:
| 参数 | 描述 | | | —- | —- | —- | |
function(currentValue, index, arr)| 必须。函数,数组中的每个元素都会执行这个函数
函数参数: | | | | 参数 | 描述 | | | currentValue | 必须。当前元素的值 | | | index | 可选。当前元素的索引值 | | | arr | 可选。当前元素属于的数组对象 | | thisValue | 可选。对象作为该执行回调时使用,传递给函数,作用 “this”的值、
如果省略了 thisValue,”this” 的值为 “undefined” | | 参数演示

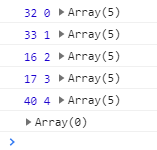
let ages = [32, 33, 16, 17, 40]let newAges = ages.filter(function(n, index, self){console.log(n, index, self)})console.log(newAges)
1.3 代码演示
1.3.1 基本使用
let ages = [32, 33, 16, 17, 40]let newAges = ages.filter(function(n){return n >= 18})console.log(newAges)//newAges: [32, 33, 40]
- 结果得到一个 age 大于等于18的数组
1.3.2 去除空白字符串
let arr = ['A', 'B', null, undefined, 'C', ' '];let r = arr.filter(function(s) {return s && s.trim(); // 注意:IE9以下的版本没有trim()方法})console.log(r)//r: ['A', 'B', 'C']
trim()方法:用于删除字符串的头尾空白符,空白符包括:空格、制表符 tab、换行符等其他空白符等。trim()方法不会改变原始字符串。trim()方法不适用于null、undefined、Number类型
1.3.3 去除重复元素
let arr = ['JLE', 'Jack', 'Pony', 'Robbin', 'JLE']let r = arr.filter(function(element, index, self) {return self.indexOf(element) == index;})console.log(r)//r: ['JLE', 'Jack', 'Pony', 'Robbin']
indexOf是返回指定字符串值在字符串中首次出现的位置。- 如果当前元素 首次出现的位置,等于该元素的 index 索引,那么说明这个元素是第一次出现。
- 否则, 当前元素首次出现的位置,不等于该元素 index索引,说明这个元素之前已经有相同元素,结果就是 return false
2. map
map() 方法按照**原始数组元素顺序**依次处理元素
注意:
map()不会对空数组进行检测map()不会改变原始数组
2.1 语法
array.map(function(currentValue,index,arr), thisValue)
2.2 参数说明:
| 参数 | 描述 | |
|---|---|---|
function(currentValue, index, arr) |
必须。函数,数组中的每个元素都会执行这个函数 函数参数: |
|
| 参数 | 描述 | |
| currentValue | 必须。当前元素的值 | |
| index | 可选。当前元素的索引值 | |
| arr | 可选。当前元素属于的数组对象 | |
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,作用 “this”的值、 如果省略了 thisValue,”this” 的值为 “undefined” |
2.3 代码演示
let nums = [2, 3, 7, 8, 12];let newNums = nums.map(function(n) {return n * 2})console.log(newNums)//newNums: [5, 6, 14, 16, 25]
详见文档:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/map
3. reduce
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
注意:** reduce() 对于空数组是不会执行回调函数的。
3.1 语法
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
3.2 参数说明:
| 参数 | 描述 | |
|---|---|---|
function(currentValue, index, arr) |
必须。函数,数组中的每个元素都会执行这个函数 函数参数: |
|
| 参数 | 描述 | |
| total | 必需。初始值,或者计算结束后的返回值 | |
| currentValue | 必须。当前元素的值 | |
| index | 可选。当前元素的索引值 | |
| arr | 可选。当前元素属于的数组对象 | |
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,作用 “this”的值、 如果省略了 thisValue,”this” 的值为 “undefined” |
3.3 代码演示
案例1:
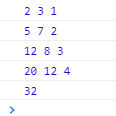
let nums = [2, 3, 7, 8, 12];let sum = nums.reduce(function(prev, cur, index) {console.log(prev, cur, index);return prev + cur;})console.log(sum)
- 从上面可以看出,index 是从1 开始的,第一个 prev的值是数组的第一个值。数组长度是 5,但是 reduce 函数循环执行4次。
案例2:
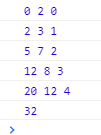
let nums = [2, 3, 7, 8, 12];let sum = nums.reduce(function(prev, cur, index) {console.log(prev, cur, index);return prev + cur;}, 0)console.log(sum)
- 上面的 index是从0开始的,第一次的 prev的值是我们设置的初始化的值 0,数组长度是5,reduce 函数循环执行5次。
结论:如果没有提供 prev初始化的值,那么 reduce 会从索引1的地方开始执行函数,跳过第一个索引。如果提供了 prev,从索引0开始。
案例3:
let nums = [];let total = nums.reduce(function(prev, cur, index) {console.log(prev, cur, index);return prev + cur;})console.log(total)
- 代码报错:
Uncaught TypeError: Reduce of empty array with no initial value
案例4:
let nums = [];let total = nums.reduce(function(prev, cur, index) {console.log(prev, cur, index);return prev + cur;}, 0)console.log(total)
- 我们提供了 初始化的值就不会报错了,所以一般提供初始值更安全
将 filter map reduce 结合使用例子:
**
[2, 6, 7, 9, 20, 15] 取出数组中 小于10的元素,并 各自平方 求和。
//4 + 36 + 49 + 81let nums = [2, 6, 7, 9, 20, 15];let sum = nums.filter(function(n) {return n < 10;}).map(function(n) {return n * n;}).reduce(function(prev, n){return prev + n;}, 0)console.log(sum)//sum: 170
使用箭头函数,一行就可以搞定了。
let sum1 = nums.filter(n => n < 10).map(n => n * n).reduce((prev, n) => prev + n, 0);console.log(sum1)
4. 箭头函数
ES6标准新增了一种新的函数:Arrow Function(箭头函数)。
通常函数定义为:
var fn1 = function(a, b) {return a + b}function fn2(a, b) {return a + b}
使用ES6箭头函数语法定义函数,将原函数的“function”关键字和函数名都删掉,并使用“=>”连接参数列表和函数体。
var fn1 = (a, b) => {return a + b}(a, b) => {return a + b}
当函数参数只有一个,括号可以省略;但是没有参数时,括号不可以省略。
// 无参var fn1 = function() {}var fn1 = () => {}// 单个参数var fn2 = function(a) {}var fn2 = a => {}// 多个参数var fn3 = function(a, b) {}var fn3 = (a, b) => {}// 可变参数var fn4 = function(a, b, ...args) {}var fn4 = (a, b, ...args) => {}
箭头函数相当于匿名函数,并且简化了函数定义。箭头函数有两种格式,一种只包含一个表达式,省略掉了{ … }和return。还有一种可以包含多条语句,这时候就不能省略{ … }和 return
() => return 'hello'(a, b) => a + b
(a) => {a = a + 1return a}
如果返回一个对象,需要特别注意,如果是单表达式要返回自定义对象,不写括号会报错,因为和函数体的{ … }有语法冲突。
注意,用小括号包含大括号则是对象的定义,而非函数主体
x => {key: x} // 报错x => ({key: x}) // 正确
关于更多箭头函数:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_functions https://blog.csdn.net/qq_32614411/article/details/80897256

