1. 为什么需要模块化?
1.1 全局变量冲突
// aaa.js文件中,小明定义了一个变量,名称是flag,值为trueflag = true// bbb.js文件中,小红也定义了一个 flag,值为 falseflage = false// main.js文件正,小明想通过 flag 进行一些判断,完成后序的事情, but...if (flag) {console.log('小明是天才')}
- 小明发现代码不能正常运行,因为代码出错了,全局变量冲突。
- 另外,这种代码的编写方式对 js文件的依赖顺序几乎是强制的。
- 但是当 js文件过多,比如有几十个的时候,弄清楚它们的顺序是一件很有必要的事情。
- 而且即使弄清楚了顺序,也不能避免出现上面这种问题。
1.2 匿名函数的解决方式
我们可以使用匿名函数来解决变量重名的问题
- 在 aaa.js文件中,我们使用匿名函数
(function(){var flag = true})()
- 在 aaa.js文件中,我们使用匿名函数
但是如果我们希望在 main.js 文件中,用到 flag,应该如何处理呢?
- 显然,另外一个文件不容易使用,因为 flag 是一个局部变量。
1.3 使用模块作为出口
- 我们可以使用将需要暴露到外面的变量,使用一个模块作为出口,什么意思呢?
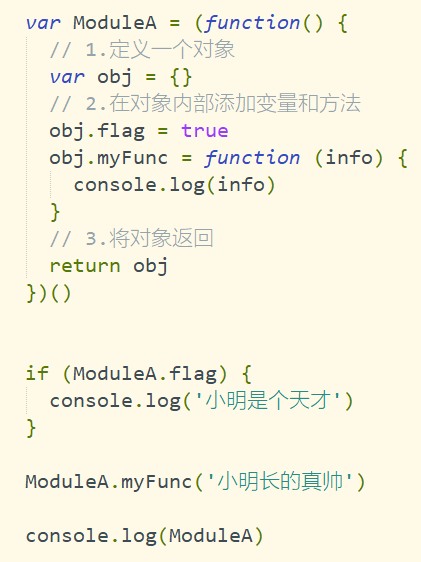
- 来看下对应的代码:
- 我们做了什么事情呢?
- 非常简单,在匿名函数内部,定义一个对象。
- 给对象添加各种需要暴露到外面的属性和方法(不需要暴露的直接定义即可)。
- 最后将这个对象返回,并且在外面使用了一个MoudleA接受。
- 接下来,我们在man.js中怎么使用呢?
- 我们只需要使用属于自己模块的属性和方法即可
- 这就是模块最基础的封装,事实上模块的封装还有很多高级的话题:
- 但是我们这里就是要认识一下为什么需要模块,以及模块的原始雏形。
- 幸运的是,前端模块化开发已经有了很多既有的规范,以及对应的实现方案。
- 常见的模块化规范:
- CommonJS、AMD、CMD,也有ES6的Modules

2. CommonJS
- 模块化有两个核心:导出和导入
CommonJS 的导出:
module.exports = {flag: true,test(a, b) {return a + b},demo(a, b) {return a * b}}
CommonJS的导入 ```javascript // CommonJS 模块 let {test, demo, flag} = require(‘moduleA’);
//等同于 let _mA = require(‘moduleA’); let test = _mA.test; let demo = _mA.demo; let flag = _mA.flag;
<a name="4F3I0"></a>## 3. ES6的 export 指令<a name="Awwge"></a>### 3.1 export 导出变量- export 指令用于导出变量,比如下面代码:```javascript// info.jsexport let name = 'jle'export let age = 18export let height = 1.8
- 上面代码的另一种写法 ```javascript // info.js let name = ‘jle’ let age = 18 let height = 1.8
export {name, age, height}
<a name="mz4jd"></a>### 3.2 export导出函数或类**```javascriptexport function test(content) {console.log(content)}export class Person {constructor(name, age) {this.name = name;this.age = age;}run() {console.log(this.name + '在奔跑');}}
function test(content) {console.log(content)}class Person {constructor(name, age) {this.name = name;this.age = age;}run() {console.log(this.name + '在奔跑');}}export {test, Person}
3.3 export default
某些情况下,一个模块中包含某个的功能,我们并不希望给这个功能命名,而且让导入者可以自己来命名
- 这个时候就可以使用 export default
// info.jsexport default function () {console.log('default function');}
- 这个时候就可以使用 export default
我们来到 main.js,这样使用就可以了
- 这里的 myFunc 是自己命名的,可以根据需要命名它对应的名字 ```javascript import myFunc from ‘./info.js’
myFunc()
- 注意:**export default 在同一个模块中,不允许同时存在多个**<a name="FV8Sh"></a>## 4. ES6的 import 指令- 我们使用 **export** 指令导出了模块对外提供的接口,下面我们就可以通过 **import** 命令来加载对应的这个模块- 首先,我们需要在 HTML 代码找那个**引入两个js文件**,并且类型需要设置为 **module**```javascript<script src="info.js" type="module"></script><script src="main.js" type="module"></script>
import 指令用于导入模块中的内容,比如 main.js 的代码
import {name, age, height} from "./info.js"console.log(name, age, height);
如果我们希望某个模块中所有的信息都导入,一个一个导入显然有些麻烦:
- 通过 *可以导入模块中所有的 export变量
- 但是通常情况下我们需要给 *起一个别名
import * as info from './info.js'console.log(info.name, info.age, info.height, info.friends);

