1.1 认识Vue.js
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
渐进式
- 渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验。
- 或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。
- 比如Core+Vue-router+Vuex,也可以满足你各种各样的需求。
Vue**有很多特点和Web开发中常见的高级功能**
- 解耦视图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
1.2 安装Vue
方式一:直接CDN引入
- 你可以选择引入开发环境版本还是生产环境版本
<!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><!-- 生产环境版本,优化了尺寸和速度 --><script src="https://cdn.jsdelivr.net/npm/vue"></script>
方式二:下载和引入
开发环境 https://vuejs.org/js/vue.js
生产环境 https://vuejs.org/js/vue.min.js
方式三:NPM安装
1.3 Vue的初体验
1.3.1 hello Vue.js

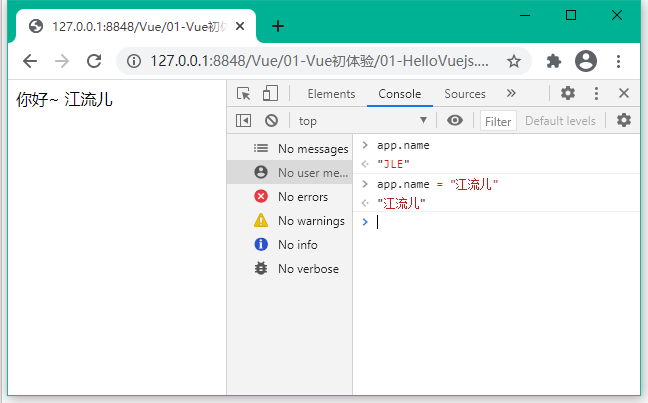
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><div id="app">{{message}} {{name}}</div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">//let(变量) / const(常量)//数据界面分离const app = new Vue({el: '#app', // 用于挂载要管理的元素data: { //定义数据message: '你好~',name: 'JLE'}})</script></body></html>
我们先来阅读 JavaScript代码,会发现创建了一个 Vue对象。
创建 Vue对象的时候,传入了一些 options: {}
{}中包含了el属性:该属性决定了这个 Vue对象挂载到哪一个元素上,很明显,我们这里是挂载到了 id 为 app的元素上{}中包含了data属性:该属性中通常会存储一些数据- 这些数据可以是我们直接定义出来的,比如像上面这样。
- 也可能是来自网络,从服务器加载的。
- 浏览器执行代码的流程。
- 执行到第 9行代码显然出现对应的HTML
- 执行到第15行代码创建 Vue实例,并且对原HTML进行解析和修改。
- 并且,目前我们的代码是可以做到响应式的。
1.3.2 Vue列表展示

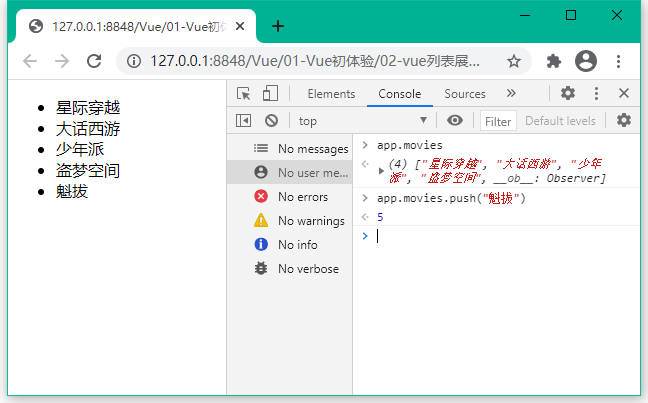
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><div id="app"><ul><li v-for="item in movies">{{item}}</li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {message: '你好~',movies: ['星际穿越', '大话西游', '少年派', '盗梦空间']}})</script></body></html>
- 可以通过开发者模式的 console 进行添加数组中的数据,响应式。
1.3.3 Vue计数器小案例
事件监听:clock

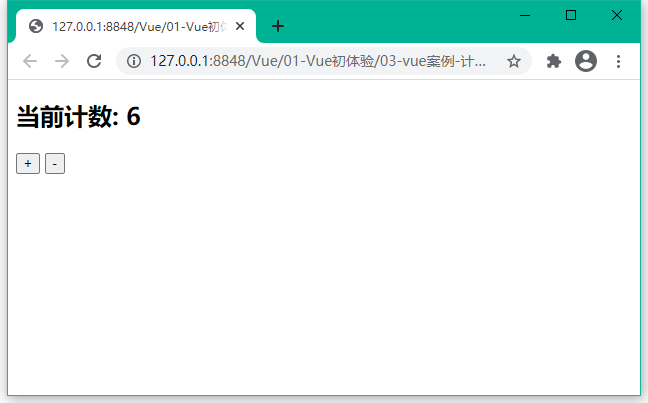
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><div id="app"><h2>当前计数: {{counter}}</h2><!-- <button type="button" v-on:click="counter++">+</button><button type="button" v-on:click="counter--">-</button> --><!-- <button type="button" @click="add">+</button> --><button type="button" v-on:click="add">+</button><button type="button" v-on:click="sub">-</button></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">const app = new Vue({el: '#app',data: {counter: 0},methods: {add: function () {console.log("add被执行");this.counter ++;},sub: function () {console.log("sub被执行");this.counter --;}}})</script></body></html>
这里我们又要使用新的指令和属性了
- 新的属性:
methods,该属性用于在 Vue对象中定义方法。 - 新的指令:
@click,该指令用于监听某个元素的点击事件,并且需要指定当发生点击时,执行的方法(方法通常是 methods中定义的方法)
你可能会疑惑?
- 这些
@click是什么东西? - Vue 对象中又是定义 el/ data/ methdos,到底有哪些东西可以定义,以及它们的作用是什么?
1.4 Vue中的 MVVM
1.4.1 什么是MVVM呢?
MVVM(Model–view–viewmodel)是一种软件架构模式。 MVVM有助于将图形用户界面的开发与业务逻辑或后端逻辑(数据模型)的开发分离开来,这是通过置标语言或GUI代码实现的。MVVM的视图模型是一个值转换器,[1] 这意味着视图模型负责从模型中暴露(转换)数据对象),以便轻松管理和呈现对象。在这方面,视图模型比视图做得更多,并且处理大部分视图的显示逻辑。[1] 视图模型可以实现中介者模式,组织对视图所支持的用例集的后端逻辑的访问。
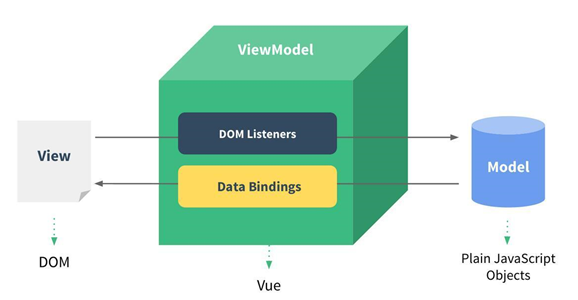
1.4.2 Vue的 MVVM

- View层:
- 视图层
- 在我们前端开发中,通常就是DOM层。
- 主要的作用是给用户展示各种信息。
- Model层:
- 数据层
- 数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。
- 在我们计数器的案例中,就是后面抽取出来的obj,当然,里面的数据可能没有这么简单。
- VueModel层:
- 视图模型层
- 视图模型层是View和Model沟通的桥梁。
- 一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中
- 另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data。
- 计数器的 MVVM
- 我们的计数器中就有严格的 MVVM思想
- View 依然是我们的 DOM
- Model 就是我们抽离出来的 obj
- ViewModel 就是我们创建的 Vue对象实例
- 它们之间如何工作呢?
- 首先 ViewModel 通过 Data Binding让obj中的数据实时的在DOM中显示。
- 其次 ViewModel通过DOM Listener来监听DOM事件,并且通过methods中的操作,来改变obj中的数据。
- 有了 Vue帮助我们完成 VueModel层的任务,在后续的开发,我们就可以专注于数据的处理,以及DOM的编写工作了。
1.5 创建 Vue时,options可以放哪些东西
你会发现,我们在创建Vue实例的时候,传入了一个对象options。
这个options中可以包含哪些选项呢?
目前掌握这些选项:
el:- 类型:string | HTMLElement
- 作用:决定之后Vue实例会管理哪一个DOM。
data:- 类型:Object | Function (组件当中data必须是一个函数)
- 作用:Vue实例对应的数据对象。
methods:- 类型:{ [key: string]: Function }
- 作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。
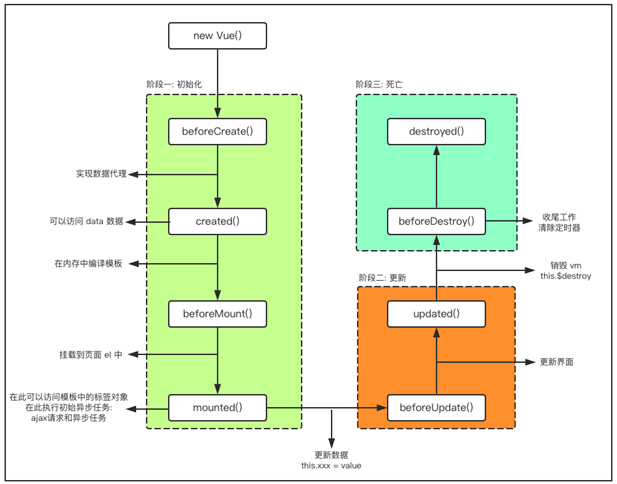
生命周期
**