利用前几章说讲解的知识,来完成一个登录注册的小项目.
项目所用到的技术点:
- MVC 设计模式
- 文件上传
- 验证码的校验
什么是MVC MVC 是一种设计模式,将应用程序分成三个核心模块:Model(模型) View(视图) Controller(控制器).
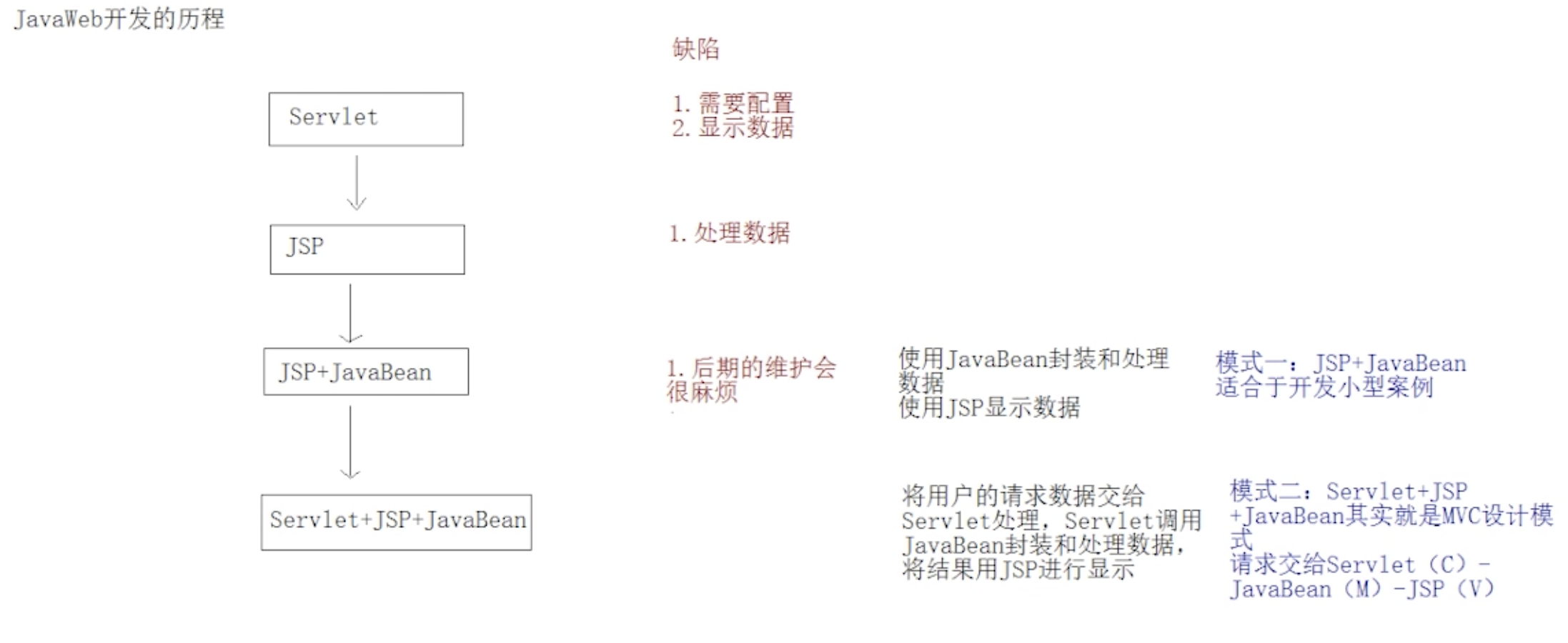
javaweb 的开发历程,如下图所示:
其实MVC模式就是:Servlet + JavaBean + JSP 这也是我们整个javaweb专题所讲的核心技术点.

MVP架构

验证码实现
验证码的生成流程:
- 在内存中生成一张图片
- 操作该图片,设置背景色和绘制边框
- 生成随机的四个字母或数字,写入到图片中
- 将内存中的图片进行输出,响应到浏览器上
验证码代码实现:
在servlet中生成验证码,通过BufferedImage 在内存中生成一张图片,new BufferedImage(宽,高,类型(RGB));
第二步:绘制背景色和边框,需要一个画笔通过BufferedImage.getGraphics() 获得一个画笔对象Graphics. 通过setColor(Color);设置背景色然后进行填充fillReact(0,0,width,height);
通过ImageIO.write(); 对图片进行输出到浏览器.
JSP 显示验证码图片:
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title></head><body><form action="">验证码:<input type="text" name="code"> <img alt="1" src="${pageContext.request.contextPath }/getckeckcode"><br><input type="submit" value="提交"></form></body></html>
servlet中的实现代码如下:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int width = 120;
int height = 30;
//1. 在内存中生成一张图片
BufferedImage bufferedImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
//2. 设置背景颜色和绘制边框
Graphics graphics = bufferedImage.getGraphics();
//绘制背景
graphics.setColor(Color.YELLOW);
graphics.fillRect(0, 0, width, height);
//绘制边框
graphics.setColor(Color.BLUE);
graphics.drawRect(0, 0, width-1, height-1);
//3.随机生成四个字母或数字 写到图片中
//设置颜色和字体
graphics.setColor(Color.BLACK);
graphics.setFont(new Font("宋体", Font.BOLD, 18));
String words = "QWERTYUIOPASDFGHJKLZXCVBNMqwertyuiopasdfghjklzxcvbnm1234567890";
Random random = new Random();
int x = 10;
//随机取4个
for (int i = 0; i < 4; i++) {
int index = random.nextInt(words.length());
char word = words.charAt(index);
//绘制在图片上
graphics.drawString(String.valueOf(word), x, 20);
x+=30;
}
//4. 将内存中的图片进行输出到浏览器
ImageIO.write(bufferedImage, "jpg", response.getOutputStream());
}
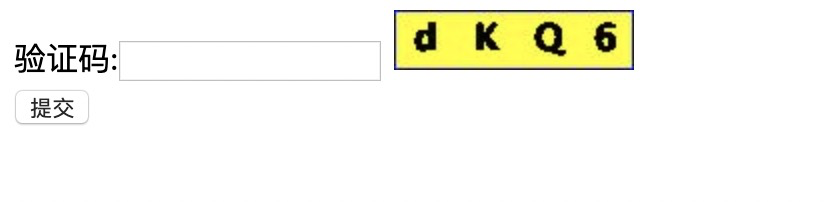
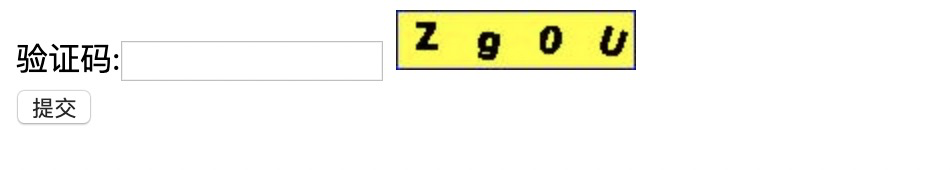
实现效果如下:

将验证码实现一个随机的角度旋转效果

实现代码如下:
Graphics2D graphics2d = (Graphics2D) graphics;
graphics2d.setColor(Color.BLACK);
graphics2d.setFont(new Font("宋体", Font.BOLD, 18));
String words = "QWERTYUIOPASDFGHJKLZXCVBNMqwertyuiopasdfghjklzxcvbnm1234567890";
Random random = new Random();
int x = 10;
//随机取4个
for (int i = 0; i < 4; i++) {
int index = random.nextInt(words.length());
char word = words.charAt(index);
//获取旋转的角度
int angle = random.nextInt(60) - 30; //在+30 与 -30之间
//转换为弧度
double radian = angle * Math.PI / 180;
System.out.println("radian:"+radian);
graphics2d.rotate(radian, x, 20);
//绘制在图片上
graphics2d.drawString(String.valueOf(word), x, 20);
//绘制完之后在旋转回来
graphics2d.rotate(-radian, x, 20);
x+=30;
}
实现随机颜色和干扰线是同样的原理,这里了解即可

