- JSON 语法规则
- JSON与Java的序列化与反序列化
- JSON与JavaScript
JSON 是轻量级的文本数据交换格式 JSON 独立于语言,具有自我描述性,更容易理解
JSON是JavaScript Object Notation 的缩写
- JSON由键/值描述,由逗号分隔
- 大括号表示一个完整的对象,拥有多个键/值对
- 中括号表示数据,多个对象之间使用逗号分隔
JSON 格式如下:
[{"empno": 1001,"ename": "JakePrim","job": "软件工程师","date": "2019-10-10","salary": 17000,"dname": "研发部"},{"empno": 1002,"ename": "JakePrim2","job": "市场管理员","date": "2019-10-11","salary": 1700,"dname": "市场部","customers": [{"cname": "历史"},{"cname": "张三"}]}]
JavaScript 使用JSON
javascript 天然的支持json和处理json的能力. 如下代码:
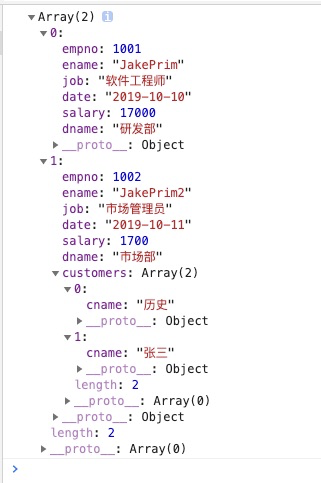
var json = [{"empno": 1001,"ename": "JakePrim","job": "软件工程师","date": "2019-10-10","salary": 17000,"dname": "研发部"},{"empno": 1002,"ename": "JakePrim2","job": "市场管理员","date": "2019-10-11","salary": 1700,"dname": "市场部","customers": [{"cname": "历史"},{"cname": "张三"}]}];//输出jsonconsole.log(json);
输出的日志如下:

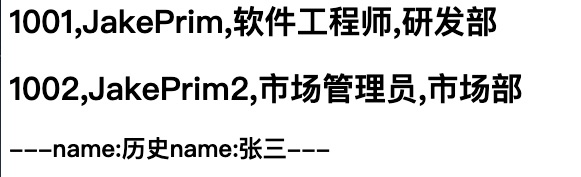
我们可以直接使用json,调用方式非常简单
for(var i =0;i<json.length;i++){
var emp = json[i];
document.write("<h1>"+emp.empno);
document.write(","+emp.ename);
document.write(","+emp.job);
document.write(","+emp.dname);
document.write("</h1>");
if (emp.customers != null) {
document.write("<h2>---");
for (var j = 0; j < emp.customers.length; j++) {
var customer = emp.customers[j];
document.write("name:"+customer.cname);
}
document.write("---</h2>");
}
}

JSON 与字符串互相转换
- JSON.parse() 方法将字符串转换为JSON对象
- JSON.stringify() 方法将JSON对象转换为字符串
var str = "{\"class_name\":\"五年级\"}";//json字符串
var j = JSON.parse(str);//json字符串转换为json对象
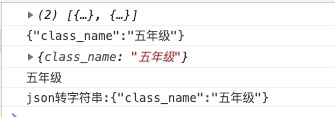
console.log(str);
console.log(j);
console.log(j.class_name);
var jsons = {};//json对象
//将json对象转换为json字符串
var s = JSON.stringify(j);
console.log("json转字符串:"+s);
//也可以定义一个空的json对象 根据需求进行写入
var json2 = {};
json2.class_name = "123";
json2.floor = "以上";
json2.teacher = "山东黄金";
看如下结果: 字符串 -> JSON, JSON -> 字符串

Java 使用Json
java的json工具包有FastJson Jackson Gson ….等.我们主要学习国内的:FastJSON 的安装与使用.FastJson拥有简单的API和高效率.
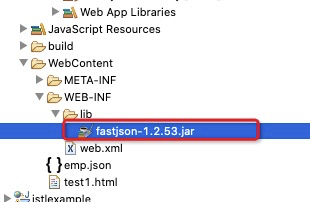
下载完毕后添加到 WEB-INF -> lib 目录下

创建序列化的类,FastJson给我们提供了很好的便利, 通过@JSONField 可以设置日期的格式 以及别名 和设置哪些字段不需要序列化等.
public class Employee {
private Integer empno;
private String ename;
private String job;
@JSONField(format = "yyyy-MM-dd HH:mm:ss",name = "hiredate")//FastJson 提供了对日期的格式化处理 还可以设置其他的名字
private Date date;
@JSONField(serialize = false) // serialize 表示不进行序列化
private String dname;
private Double salary;
public Integer getEmpno() {
return empno;
}
public void setEmpno(Integer empno) {
this.empno = empno;
}
public String getEname() {
return ename;
}
public void setEname(String ename) {
this.ename = ename;
}
public String getJob() {
return job;
}
public void setJob(String job) {
this.job = job;
}
public Date getDate() {
return date;
}
public void setDate(Date date) {
this.date = date;
}
public String getDname() {
return dname;
}
public void setDname(String dname) {
this.dname = dname;
}
public Double getSalary() {
return salary;
}
public void setSalary(Double salary) {
this.salary = salary;
}
@Override
public String toString() {
return "Employee [empno=" + empno + ", ename=" + ename + ", job=" + job + ", date=" + date + ", dname=" + dname
+ ", salary=" + salary + "]";
}
}
通过FastJson提供了JSON类可以轻松的将对象转换为字符串,将json字符串转换为对象,代码如下: 对象的序列化和反序列化
public static void main(String[] args) {
Employee employee = new Employee();
employee.setEmpno(1001);
employee.setDname("技术部");
employee.setEname("JakePrim");
employee.setJob("软件工程师");
employee.setSalary(17000.0);
Calendar calendar = Calendar.getInstance();
calendar.set(2020, 1, 1, 12, 12);
employee.setDate(calendar.getTime());
//将对象转换为Json字符串
String jsonString = JSON.toJSONString(employee);
System.out.println(jsonString);
//将json字符串转换为对象
Employee employee2 = JSON.parseObject(jsonString,Employee.class);
System.out.println(employee2.toString());
}
接下来来看一下,数组的序列化和反序列化,代码如下: 使用非常简单,这里就不再详细讲解了,有兴趣的可以去官网查看API文档
public static void main(String[] args) {
List<Employee> employees = new ArrayList<Employee>();
for (int i = 0; i < 10; i++) {
Employee employee = new Employee();
employee.setEmpno(1001);
employee.setDname("技术部");
employee.setEname("JakePrim");
employee.setJob("软件工程师");
employee.setSalary(17000.0);
Calendar calendar = Calendar.getInstance();
calendar.set(2020, 1, 1, 12, 12);
employee.setDate(calendar.getTime());
employees.add(employee);
}
//将数组对象转换为Json字符串
String jsonString = JSON.toJSONString(employees);
System.out.println(jsonString);
//将json字符串转换为数组对象
List<Employee> employees2 = JSON.parseArray(jsonString, Employee.class);
System.out.println("employees2:"+employees2.size());
}

