
Flutter-从入门到项目 01: Flutter重要性
Flutter 专题目录直通车: 这个目录方便大家快速查询你要学习的内容!!!
Flutter 相信大家已经不再陌生了! 在 2018-2020 无论从实际开发到面试,Flutter已经走入移动开发 (Android / iOS). 本人针对 Flutter 的表现, 真心觉得 Flutter 有必要真正掌握. 可能很多开发人员觉得学习一门新的语言是一件比较难的事情,其实不然.只要你掌握好了你目前主流语言 , 甚至都不需要掌握很底层 你都可以很轻松入门 Flutter (主要是容易学). 但是很难坚持,所以为了大家更好的体验效果,我花了一定时间给大家整理了这么一个专栏 Flutter 从入门到offer 希望你能够喜欢.
一、 Flutter学习的必要性
① 面试角度
从2018年开始到现在2020年; 从小公司到大公司. Flutter 的招聘已经显而易见.本人是一个钢铁程序员,就不以主观去分析 Flutter, 下面 我统计了一下 Boss直聘 针对 Flutter 岗位招聘做了一个数据分析 👇
| Flutter招聘公司 | 薪资水平 | Flutter招聘公司 | 薪资水平 |
|---|---|---|---|
| 网易 | 25-50K | 中德智慧 | 15-25K |
| 京东 | 20-40K | 新华智云科技 | 15-25K |
| 达达 | 15-25K | 腾讯 | 20-40K |
| 漪链科技 | 15-25K | 思车网 | 15-30K |
| 百度 | 20-40K | 阿里 | 15-30K |
| 倍儿爽 | 20-30K | 测测星座 | 15-25K |
| 得物APP | 25-50K | 小马 | 11-22K |
| 小盒科技 | 20-30K | 三把斧 | 15-25K |
| 逻辑教育 | 10-20K | … | … |
因为板书问题,不做一一抄写,大家自行可以去招聘网站查阅!
简单分析了一下 Flutter 的招聘简章.
招聘要求总结如下 :
- A: 熟悉
Flutter、Dart语言,熟练使用各种UI组件并进行UI 开发 - B: 熟悉
Flutter布局、动画,有作品的优先 - C: 了解
Flutter渲染机制
不知道大家有没有感觉: 其实
Flutter招聘要求也不难,一句话 : 能够熟练Flutter开发,并且能够编译调试
本来就是 Flutter 推广和传播还是比较年轻的,想想iOS开发早期能够做APP就能找到比较合适的工作,并且薪资都还不错! 不知道说到这里,你是否有没有兴趣学一下 Flutter 哈哈哈~~~~

估计还有一些担忧,比如下面的篇幅我要给你介绍的 原生与Flutter 对比评测 我们一起来看看再做决定也不迟~~
② 原生与Flutter 对比评测
在知乎上面有一篇文章写得真心不错 : iOS原生 VS Flutter评测
博主从下面几个角度分析非常到位,我这里就借花献佛了
1.安装包大小2.启动速度3.内存占用4.流畅度5.iOS特性支持
这位博主分析了这五个角度, 的确非常清晰地看到: iOS原生 VS Flutter 两者之间的比拼!
但是请看这位不满意 Flutter 的博主还是会有以下的总结:
Flutter的确提供了一种不同于目前其他跨平台开发框架的思路, 也极有可能成为未来跨平台开发的标杆. 如果你是个人开发, 我还是建议你学习一下Flutter, 它的Dart语言、Wiget化、数据绑定、单向数据流等等现代特性值得你去了解. 同时对于无法同时掌握多个移动开发平台的小伙伴而言, 使用Flutter也是一种成本较为低廉的方法. 但是对于公司而言,Flutter还无法完全投入生产环境, 而且初期Flutter的开发成本未必会低于原生平台.
⚠️一句话总结 : Flutter 开发比不过原生的性能, 但就是快而简单⚠️
③ Flutter 趋势与未来
一位谷歌大神在搜狐上面有一篇文章,让我感受到了 Flutter 太帅了! 感兴趣的读者不妨去看看 原文 ,如果你此刻时间紧迫,下面我就简单总结概括一下👇
A. Flutter 及其在中国的发展状况
从 美观/快速/高效/开放 4个角度分析 Flutter 及其在中国的发展状况,非常好!

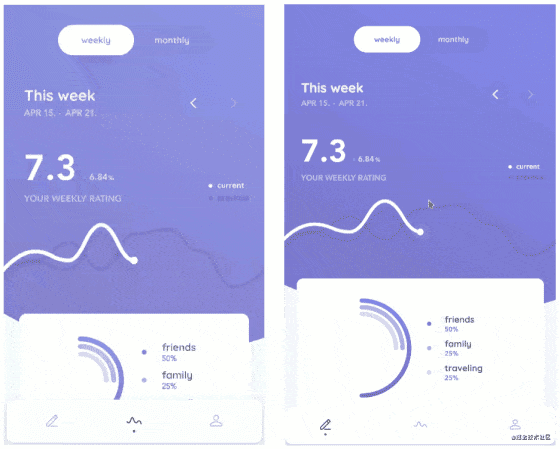
- 可以让开发者对
UI实现像素级的控制 UI 渲染性能很好:Flutter开发的移动应用即使在低配手机上也能实现每秒 60 帧的 UI 渲染速度。Flutter引擎使用C++编写,包括高效的Skia 2D 渲染引擎,Dart运行时和文本渲染库。这个引擎使得Flutter框架可以自由、灵活、高效地绘制UI 组件Flutter广受好评的Hot Reload(热重载) 功能可以在 1 秒内实现代码到 UI 的更新,使得开发操作周期被大幅缩短Flutter是开放的,它是一个完全开源的项目- 在
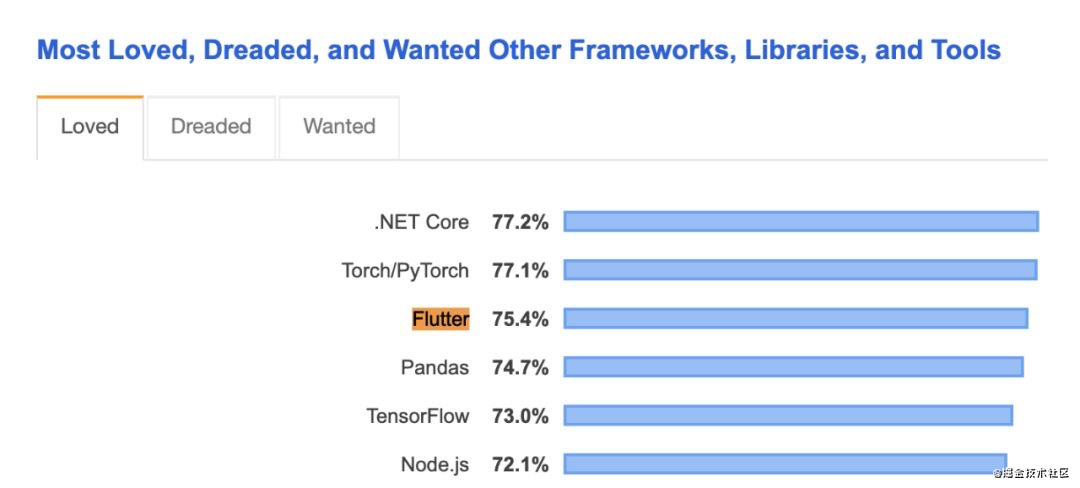
StackOverflow 2019年的全球开发者问卷调查中,Flutter被选为最受开发者欢迎的框架之一,超过了TensorFlow和Node.js。

B. 多平台愿景: Flutter for Web
Flutter for Web 的其中一个目标,就是让开发者可以很容易地复用移动端的代码

C. 生态建设: 与社区共建的状态管理解决方案
Flutter 采用的是类似 React 的响应式编程模型。UI 在运行时视觉上的变化是由应用的状态来驱动的:

D. Flutter/Dart 近期展望
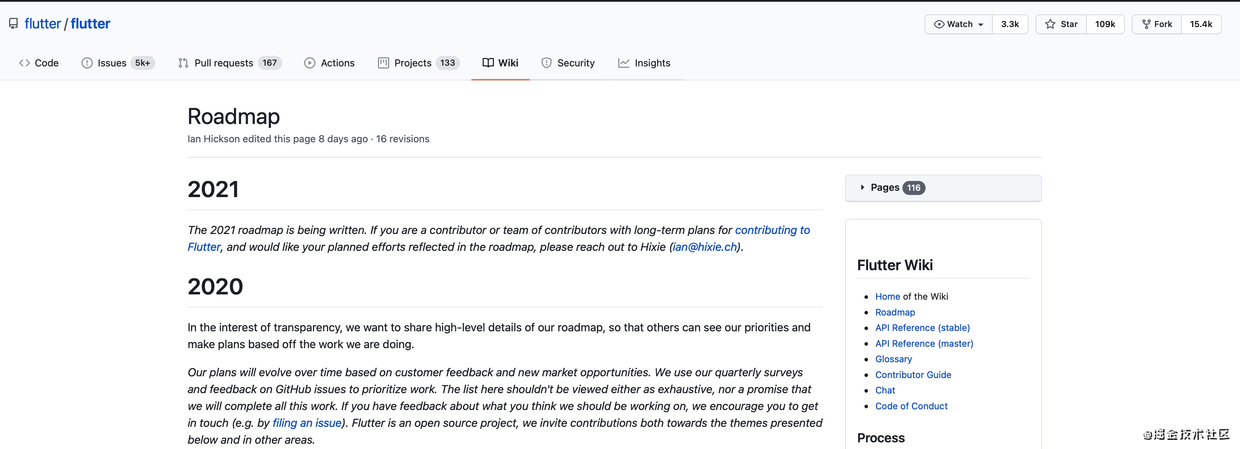
开发者们对 Flutter 的呼声很高,我们也一直在加大投入。今年我们针对 Flutter 的主要工作内容已经在 Github wiki 上公开。大家可以前往查看详情。

总结: 简单易用的特性, 社区繁荣,性能/UI/特性/快速 无时无刻都在透露
再不学习 Flutter 就out了
二、 Flutter 学习思路
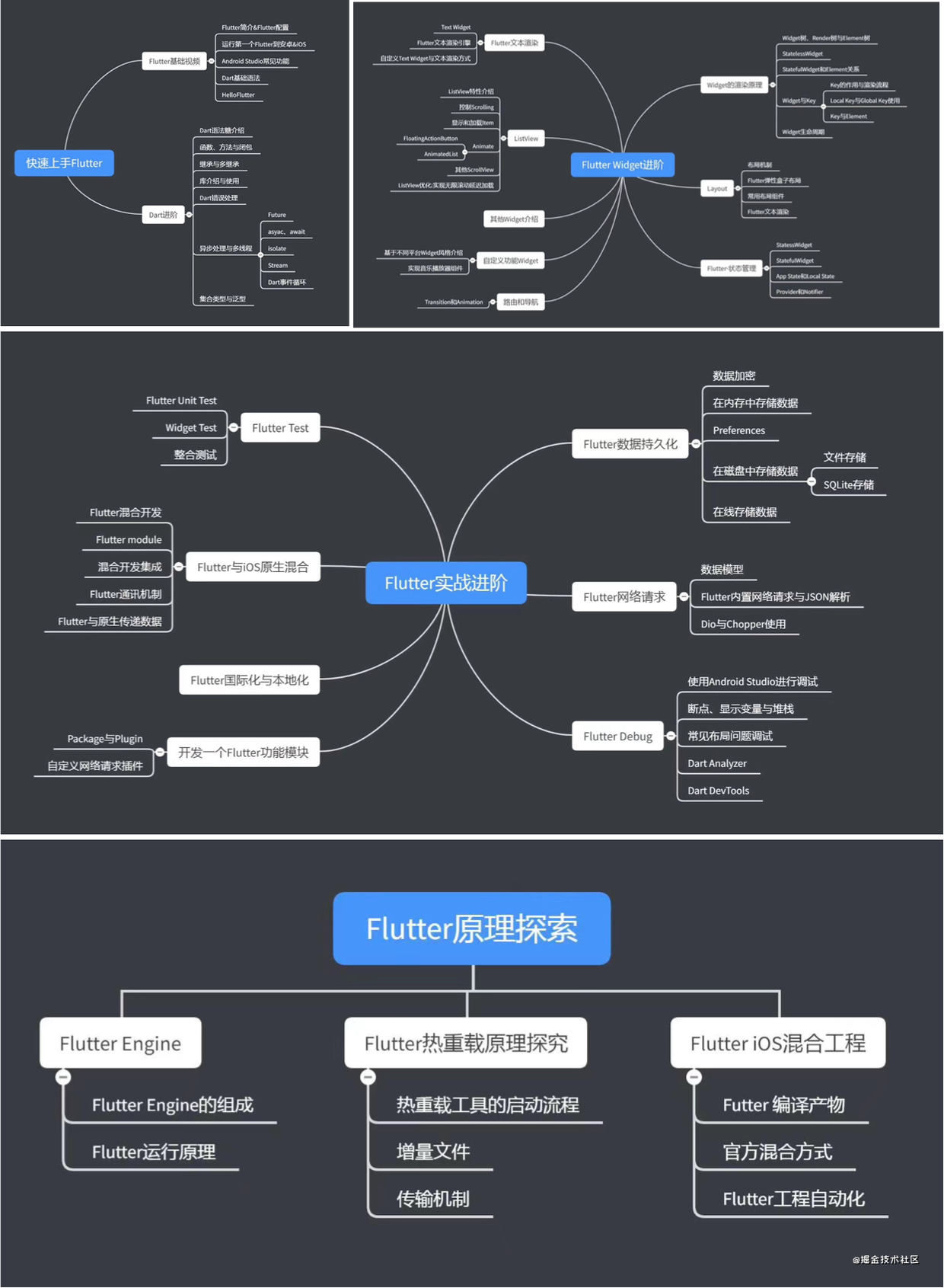
万丈高楼平地起,掌握一门语言肯定从基础出发
从环境搭建 -> Dart语法 -> Layout -> UI相关 -> Widget开发 -> Flutter实战进阶 -> 底层原理
思路比较清晰,但是入门任何一门语言几乎都是相似! 👇流程可以参考学习

三、总结&推荐学习
Flutter 的确没有原生的性能,但是无论从现在社区的活跃度、跨平台性、性能和调试、市场的反馈以及语言的易学性出发,我酷某人还是非常非常推荐大家学习!
尤其是在目前从事业务层比较深的移动端开发人员,对于你职业生命周期有一个比较的延伸!
如果你也有想法学习了,那就关注我吧! 这个专栏在会持续更新下去,同时感谢大家star
ps: 文章末尾给大家推荐一些学习
Flutter 官方文档: flutter.dev/docs
Flutter github 地址: github.com/flutter/flu…
Flutter 中文网: flutterchina.club
Flutter 掘金标签: juejin.im/tag/Flutter
Flutter 仿写项目 zhuanlan.zhihu.com/p/37232700
资料推荐
如果你正在跳槽或者正准备跳槽不妨动动小手,添加一下咱们的交流群1012951431来获取一份详细的大厂面试资料为你的跳槽多添一份保障。