Flutter-从入门到项目 02: 环境配置
Flutter 专题目录直通车: 这个目录方便大家快速查询你要学习的内容!!!
这个篇章我们一起快速搭建 Flutter 的开发环境,同时会将搭建Flutter 开发环境中的一些技巧和经验分享给大家。 Flutter环境配置看我这一篇就够了! 😊😊😊
如果你在搭建
Flutter的开发环境, 可以在留言区及时留言,我尽量会在第一时间和你联系 📮
一、Android下玩Flutter
1.下载并安装 Android Studio
这个地址下载可能会比较快一点: developer.android.google.cn/studio
2: 关于Android Studio配置
这里推荐一个非常非常详细的配置文档:
如果大家还需额外配置或者遇到疑问的大家可以直接去Android官网查阅和交流

OK , 到这里我们暂时配置好安卓环境! 接下面去去安装 Flutter
4: 检查 HomeBrew (这个非常方便)
我们在去配置 Flutter 的环境之前,需要先检查一下 HomeBrew 是不是最新的! 如果没有的话就去 HomeBrew官网下载
5: 下载 Flutter SDK
官网SDK下载地址 速度还是挺快的! 当然也可以通过 👇 去 clone
git clone -b beta https://github.com/flutter/flutter.git
我这里就看到官网下载速度挺快,就自己下载解压缩,网上也有很多人说上面的 clone 挺费时间. 既然快速学习就不去不必要的采坑 😄
然后提取文件到所需的位置
因为Flutter的SDK中包含了很多命令行工具。我们需要配置环境变量,所以建议你安装到你平时放命令行工具程序的地方! 我这里安装在了根目录的
opt下!
/opt/flutter (仅供参考,安装在哪里看你自己的习惯)
5: 配置环境变量
因为
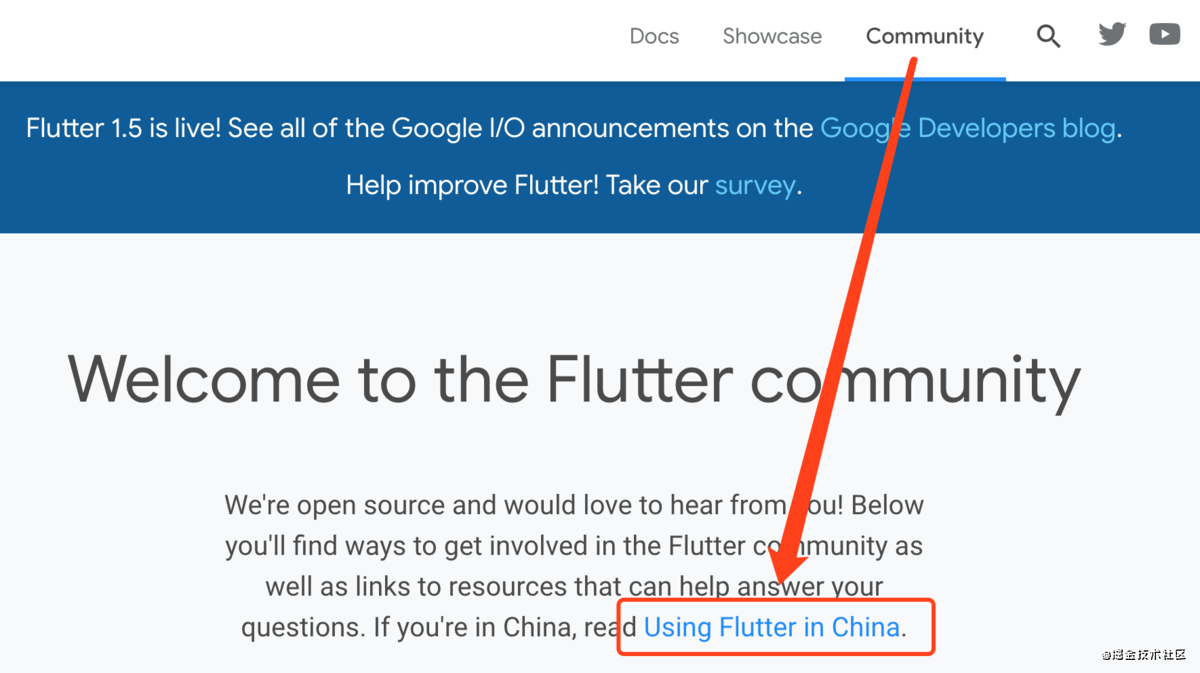
Flutter在运行的时候,需要去官方下载所需要的资源.那么没有“梯子”的伙伴你会需要镜像服务器,以下是官方文档的友情提示。

- 来到你对应
Shell的配置文件进行配置。 - 如果你使用默认的
bash那么配置~/.bash_profile - 如果你使用
zsh(Mac新系统默认是zsh)那么配置~/.zshrc
#Flutter 镜像配置export PUB_HOSTED_URL=https://pub.flutter-io.cnexport FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn#Flutter 配置export FLUTTER=/opt/flutter/binexport PATH=$FLUTTER:$PATH
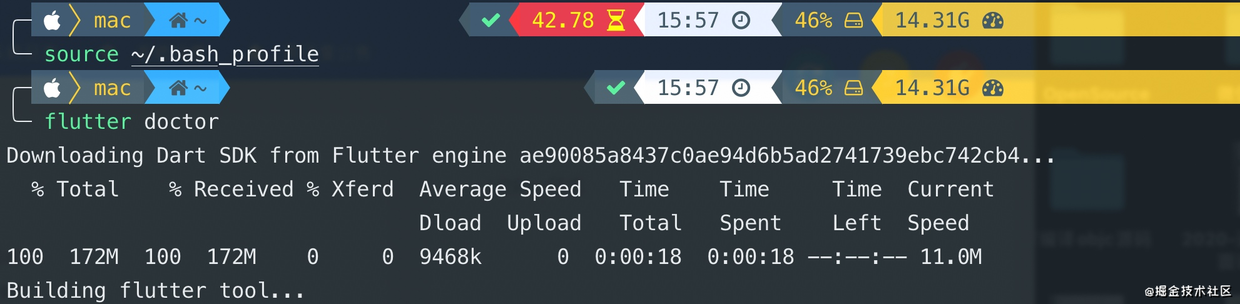
配置完成就执行 source ~/.bash_profile
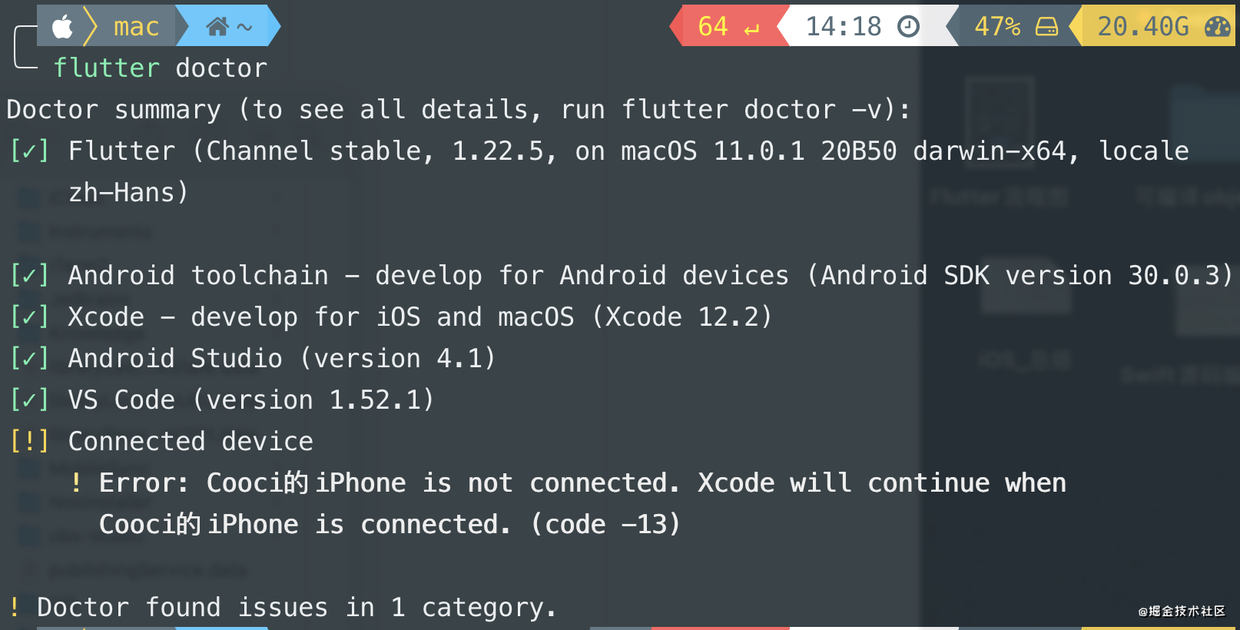
那么接下来!我们可以看看 Flutter 是否配置完成了。Flutter有一个 doctor 检测指令。专门用于检测你的Flutter环境的。
flutter doctor

跑了一段时间你可以就会出现👇的情况, 在 Android 和 VS code 配置没有成功
接下来我们去配置各个平台的 Flutter 的环境 去解决以下问题
[!] Android toolchain - develop for Android devices (Android SDK version 30.0.3)✗ Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses[!] Android Studio (version 4.1)✗ Flutter plugin not installed; this adds Flutter specific functionality.✗ Dart plugin not installed; this adds Dart specific functionality.[!] VS Code (version 1.52.0)✗ Flutter extension not installed; install fromhttps://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter[!] Connected device! Error: Cooci的iPhone is not connected. Xcode will continue when Cooci的iPhone is connected.(code -13)
6: 配置各个平台环境
① : 解决 android-licenses 问题
flutter doctor --android-licenses后面一顿 y
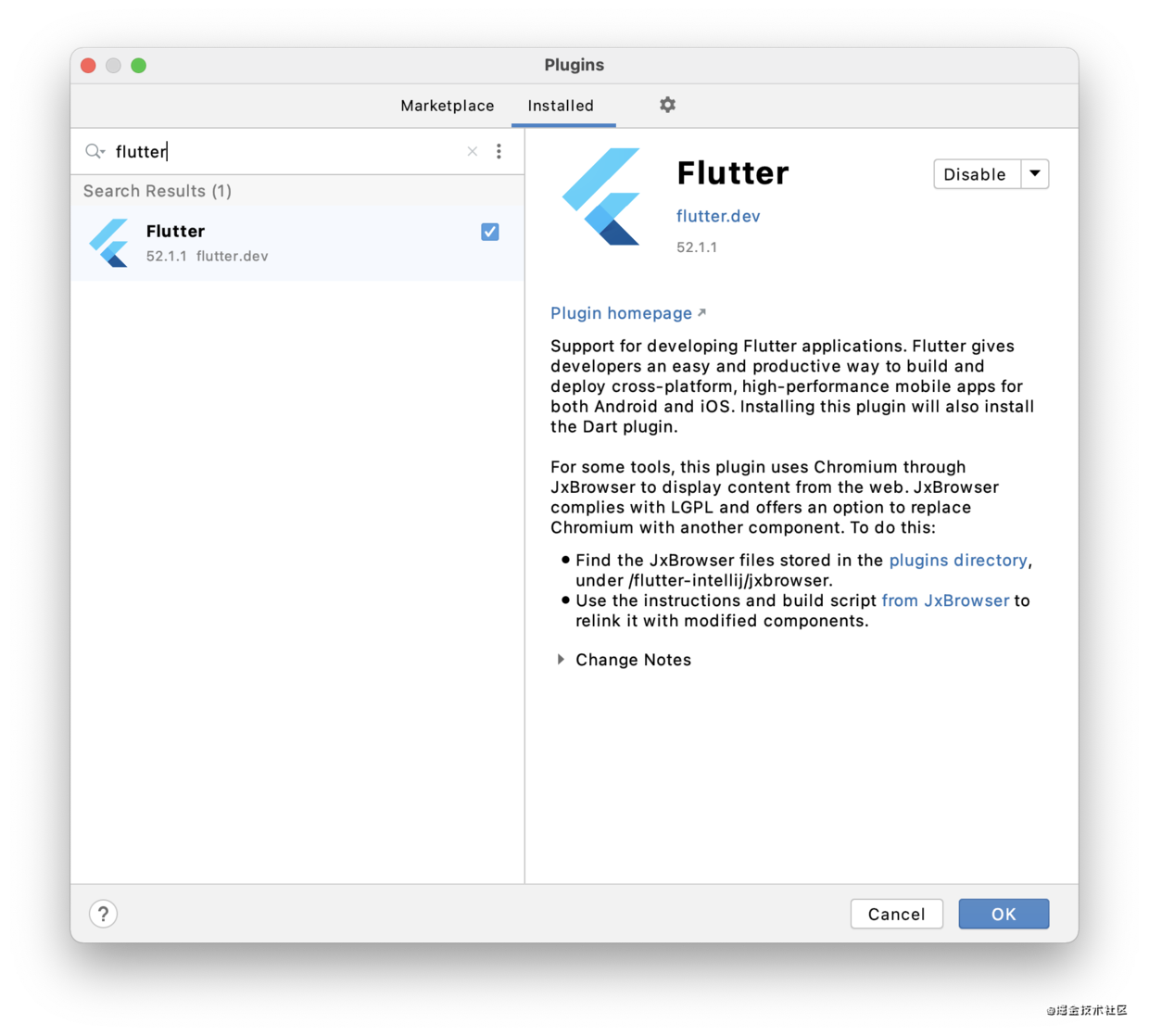
②: Android -> configure -> Plugins 去安装 Flutter 插件

注意现在 暗示4.1.1的版本有bug 就是添加了插件还会报那个错误.大家可以降低版本 因为
Android Studio 4.1的插件位置变了,所以用flutter doctor这个命令去检测时,还是会去原来的位置查找这两个插件,由此导致无法找到插件。 但是并不影响打包编译!!!
2020年12月21更新
关于: Android Studio (version 4.1); Flutter plugin not installed and Dart plugin not installed
我一个学员提供了一个方案解决 : 原文地址: AndyGF
Android Studio (4.1) 的 flutter 和 dart 插件都装好了, 用 flutter doctor 命令去检测, 还是检测不到这两个插件, 还是报错!
原因是 Android Studio (4.1) 的插件位置换了, 而 flutter doctor 这个命令还是会去原来的位置查找这两个插件,
旧目录: ~/Library/Application\ Support/AndroidStudio4.1
新目录: ~/Library/Application\ Support/Google/AndroidStudio4.1/plugins
解决的办法是软链接一下 :
ln -s ~/Library/Application\ Support/Google/AndroidStudio4.1/plugins ~/Library/Application\ Support/AndroidStudio4.1

😄 非常舒服的解决了! 看着一排的绿色我也就心安了!!! 再次感谢 [AndyGF] (www.jianshu.com/p/58fdbc82a…) 提供的的建议, 大家不妨可以去看看他的文章,在简书上面这一篇文章就有: 800多的浏览量 估计你也会遇到! 同时欢迎每一个愿意为iOS生态加油的各位靓仔,遇到任何问题都可以及时留言 私信交流
2020年12月21更新
2020年12月30日更新
[✗] Android toolchain - develop for Android devices✗ Unable to locate Android SDK.Install Android Studio from:https://developer.android.com/studio/index.htmlOn first launch it will assist you in installing the Android SDKcomponents.(or visit https://flutter.dev/docs/get-started/install/macos#android-setupfor detailed instructions).If the Android SDK has been installed to a custom location, setANDROID_SDK_ROOT to that location.You may also want to add it to your PATH environment variable.
解决方法如下,打开 Android Studio->点击右下角的Configure->点击 SDK Manager
找到Android SDK Location,复制上面的地址路径,/Users/你的用户名/Library/Android/sdk
然后到终端输入命令:flutter config --android-sdk /Users/你的用户名/Library/Android/sdk
再次执行:flutter doctor,问题解决!
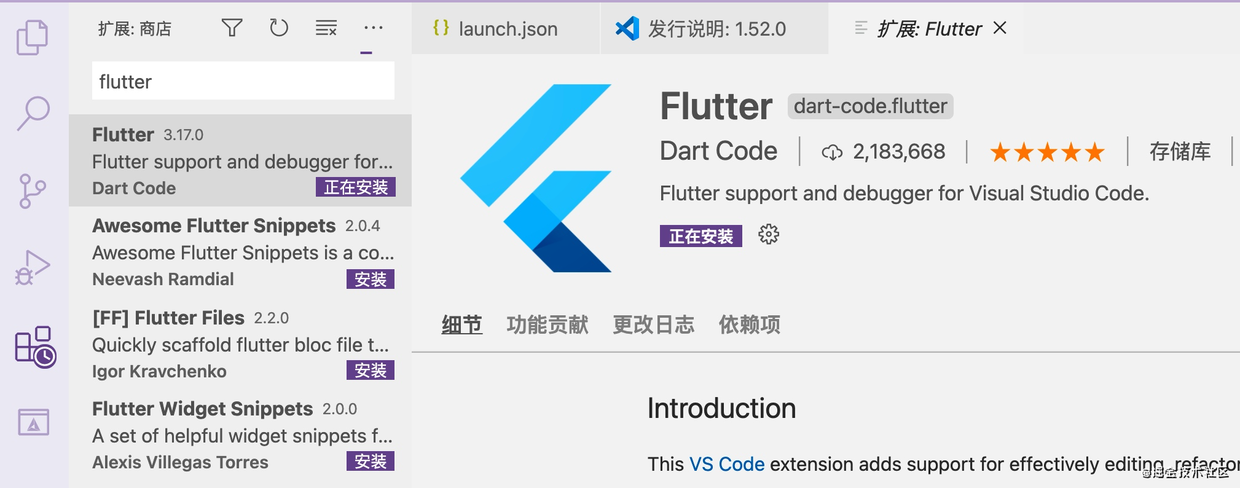
③ : VSCode 安装 flutter插件

④ : 真机设备报错
[!] Connected device! Error: Cooci的iPhone is not connected. Xcode will continue whenCooci的iPhone is connected. (code -13)
这个问题只要连上真机就可以解决!
问题解决了大家可以打开经典的Flutter 界面开始玩耍吧!
二、其他方式 下玩Flutter
在iOS 环境下面需要依赖一些东西
需要通过homebrew安装用于将Flutter应用程序部署到iOS设备的环境和工具:
brew install --HEAD libimobiledevicebrew install ideviceinstaller ios-deploy cocoapods
不同情况下回 遇到很多不同情况,如果不成功可以通过flutter doctor来定位问题
- 1、命令行
# 其中flutterapp为项目名称,不能用大写flutter create flutterappcd flutterappflutter run# 当然如果你连接了真机 - 还可以真机运行flutter run -d 47662d3bad7fa0da458.....
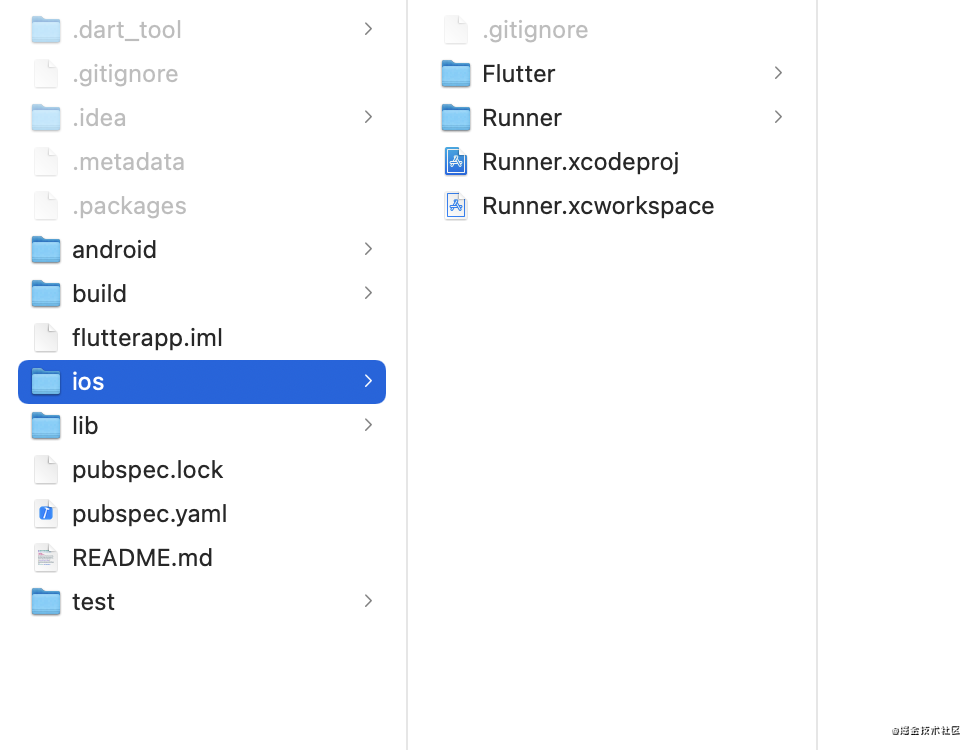
2、XCode运行

条条大路通罗马
flutter还是挺便利的!
资料推荐
如果你正在跳槽或者正准备跳槽不妨动动小手,添加一下咱们的交流群1012951431来获取一份详细的大厂面试资料为你的跳槽多添一份保障。