在原生JS中鼠标移入移出事件有四个,分别为mouseover ,mouseout ,mouseenter,mouseleave,其中mouseover和mouseenter为移入事件,mouseout和mouseleave为移出事件,那么问题来了,这每组事件之间究竟有什么区别呢?<br /> 可能很多人现在都还不知道它们之间的区别,甚至以为它们其实功能是一样一样的,真是too young too simple!
一、mouseover和mouseenter
mouseover: 只要鼠标指针移入事件所绑定的元素或其子元素,都会触发该事件
mouseenter: 只有鼠标指针移入事件所绑定的元素时,才会触发该事件
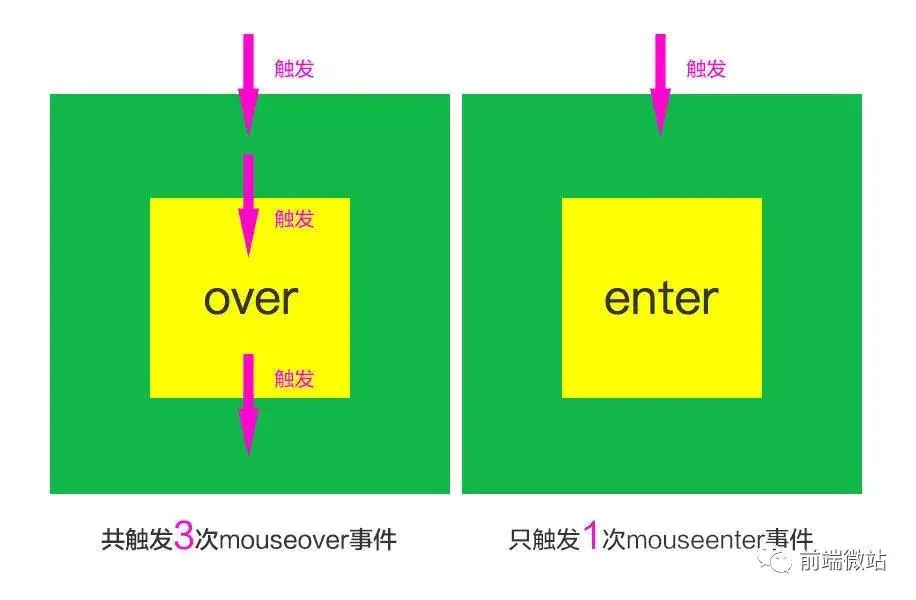
换句话说就是,如果一个元素没有子元素,那么该元素绑定mouseover或者mouseenter两种事件效果没有区别,鼠标每次移入元素时都只会触发一次事件;如果绑定了mouseover事件的元素存在子元素,那么,每次移入该元素时都会触发一次事件(包括从外部移入和从子元素移入),移入子元素时也会触发一次事件。
测试效果如下图:
二、mouseout和mouseleave
这两者对比原理与mouseover和mouseenter是一致的,如果上面理解了,那么这个也就理解了。
mouseout: 只要鼠标指针移出事件所绑定的元素或其子元素,都会触发该事件
mouseleave: 只有鼠标指针移出事件所绑定的元素时,才会触发该事件
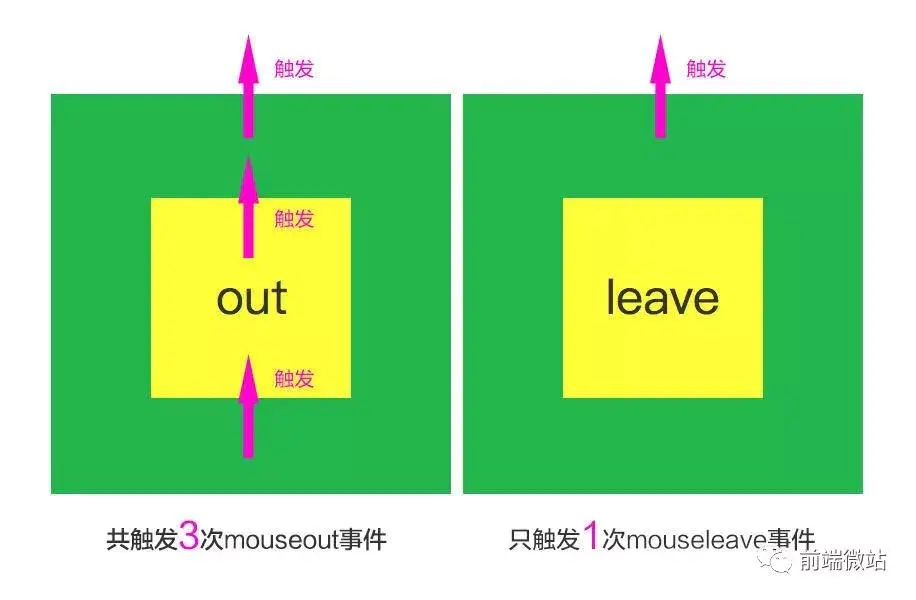
换句话说就是,如果一个元素没有子元素,那么该元素绑定mouseout或者mouseleave两种事件效果没有区别,鼠标每次移出元素时都只会触发一次事件;如果绑定了mouseout事件的元素存在子元素,那么,每次移出该元素时都会触发一次事件(包括移出至外部和移出至子元素),从子元素移出时也会触发一次事件。
测试效果如下图所示:
重点总结
① 只要鼠标指针移入(或移出)事件所绑定的元素或其子元素,都会触发mouseover(或mouseout)事件
② 只有鼠标指针移入(或移出)事件所绑定的元素时,才会触发mouseenter(或mouseleave)事件
作者:前端王睿
链接:https://www.jianshu.com/p/2f9c3c765459
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
作者:前端王睿
链接:https://www.jianshu.com/p/2f9c3c765459
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

