javascript中的函数返回值(return)
有些情况,我们希望获取到函数的执行结果,也就是我们需要在函数以外的地方处理执行结果,而不是在函数内部处理。这时我们就需要为函数设一个返回值,也就是return,即函数执行完毕以后返回的结果。
- 若在函数中不指定返回值,则会默认返回undefined;
- 若仅仅写一个return,则也会返回undefined,且会终止程序;
- 当return 返回是false时,也将会中断操作;
- return 语句表示从当前函数退出,并从那个函数返回一个值;return后可以跟任意类型的数据,可以是基本数据类型,也可以是对象,甚至是函数;
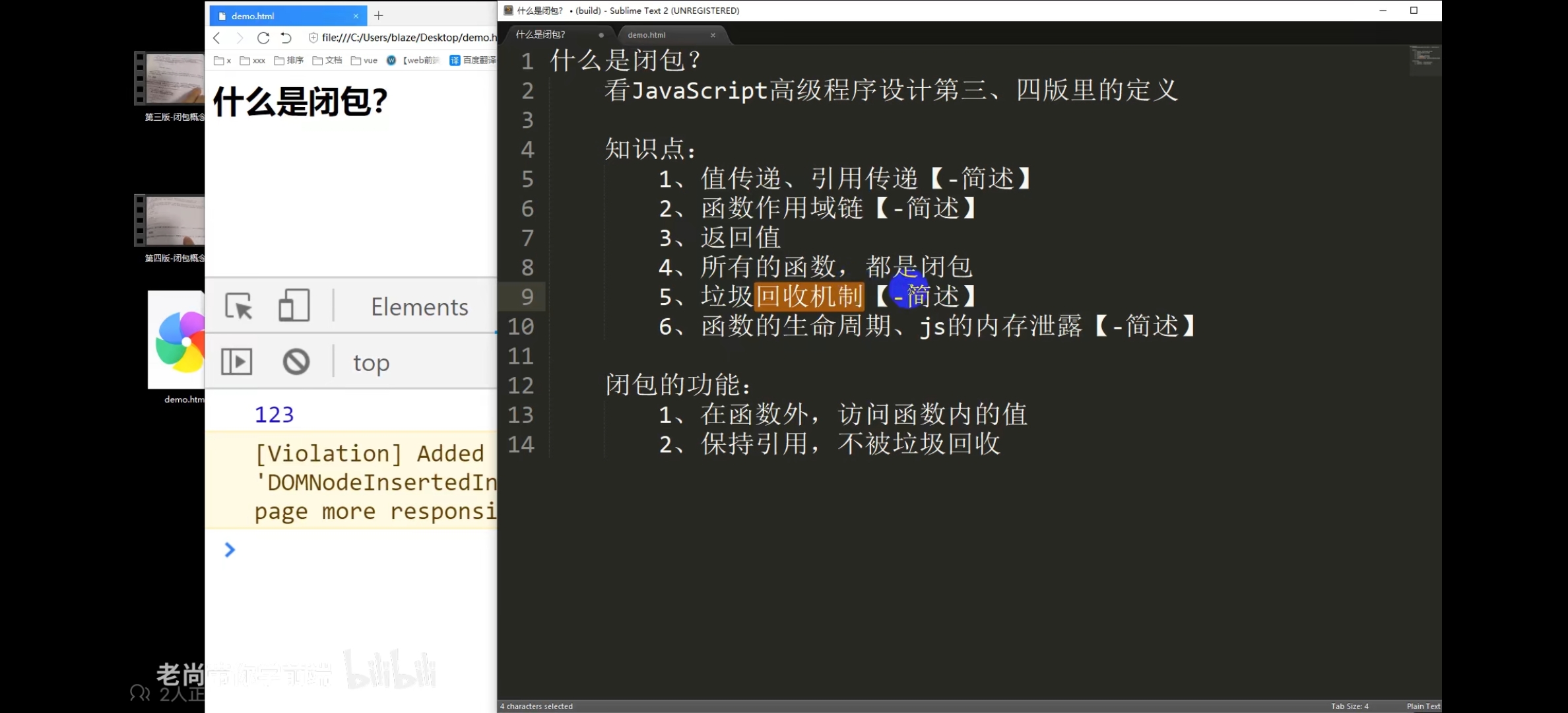
什么是闭包? 闭包的功能? 如下图:
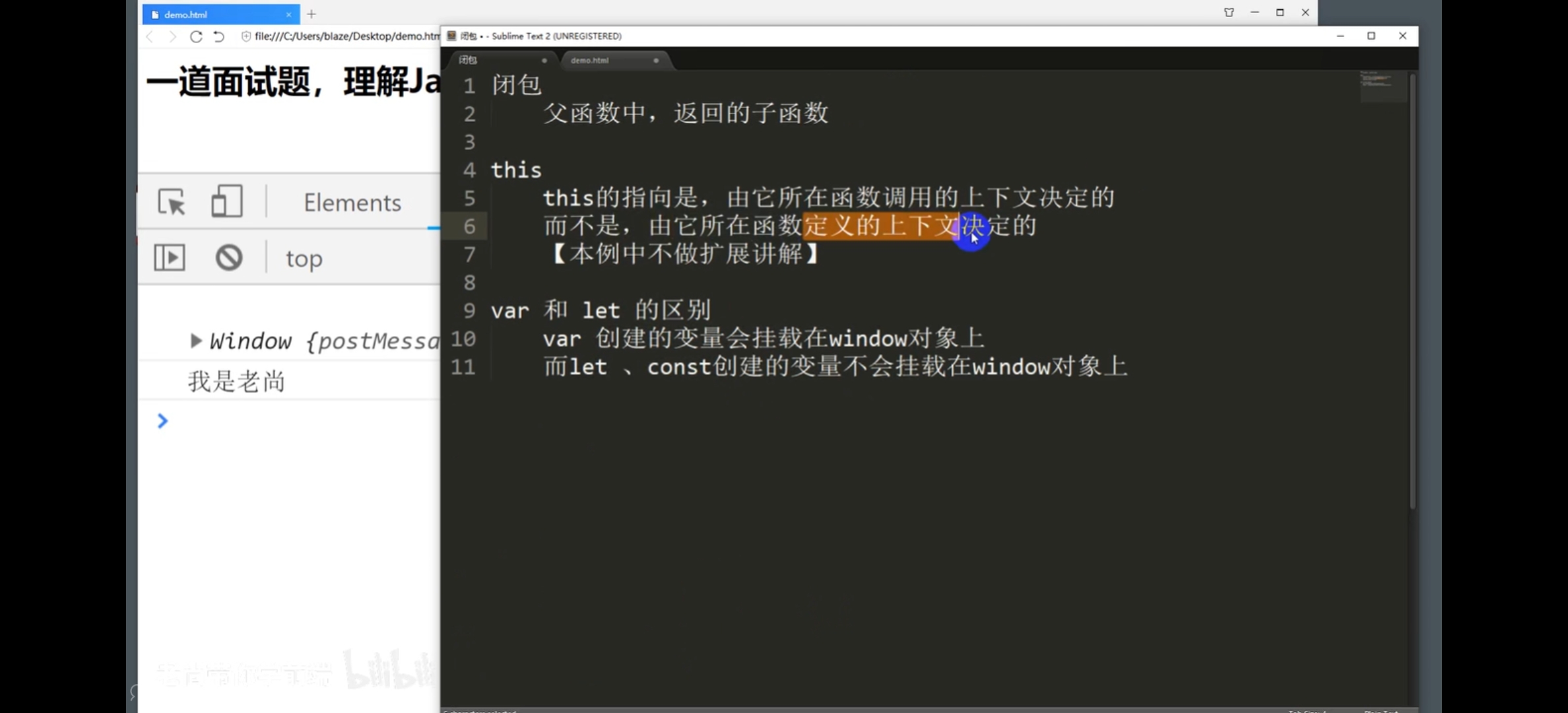
老师回复:在js中,对象是引用传递的。而闭包是把子函数的引用,传递到父函数之外,去访问。
闭包:闭包的条件:- 函数嵌套函数- 内部函数使用外部函数的变量- 调用外部函数闭包到底是什么:- 通俗的理解:函数嵌套函数,内部函数就是闭包- 浏览器查看后理解:内部函数的Scopes中,包含引用外部函数变量的一个对象闭包的作用:- 延长了局部变量的生命周期- 在外部控制局部变量闭包的缺点:- 局部变量会长期驻留在内存中,可能会造成内存泄漏(IE9以下)解决闭包带来的缺点:- 减少使用闭包- 及时释放
内部函数没有执行完成,外部函数的变量不会被垃圾回收。
闭包的应用:可以封装一段代码,把想要封装的函数写上return,让其作为父函数的返回值,然后在把变量放在父函数里,需要使用所封装的代码时,直接在外部将父函数给到一个变量,然后使用这个变量,即调用了return,从而既能达到业务需求,又能减少全局变量节省内存空间。
定义了私有变量不让别人访问,只能访问return暴露出去的函数,从而使用私有变量。
eg1:
function outerFun(){let a = 10; //使用局部变量,减少全局变量function innerFun(){console.log(a);};return innerFun; //封装了代码,实现模块化};let fun = outerFun(); //让return等于funfun(); //外部调用,实现模块化
eg2:
let xz = (function(){let a = 10;let b = 20;function add(){return a + b;};function sub(){return a - b;};return {add,sub}})(); //匿名函数自调用 也是,立即执行函数let result1 = xz.add();let result2 = xz.sub();console.log(result1);console.log(result2);console.log(a); //输出undefined 或者 报错,因为a没有对外暴露,只对外暴露了return
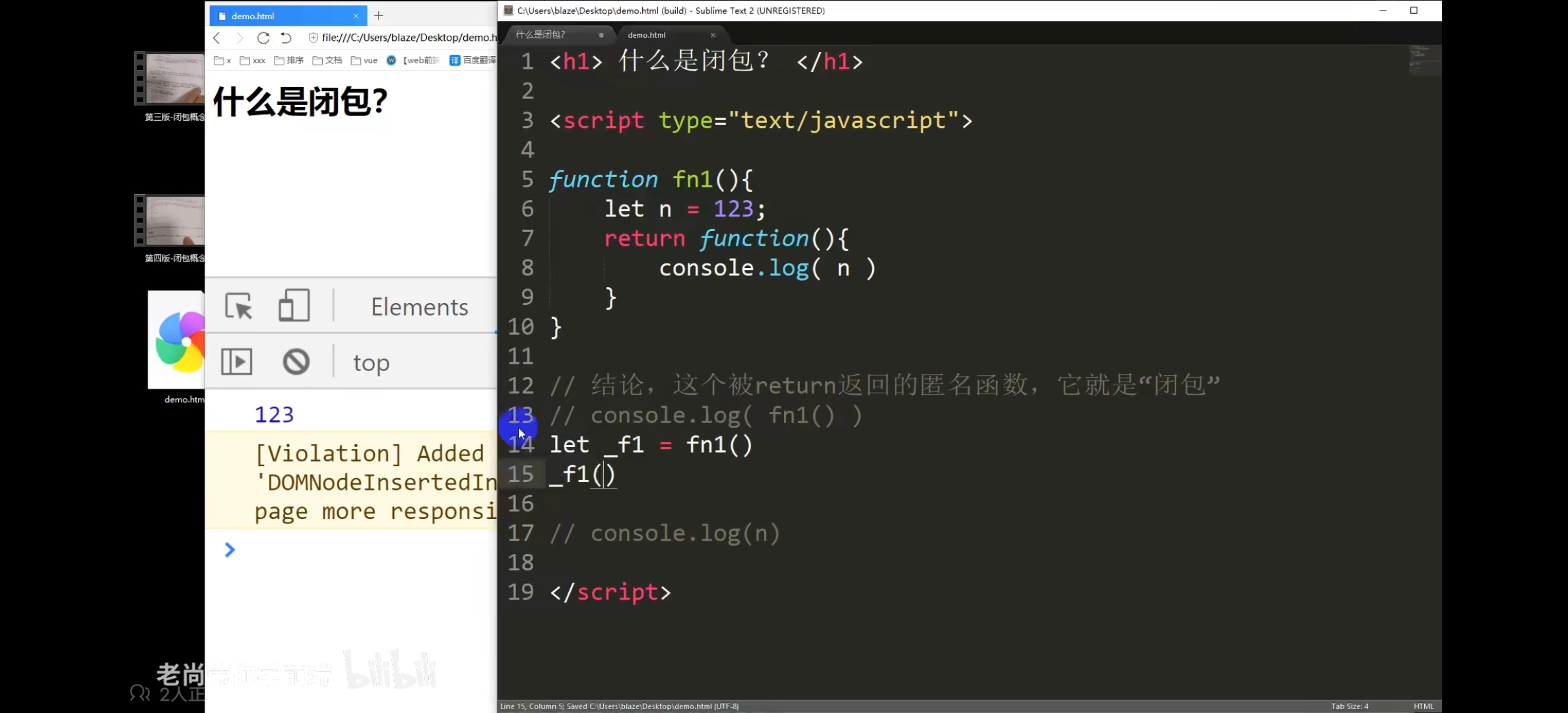
针对下图,有几个自己搞错的点总结一下:
let _f1 = fn1();
这一句代码,是将函数fn1的返回值,也就是return后面的两行代码赋值给了_f1。 而不是把整个函数给了_f1,因为在上面函数fn1声明的时候已经带了functionName,这是两种函数定义方法的其中一种。 将functionName()赋值给某个变量,是其返回值的赋值。
上一句代码的赋值操作,实际上是将return后面的两句代码直接替换到下面的fn1(), 即:
let _f1 = function(){
console.log(n)
};
由此可见,这行赋值操作,是将_f1变做了一个函数,而 下一行代码:_f1();的执行,则是window调用其运行,再由作用域链,由内而外寻找到变量n,实现了打印n。 由此就实现了,在外部访问到了函数内部的值,return子函数就是闭包。
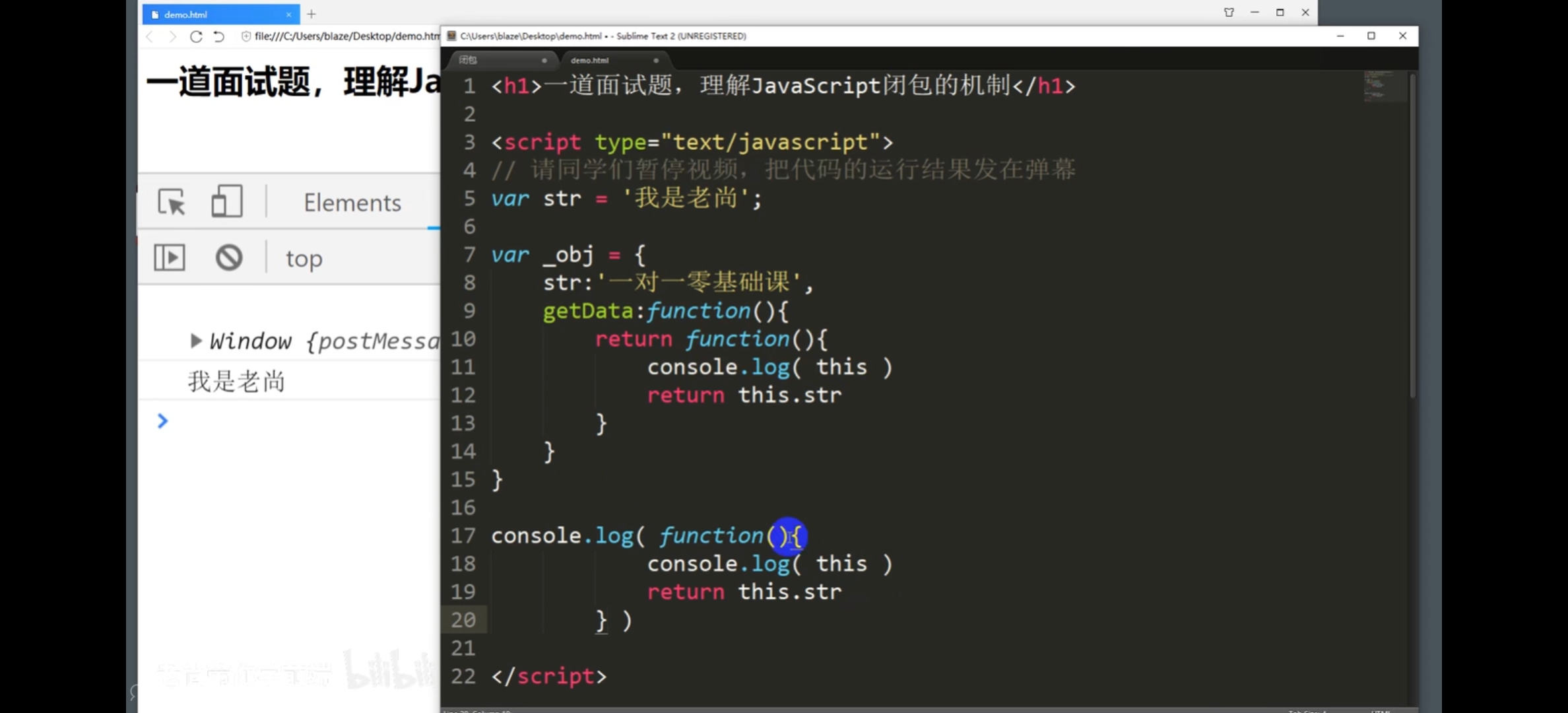
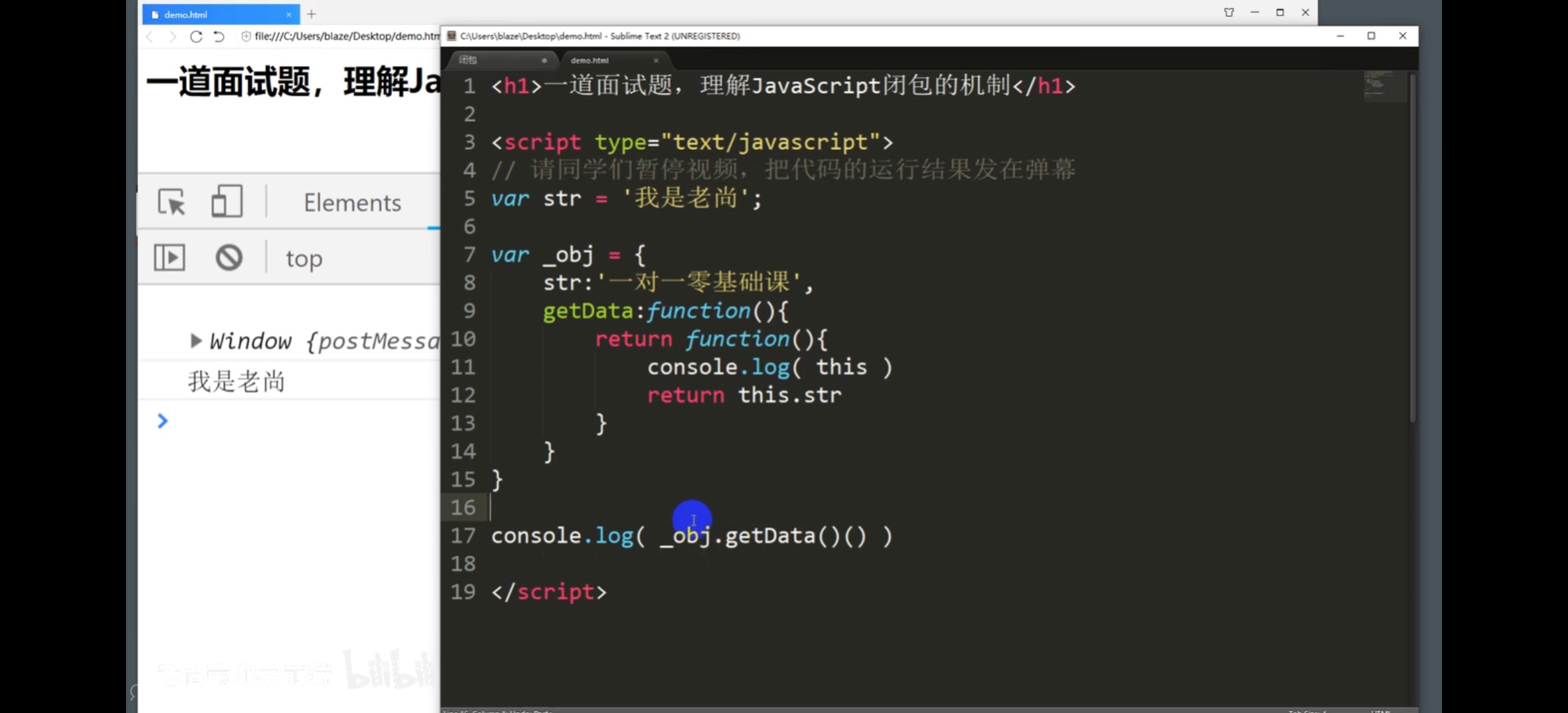
下图输出的是我是老尚。
有几个点需要说一下:
- _obj.getData()() 是两个括号,第一个括号是执行,第二个括号返回的是第一个return。 ?是吗?

上图相当于下图替换为第二个:
因为上下文看的是调用的位置,所以this是window,str是window里的str。