一、递归
/*1. 创建一个函数,遍历数组2. 判断数组中是否还包含数组,有?递归 ,没有? push*/var arr = ['我','是','谁',['html','css','js',[1,2,3]]];var newArr = [];falt(arr);function falt(arr){for(var i=0;i<arr.length;i++){if(Array.isArray(arr[i])){falt(arr[i]);}else{newArr.push(arr[i]);}};};console.log(newArr); // ['我','是','谁','html','css','js',1,2,3];
二、利用 arr.flat() 扁平化多维数组
语法:arr.flat([depth])
其中depth是flat 的参数,depth是可以传递数组的展开深度(默认不填、数值是1),即展开一层数组。那么如果多层的该怎么处理呢?参数也可以传进 Infinity,代表不论多少层都要展开。那么我们来看下flat方注怎么实和洁看下面的代配
/*Array - arr.flat([depth]) 扁平化多维数组1. 可选参数:depth 指定要提取嵌套数组的结构深度,默认值为 1。2. 返回值:一个包含将数组与子数组中所有元素的新数组3. Infinity 无限扁平*/let arr = [[1,2],[3,4],[[6,7],[[8],[9,10]]]];let el = arr.flat(Infinity);console.log(el); // [1, 2, 3, 4, 6, 7, 8, 9, 10];----------------------------------------------------------------------------------------var arr = [1, [2, [4, [5, [6]]]]]function flatten4(arr) {return arr.flat(Infinity)}console.log(flatten4(arr)) // [1,2,3,4,5,6]
三、reduce 方法
见reduce详细介绍
(1)将二维数组转化为一维
let arr = [[0, 1], [2, 3], [4, 5]]let newArr = arr.reduce((pre,cur)=>{return pre.concat(cur)},[])console.log(newArr); // [0, 1, 2, 3, 4, 5]
(2)将多维数组转化为一维
let arr = [[0, 1], [2, 3], [4,[5,6,7]]]const newArr = function(arr){return arr.reduce((pre,cur)=>pre.concat(Array.isArray(cur)?newArr(cur):cur),[])} //运用了递归console.log(newArr(arr)); //[0, 1, 2, 3, 4, 5, 6, 7]
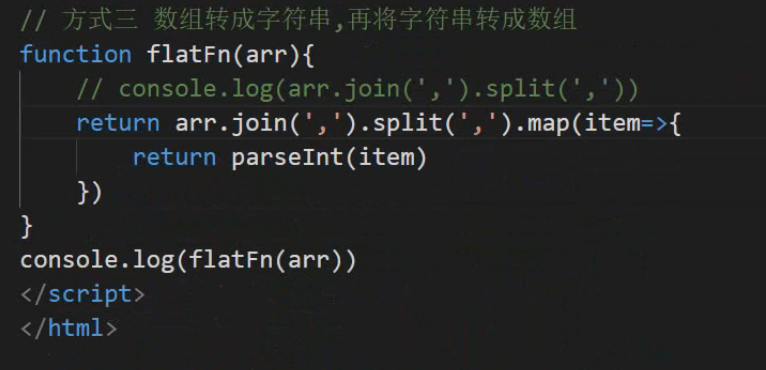
四、利用数组转成字符串,再字符串转成数组

join方法:数组转化成字符串,用“,”分割。
split方法:字符串转化成数组,以“,”为界
map方法:
https://www.bilibili.com/video/BV1L64y1S7vm?spm_id_from=333.337.search-card.all.click

