在进行窗口的resize、scroll,输入框内容校验等操作时,如果事件处理函数调用的频率无限制,会加重浏览器的负担,导致用户体验非常糟糕。此时我们可以采用debounce(防抖)和throttle(节流)的方式来减少调用频率,同时又不影响实际效果。
防抖:前面的所有的触发都被取消,最后一次执行在规定的时间之后才会触发,也就是说如果连续快速的触发,只会执行最后一次。
节流:在规定的间隔时间范围内不会重复触发回调,只有大于这个时间间隔才会触发回调,把频繁触发变为少量触发。
防抖
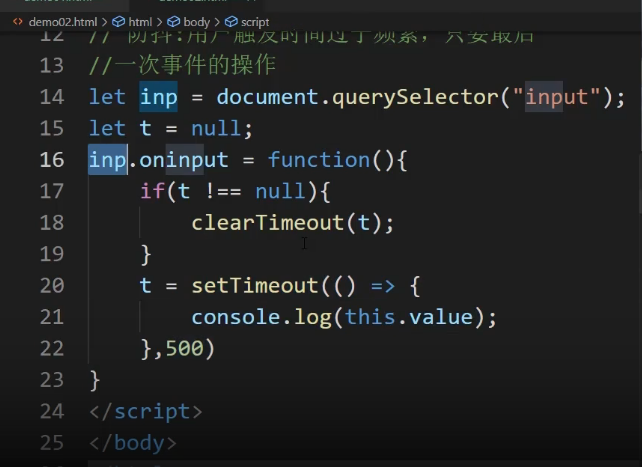
方法一:定时器法
再次输入的时候,把上一个输入时的定时器重置清零,再开一个新的定时器函数。但是此代码不利于维护,因为防抖代码和定时器代码混在一起了,且使用了全局变量。
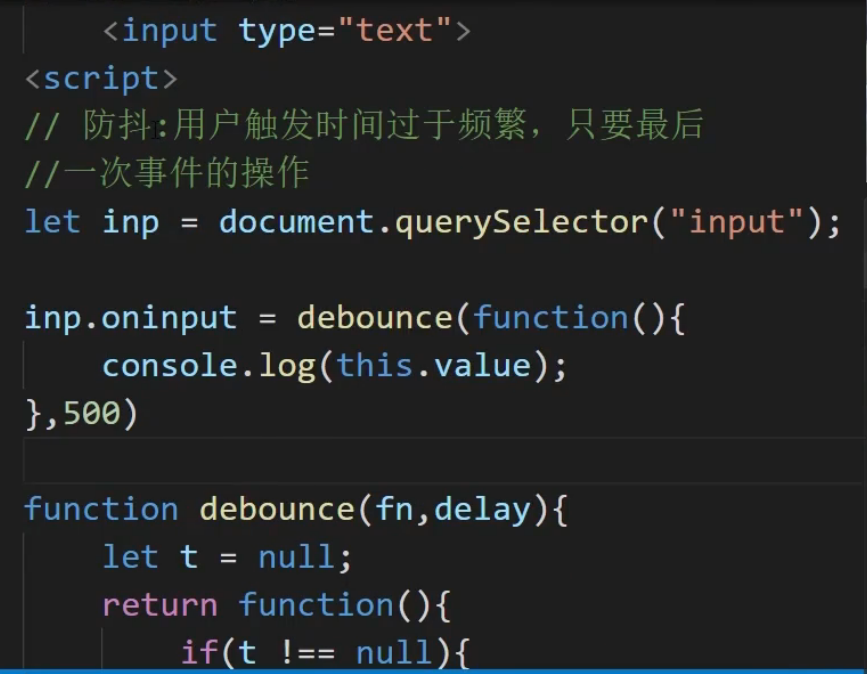
优化:

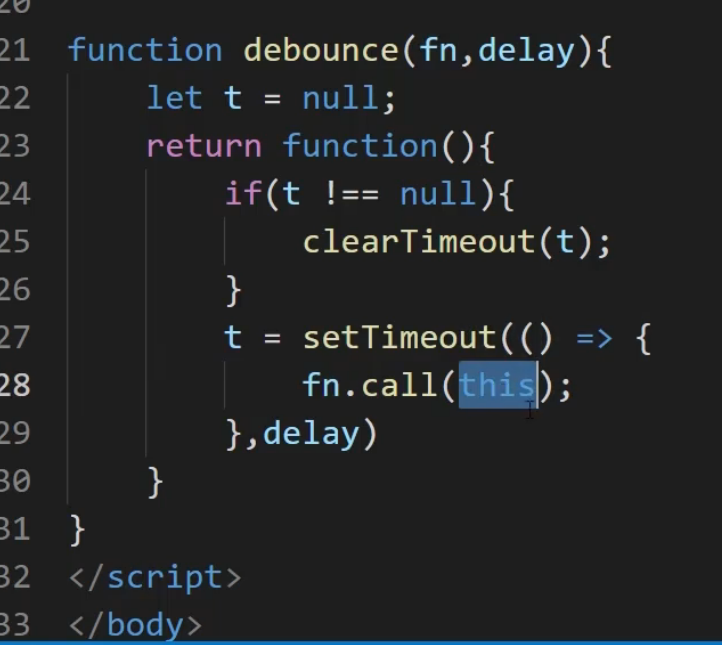
使用闭包,封装业务代码,利于维护,易读。
关于这个eg中的this指向问题:
别人的总结:定时器里面的是箭头函数,箭头函数没有this,所以这里的this指向上一层函数的this,也就是return的那个函数的this,而return的那个函数的this指向inp,因为事件绑定函数里的this指向事件元素本身。
自己的总结:需要注意的是,fn是传进来的业务函数,不是方法,所以fn的this指向window。而debounce是inp的oninput的事件绑定函数,所以其this指向inp,而箭头函数的this指向他的爹函数,所以。。。最终指向inp
节流:控制执行次数
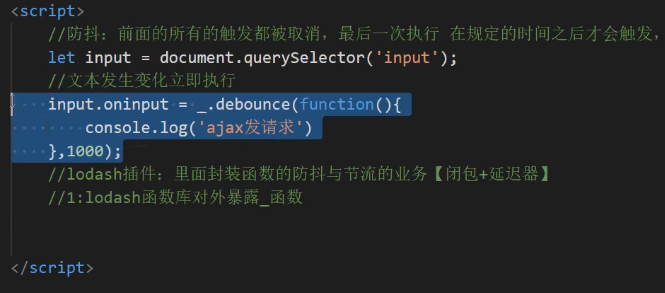
方法二:利用lodash函数库
安装lodash插件,该插件提供了防抖和节流的函数【闭包+延迟器】,我们可以引入js文件,直接调用。当然也可以自己写防抖和节流的函数。
1:lodash函数库对外暴露_函数(另:jq对外暴露的是$函数)
Lodash官网:https://www.lodashjs.com/
防抖使用方法:
_.debounce(func, [wait=0], [options=])
参数:
- func (Function): 要防抖动的函数。
- [wait=0] (number): 需要延迟的毫秒数。
- [options=] (Object): 选项对象。
- [options.leading=false] (boolean): 指定在延迟开始前调用。
- [options.maxWait] (number): 设置 func 允许被延迟的最大值。
- [options.trailing=true] (boolean): 指定在延迟结束后调用。

你要知道,如果单纯设置定时器或者是sleep,他是监听的,是实时监控,一秒执行一次,而这个插件则就是等到用户完全输入完之后才请求一次,也就是不是普通的定时和sleep。
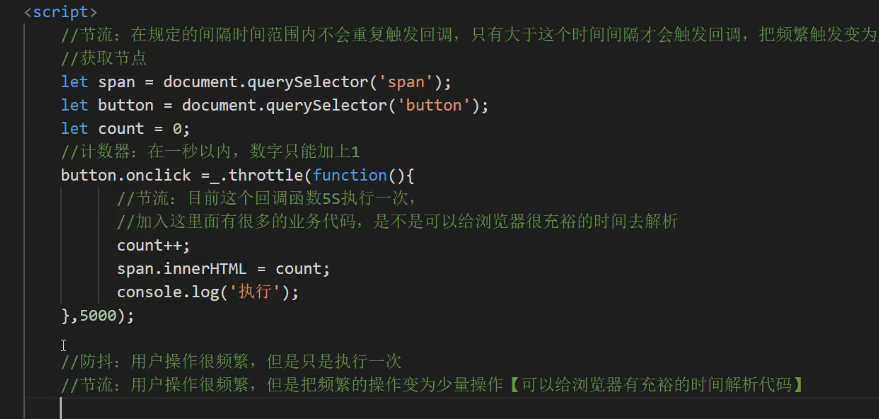
节流使用方法:
_.throttle(func, [wait=0], [options=])
参数:
- func (Function): 要节流的函数。
- [wait=0] (number): 需要节流的毫秒。
- [options=] (Object): 选项对象。
- [options.leading=true] (boolean): 指定调用在节流开始前。
- [options.trailing=true] (boolean): 指定调用在节流结束后。

————————————————
版权声明:本文为CSDN博主「毛毛虫呜呜」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43424325/article/details/121684101

