- obj[“key”]和obj.key的作用是一样的,其中的key都是指对象中的属性名,就是说key被设置为该obj的一个属性
obj[key]中的key是obj的属性变量,可用于遍历,也就是说在遍历对象中的属性或属性值时,只能采用此方法
总结:当遍历对象中的属性名和属性值时,只能采用obj[key],而直接访问某个属性的属性名和属性值时,可以用:
1)obj.key;2)obj[“key”];
3)var key=”key”;
obj[key];
————————————————
版权声明:本文为CSDN博主「叶闭疏窗-a」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_61165631/article/details/120385391
age:变量名,代表的是它存储的值。
‘age’:常量,字符串的具体值。
var age = 'name';var obj = {name:'zhufeng',age:8};console.log(obj.age); //=> 8console.log(obj['age']);// =>8console.log(obj[age]); //=>obj[age变量] =>obj['name'] =>获取name属性名的属性值 =>"zhufeng"
obj[age]操作的是对象中的属性,并不是操作的变量,所以是操作的变量所存储的值,也就相当于obj[‘name’],而obj[‘age’]就是操作的是obj对象中age属性,所以值就是age本身。
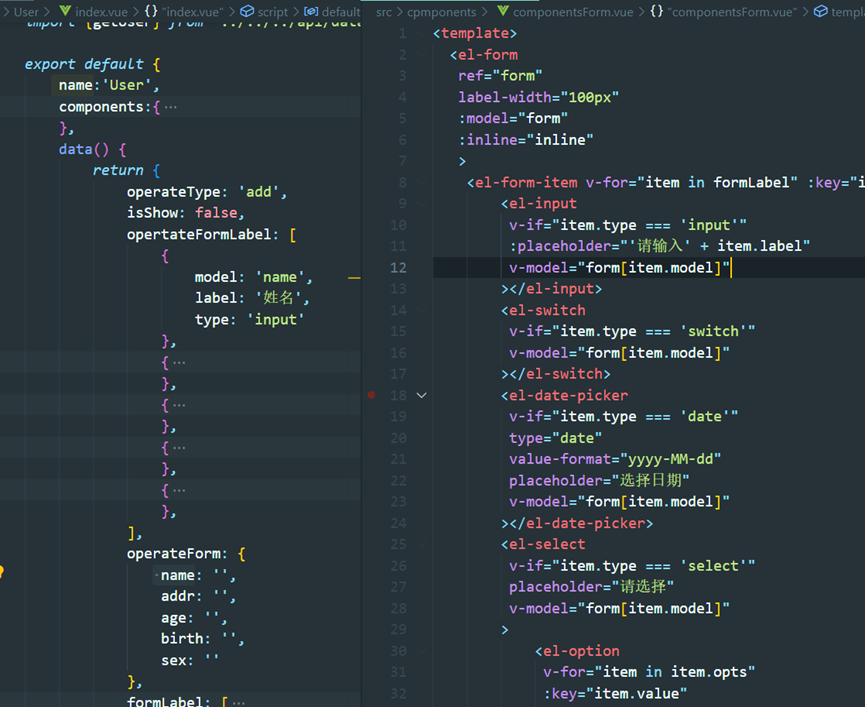
18. form[item.model] 为什么对对象用数组符号取值?
因为要取另一个对象的值,所以只能用obj[key]
在item里的model的值是字符串‘name’,只能用obj[‘name’]取到obj中属性为name的值。不存在obj.’key’。 而obj[‘key’] 和obj.key 是一样的。 Obj[key]中,视key为变量,取不到obj中的key的val