这两个属性各不相同,用法也不一样。可能会有人把这两个属性混淆,而导致做的特效没有反应。为了更好的理解区分它俩,下面具体内容如下。
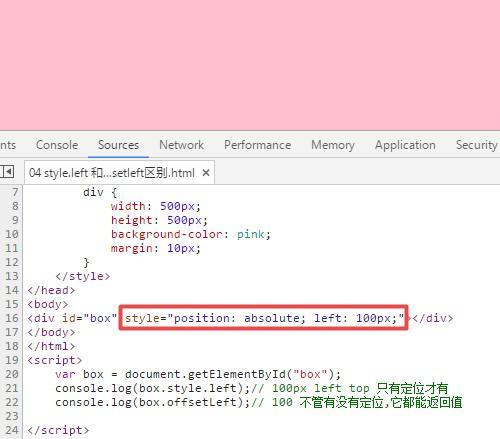
(1)区别之一:在没有定位的情况下,offsetLeft可以返回没有定位盒子的距离左侧的位置,而style.left是不可以的。
(2)区别之二:offsetTop返回的值是数字本身,如100;而style.left返回的值是字符串而且只能获得行内样式的值,除了数字外还附带一个px,如100px,所以它不能进行加减运算,需要转化为数字,用parseInt(标签.style.left)。例如,parseInt(“100px”)转化为数字100。
(3)区别之三:offsetLeft只读,可以随时随刻检测盒子距离左侧位置,而style.left可读写。在这里只读意识就是,可以获取元素,但一定不能赋值。
(4)区别之三:如果没给HTML元素指定过top或left样式,则 style.top或style.left 返回的是空字符串。
offsetLeft取到的值是数值型的,只能取值,不能赋值。
style.left在取值的时候要事先定义好,否则取到的值为空值,不仅仅可以取值,而且还可以赋值,取到的值为字符串类型的。
offsetLeft 获取的是相对于父对象的左边距
left 获取或设置相对于 具有定位属性(position定义为relative)的父对象 的左边距
如果父div的position定义为relative,子div的position定义为absolute,那么子div的style.left的值是相对于父div的值,
这同offsetLeft是相同的,区别在于:
- style.left 返回的是字符串,如28px,offsetLeft返回的是数值28,如果需要对取得的值进行计算,
还用offsetLeft比较方便。 - style.left是读写的,offsetLeft是只读的,所以要改变div的位置,只能修改style.left。
- style.left的值需要事先定义,否则取到的值为空。而且必须要定义在html里,我做过试验,如果定义在
css里,style.left的值仍然 为空,这就是我刚开始碰到的问题,总是取不到style.left的值。
offsetLeft则仍然能够取到,无需事先定义div的位置。

