导读
由于需要上传图片,这里列举了文件上传的步骤。
使用步骤
添加依赖
<dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.6</version></dependency>
修改配置文件application.yml
spring:servlet:multipart:enabled: truemax-file-size: 50MBmax-request-size: 50MB
注:这里文件大小要大写的MB,如果是小写的Mb会报错。
或者修改对应的application.properties
# 最大支持文件大小spring.servlet.multipart.max-file-size=50MB# 最大支持请求大小spring.servlet.multipart.max-request-size=50MB# 下方可加可不加#默认支持文件上传spring.servlet.multipart.enabled=true#支持文件写入磁盘.spring.servlet.multipart.file-size-threshold=0# 上传文件的临时目录spring.servlet.multipart.location=
定义一个model类
import lombok.AllArgsConstructor;import lombok.Data;import lombok.NoArgsConstructor;import java.io.Serializable;/*** 处理后上传文件的信息*/@Data@NoArgsConstructor@AllArgsConstructorpublic class UploadInfo implements Serializable {private static final long serialVersionUID = -2088268852466393733L;/*** 上传结果*/private String result;/*** 初始文件名*/private String beginFileName;/*** 最终上传文件名*/private String lastFileName;/*** 文件类型*/private String fileType;/*** 文件大小*/private String fileSize;/*** 文件上传的地址*/private String uploadUrl;}
创建Controller层
import com.ck.model.UploadInfo;import com.ck.service.IndexService;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.http.MediaType;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.PostMapping;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestParam;import org.springframework.web.bind.annotation.ResponseBody;import org.springframework.web.multipart.MultipartFile;import java.util.Map;@Controller@RequestMapping("/app")public class IndexController {@Autowiredprivate IndexService uploadService;private final static String UPLOAD_FILE_PATH = "G:\\cksso\\resources\\upfile";/***上传文件测试*/@PostMapping(value = "/uploadFile", consumes = MediaType.MULTIPART_FORM_DATA_VALUE)@ResponseBodypublic UploadInfo uploadTest(@RequestParam("file") MultipartFile file) {UploadInfo uploadInfo = null;try {uploadInfo = uploadService.upload(file, UPLOAD_FILE_PATH);} catch (Exception e) {System.out.println(e.toString());}return uploadInfo;}}
注:方法前需要加入注解@ResponseBody不然会出现_Error resolving template "xxx", template might not exist or might not be accessible by any of the configured Template Resolvers_错误。
创建Service定义接口
import com.ck.model.UploadInfo;import org.springframework.web.multipart.MultipartFile;public interface IndexService {/*** 文件上传接口* @param file 文件名称* @param uploadFilePath 文件上传到服务器路径* @return* @throws Exception*/UploadInfo upload(MultipartFile file, String uploadFilePath) throws Exception;}
创建Service实现层
import com.ck.model.UploadInfo;import com.ck.service.IndexService;import org.springframework.stereotype.Service;import org.springframework.web.multipart.MultipartFile;import java.io.File;import java.util.UUID;@Servicepublic class IndexServiceImpl implements IndexService {@Overridepublic UploadInfo upload(MultipartFile file, String uploadFilePath) throws Exception {if (file.isEmpty()) {return null;}UploadInfo uploadInfo = new UploadInfo();String originalFilename;String fileName;originalFilename = file.getOriginalFilename();//为了防止上传的图片重复,这里使用UUID来处理fileName = UUID.randomUUID().toString() + file.getOriginalFilename();String fileType = fileName.substring(fileName.lastIndexOf(".") + 1);long fileSize = file.getSize();File packageFile = new File(uploadFilePath);if (!packageFile.exists()) {packageFile.mkdir();}File targetFile = new File(uploadFilePath + "/" + fileName);//调用该方法实现文件上传file.transferTo(targetFile);uploadInfo.setBeginFileName(originalFilename);uploadInfo.setLastFileName(fileName);uploadInfo.setFileType(fileType);uploadInfo.setFileSize(Long.toString(fileSize));uploadInfo.setUploadUrl(targetFile.toString());uploadInfo.setResult("文件上传成功");return uploadInfo;}}
创建前台Thymeleaf页面
<body><form action="/app/uploadFile" method="POST" enctype="multipart/form-data"><input type="file" name="file"><br><input type="submit" value="上传文件"></form></body>
页面如下图所示:
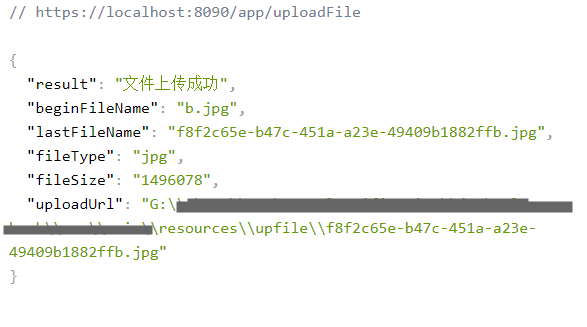
结果测试
通过浏览器访问,在选择相应文件后点击上传,会出现以下响应结果,并且在项目的upfile文件夹能找到上传的文件,则表明成功上传。
项目中的upfile文件夹: