导读
由于项目需要,需要搞下页面国际化语言处理(中英文切换),这里写了个demo,来完成中英文切换,这里只是一个登录页面,如果做到全网站,类同。
使用
1、新建一个SpringBoot项目

InterPageController跳转页面:
import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import java.util.Map;@Controller@RequestMapping("/inter")public class InterPageController {@RequestMapping("/login")public String interPage(Map<String, Object> map) {return "interPage";}}
2、新建一个登录页面
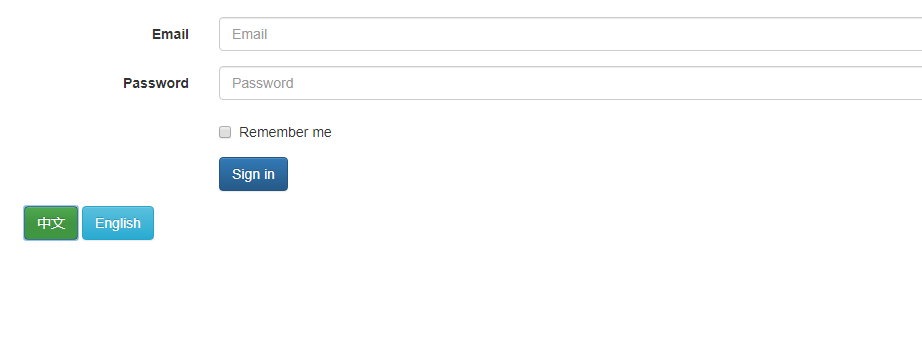
我这里登录页面起名叫interPage.html。页面样式如下:
3、修改application.properties
SpringBoot默认国际化文件为:
classpath:message.properties。 如果放在其它文件夹中,则需要在application.properties配置属性spring.messages.basename属性。我这里是新建了i18n文件夹来存放。
#表示放在classpath的i18n文件夹,文件前缀为laguagespring.messages.basename=i18n.laguage
对应的yml配置:
spring:application:name: intermessages:basename: i18n.laguage
4、添加国际化语言文件
laguage.properties:默认(首次进入)
laguage.user.name=邮箱laguage.user.password=密码laguage.user.remember=记住我laguage.user.btn=登录
laguage_zh_CN.properties:
laguage.user.name=邮箱laguage.user.password=密码laguage.user.remember=记住我laguage.user.btn=登录
laguage_en_US.properties:
laguage.user.name=Emaillaguage.user.password=Passwordlaguage.user.remember=Remember melaguage.user.btn=Sign In
5、自定义国际化语言解析器
import org.apache.commons.lang3.StringUtils;import org.springframework.web.servlet.LocaleResolver;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;import java.util.Locale;/*** 国际化语言解析器(自定义)*/public class MyLocaleResolver implements LocaleResolver {private static final String I18N_LANGUAGE = "i18n_language";private static final String I18N_LANGUAGE_SESSION = "i18n_language_session";@Overridepublic Locale resolveLocale(HttpServletRequest req) {String i18n_language = req.getParameter(I18N_LANGUAGE);Locale locale = Locale.getDefault();if (!StringUtils.isEmpty(i18n_language)) {String[] language = i18n_language.split("_");locale = new Locale(language[0], language[1]);//将国际化语言保存到sessionHttpSession session = req.getSession();session.setAttribute(I18N_LANGUAGE_SESSION, locale);} else {//如果没有带国际化参数,则判断session有没有保存,有保存,则使用保存的,也就是之前设置的,避免之后的请求不带国际化参数造成语言显示不对HttpSession session = req.getSession();Locale localeInSession = (Locale) session.getAttribute(I18N_LANGUAGE_SESSION);if (localeInSession != null) {locale = localeInSession;}}return locale;}@Overridepublic void setLocale(HttpServletRequest req, HttpServletResponse res, Locale locale) {}}
6、将配置放到容器中
import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;import org.springframework.web.servlet.LocaleResolver;import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Configurationpublic class MyMvcConfig implements WebMvcConfigurer {@Overridepublic void addViewControllers(ViewControllerRegistry registry) {registry.addViewController("/inter/login").setViewName("interPage.html");}/*** 添加区域信息解析器* @return*/@Beanpublic LocaleResolver localeResolver(){return new MyLocaleResolver();}}
7、页面样式修改
interPage.html:
<!DOCTYPE html><html lang="en" xmlns:th="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8"><title>国际化页面</title><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"><!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"crossorigin="anonymous"></script></head><body><div class="container"><!--导航--><nav class="navbar navbar-inverse"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">Brand</a></div></div><!-- /.container-fluid --></nav><!--登录--><form class="form-horizontal"><div class="form-group"><span for="inputEmail3" class="col-sm-2 control-label" th:text="#{laguage.user.name}"></span><div class="col-sm-10"><input type="email" class="form-control" id="inputEmail3" th:placeholder="'请输入'+ #{laguage.user.name}"></div></div><div class="form-group"><span for="inputPassword3" class="col-sm-2 control-label" th:text="#{laguage.user.password}"></span><div class="col-sm-10"><input type="password" class="form-control" id="inputPassword3"th:placeholder="#{laguage.user.password}"></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><div class="checkbox"><label><input type="checkbox"> <span th:text="#{laguage.user.remember}"></span></label></div></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-primary" th:text="#{laguage.user.btn}">Sign in</button></div></div><a type="submit" class="btn btn-success" th:href="@{/inter/login(i18n_language=zh_CN)}">中文</a><a type="submit" class="btn btn-info" th:href="@{/inter/login(i18n_language=en_US)}">English</a></form></div></body></html>
8、样例展示
- 首页:由于带缓存,所以有可能是英文也有可能是中文,第一次默认进入的是中文界面。


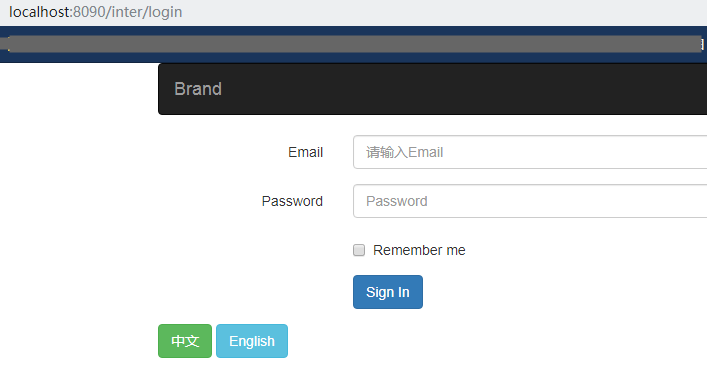
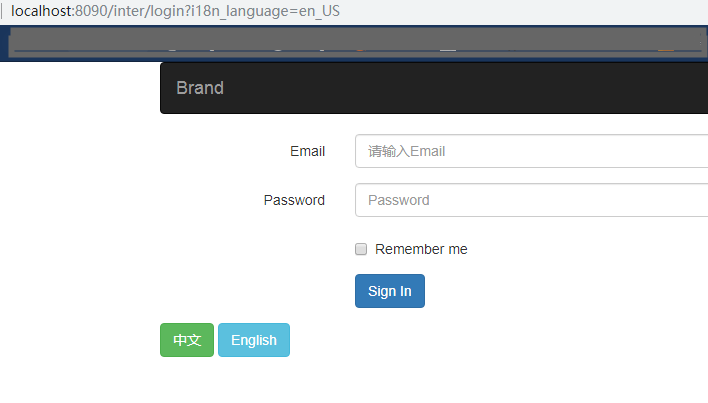
- 英文页面:

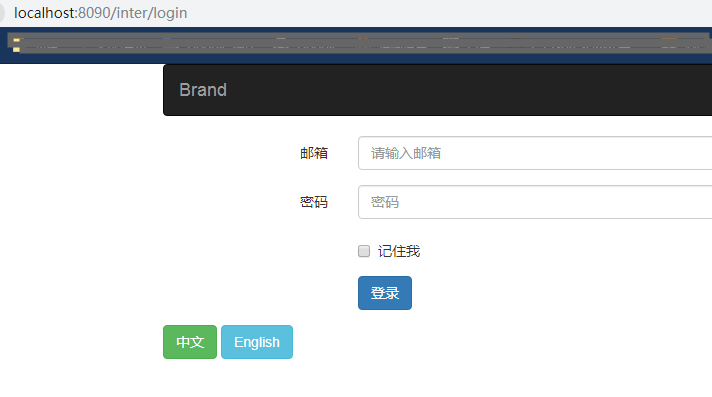
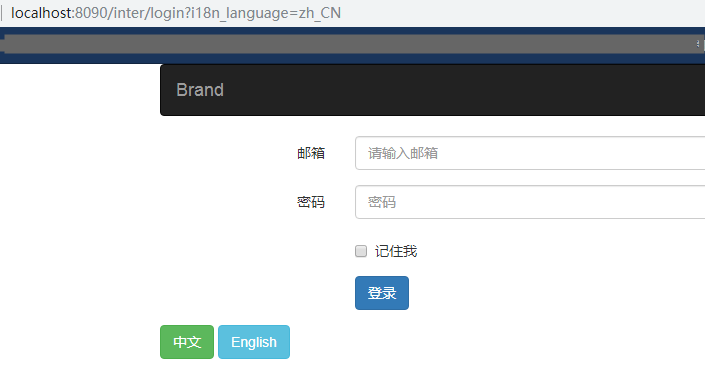
- 中文页面:

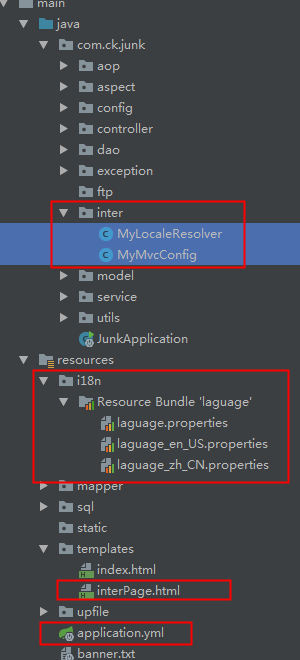
9、项目目录

注意
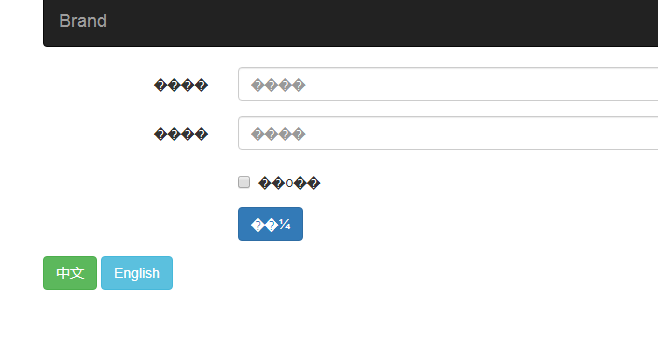
1、页面乱码

解决办法:
修改Application.properties文件,添加spring.messages.encoding=gbk
spring:application:name: intermessages:basename: i18n.laguageencoding: gbk #选择合适的编码格式
最终成果:

2、拦截器配置
拦截器配置一定要与前台页面相对应,不然容易出现错误。
END
搞定~

