选择器
符号
- 空格:后代,选中它的子节点和所有子节点的后代节点
:子代,选中它的子节点
- :直接后继选择器,选中它的下一个相邻节点
- ~ :后继,选中它之后所有的相邻节点
- || :列,选中表格中的一列
- 伪选择器:伪类和伪元素
优先级
css 优先级
优先级就是分配给指定的 CSS 声明的一个权重,浏览器通过优先级来判断哪些属性值与一个元素最为相关
- 内联样式:1000
- id 选择器:0100
- class 选择器/属性选择器/伪类选择器:0010
- 标签选择器/伪元素:0001
对应的选择器可以叠加,不可进位。
!important 优先级最高
伪元素和伪类的区别
伪类:是选择器的一种,不存在 DOM 中,是用来添加一些选择器的特殊效果的,后面带有一个冒号
伪元素:也是元素,伪元素是创造文档树之外的对象,只不过不存在于 dom 对象中,但是浏览器审查元素的时候能看得到的
简写
padding、border-width、border-style等可以指定上、下、左、右的属性
如果只有一个值:应用于所有边
如果有两个值:第一个值应用于上下两边、第二个值应用于左右两边
如果有三个值:第一个应用于上边、第二个应用于左右两边、第三个应用于下边
如果有四个值:分别指定 上、右、下、左
BFC 的含义,作用是什么
块级格式化上下文(Block Formatting Context)
FC 的含义就是格式上下文,定义框内部的元素渲染规则
FC 像是一个大箱子,里面装有很多元素,箱子可以隔开里面的元素和外面的元素,所以外部并不会影响 FC 内部的渲染。
特点:
- 内部 box 在垂直方向,一个接一个的放置
- box 的垂直方向由 margin 决定,属于同一个 BFC 的两个 box 间的 margin 会重叠
- BFC 区域不会与 float box 重叠
- BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反过来也是如此
- 计算 BFC 的高度时,浮动元素也会参与计算,不会浮动坍塌
Formatting Context 分类:
正常流:
- block formatting context
- block container => block-level box
- inline formatting context - inline box => inline-level box
flex: - flex formatting context
- flex container => flex item
grid:
- grid formatting context
- grid container => grid item
创建 BFC:
这个元素不在正常流里面,并且这个元素可以包含文字,从左到右写一行写不下还下一行的这种文字就可以创建 BFC——table ceil/flex item
- 根元素
- float 属性不会 none
- position 为 absolute 或者 fixed
- display 为 inline-box,flex,inline-flex,table-cell
- overflow 不为 visible
BFC 的合并问题:但往一个 BFC 里面放了另一个 BFC,也就是 block container + block-level box = block box = block,block + overflow:visible != BFC
补充:IFC 就是行内元素自身如何显示以及在行内如何摆放的渲染规则
外边距合并以及解决方案
https://www.zhihu.com/question/19823139
- 浮动元素、inline-block 元素、绝对定位元素的 margin 不会和垂直方向上其他元素的 margin 折叠(这里指的是上下相邻的元素)
- 创建了 BFC 的元素,不会和它的子元素发生 margin 折叠
tailwindcss 的 tree shaking
flex 布局的属性
flex container(父组件)的属性:
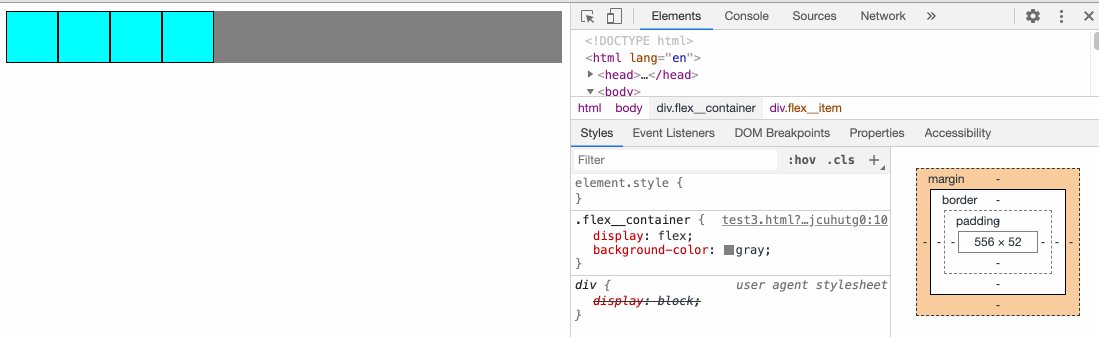
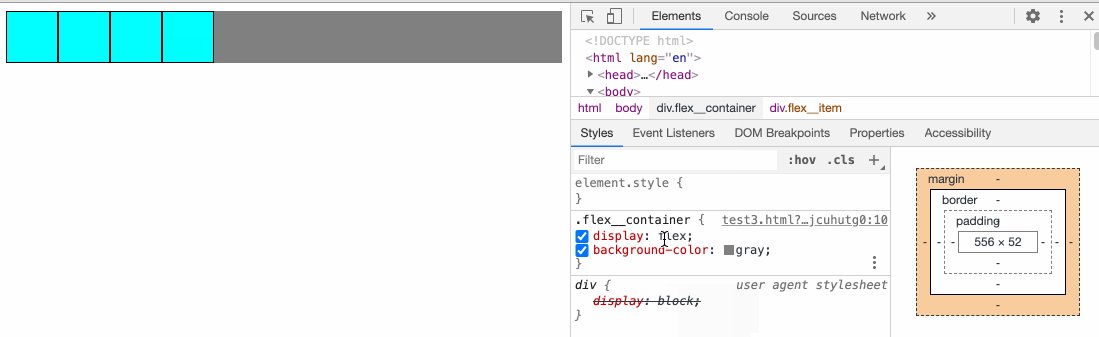
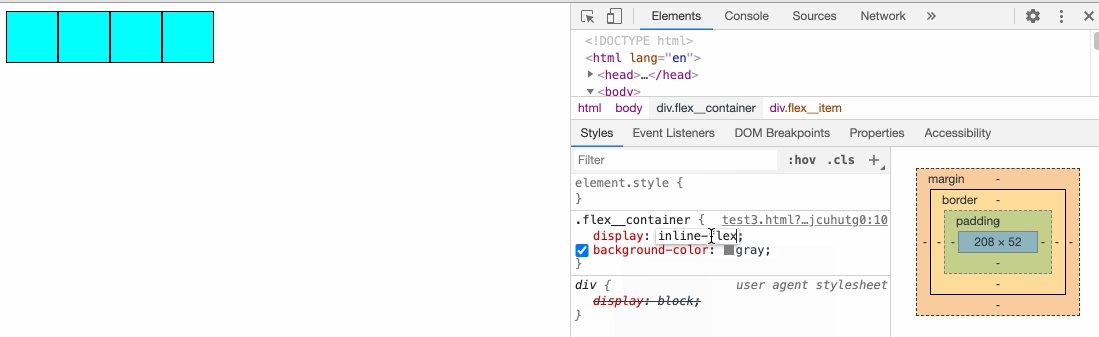
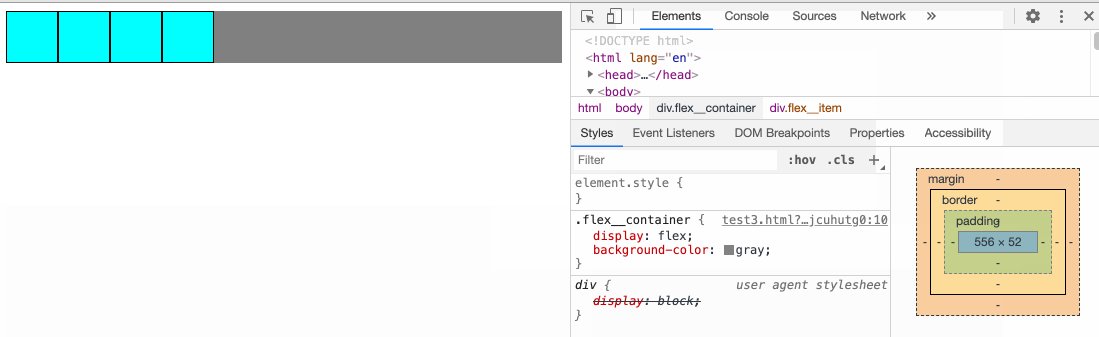
display:flex | inline-flex定义一个 flex 容器
区别:flex 定义一个块级弹性伸缩盒子,inline-flex 定义一个内联弹性伸缩盒子
当Flex Box容器没有设置宽度大小限制时,当 display 指定为 flex,flex box的宽度会填充父容器,不一定会占满,当 display 指定为 inline-flex时,flex box 的宽度会包裹子 item

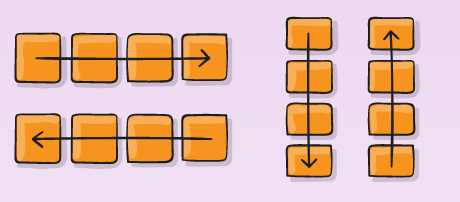
flex-direction:row | row-reverse | column | column-reverse
flex-wrap:nowrap(default) | wrap | wrap-reverse
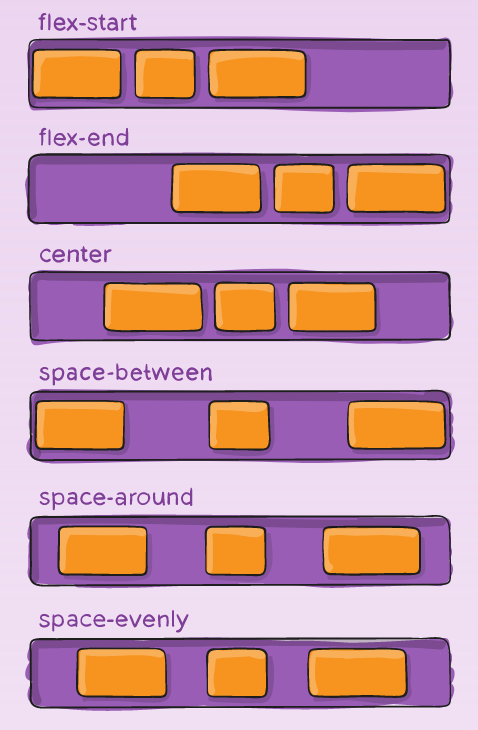
默认在一行展示完所有元素,wrap将会换行,wrap-reverse将会换行给且反转元素排列flex-flow: column wrap;flex-direction 和 flex-wrap 的简写justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly
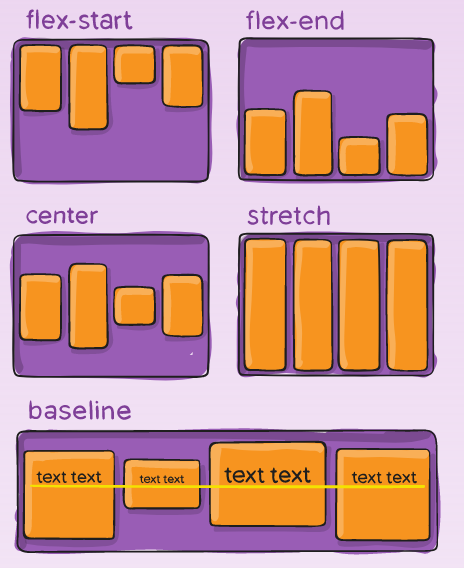
space-around 是周围的空间相等;space-evenly 是 item 之间的间隔相等,包括边缘align-items: flex-start | flex-end | center | stretch | baseline
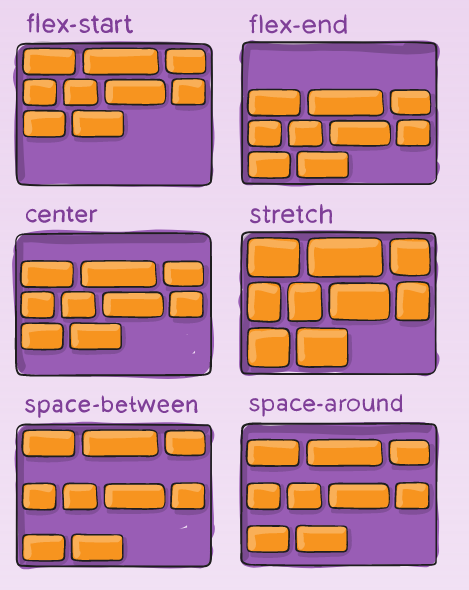
**align-content**: flex-start | flex-end | center | space-between | space-around | strech
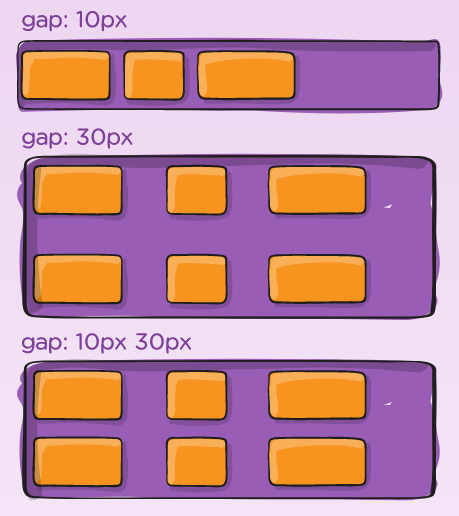
- gap: 控制 flex item 之间的间距

flex items(children) 的属性:
order:可以改变 flex 每一个 item 的出现顺序,但是单独设置某一个的 order 属性可能与预期不符,需要根据展示效果调整flex-grow:number(负数无效) item 所占的空间flex-shrink:number(负数无效)与上面相反,这个定义收缩能力flex-basis: 10em | 1px | auto | fill | max-content | min-content | fit-content | content | inherit | initial | unset
auto 含义是参照我的width 和 height 属性,content 的含义是自动适应
-
flex
flex 属性是
flex-grow、flex-shrink、flex-basis这三个属性的缩写flex-basis:分配固定的空间flex-grow:剩余空间仍有剩余的时候如何分配flex-shrink:剩余空间不足时如何分配
如果 flex 只有一个值: 如何是数值,例如
flex: 1,则这个 1 表示flex-grow,此时flex-shrink的值为 1,flex-basis 的值为0%,而不是 auto。- 如果是长度值,例如
flex: 100px,则这个 100px 指的是 flex-basis,此时 flex-grow 和 flex-shrink 的值都为 1
如果 flex 只有 2 个值:
则第一个值指 flex-grow
- 如果第二个值是数值,例如 flex:1 2,则这个 2 表示 flex-shrink,此时 flex-basis 计算值是 0%
- 如果第二个值是长度值,例如 flex:1 100px,则这个 100px 指 flex-basis,此时 flex-shrink 使用默认值 0
如果 flex 的属性值有 3 个值:
则长度值表示 flex-basis
盒模型
- 一个元素总宽高为 50px,要怎么在调整边框大小的时候,不需要重新计算和设置 width/height 呢?——盒模型(box-sizing: border-box)
- 为什么给一些元素设置宽高,但是却不生效? —— 可能是内联元素
- 如何将一个元素固定在页面的某个位置,具体怎么做? —— 文档流和定位的样式设置
- 为什么 将某个元素 z-index 设置为 9999999,但是它依然被其他元素遮挡住了呢?
- 为什么将某个元素里面的元素设置为 float 之后,这个元素的高度就歪了呢?
- 让一个元素进行垂直和水平居中,有多少种实现方式?
- 盒模型会发生 margin 外边距叠加,叠加后的值会以最大边距为准。
- 行内框、浮动框、绝对定位框之间的外边距不会叠加——BFC 的盒模型外边距会发生叠加
- 盒模型计算效果,通过 box-sizing 属性进行设置。
- border-box(☠️ 怪异盒模型):宽高即为元素本身的宽高(因为已经包含了 border 和 padding)
- content-box(标准盒模型):宽高为 元素本身的宽高 + border + padding
文档流布局方式
static
默认值
元素会忽略 top/bottom/left/right 或者 z-index 声明
relative
相对定位
保持原有文档流,但是相对 本身的原始位置发生位移,且会占用空间。
absolute
相对于非 static 父元素绝对定位
设置了 top 等时,元素会脱离文档流,相对其包含快来定位,且不占位。
fixed
相对浏览器窗口进行绝对定位
inherit
继承父元素
sticky
line-height 取值
- 绝对单位类型:px、pt、in、cm 等
- 相对单位类型:小数、百分数、em 等单位
当 line-height 取值为百分数的时候,行高是在 line-height 被定义的时候计算的,计算成绝对单位后再被子元素继承
当 line-height 取值为小数的时候,行高是在 font-size 被定义的时候计算的,计算成绝对单位后被当前元素应用,不会向下继承
https://blog.csdn.net/weixin_38216447/article/details/69524216
去百分比的时候相对于谁的问题
- font-size:当前字体大小为 100%
- line-height:取值是当前字体乘该百分比
- width:正常文档流下和设置浮动的情况下,相对于父元素 content-box 的宽度,绝对定义时,相对于包含块 padding-box 的宽度
- height:和 width 的区别是:当父元素的 width 属性为 auto 时,子元素宽度仍然可以使用百分比设置,但是对于 height,只要子元素还是在正常文档流当中的,如果父元素的 height 属性为 auto,则子元素 height 设置为百分比会被忽略。规范中指出:如果包含块的高度没有显式指出(即高度由内容决定),并且该元素不是绝对定位,则计算值为 auto。而 auto*100/100=NaN。所以,若要高度的百分比设置有效,需要如下设置:
html,body {height: 100%;}
- margin、padding:无论是垂直或水平方向,均是相对于父元素的宽度,正常文档流中和设置浮动的情况下,相对于父元素 content-box 的宽度;绝对定位时,相对于包含块 padding-box 的宽度。
- 定位元素:top,bottom 设置百分比定位是按包含块 padding-box 的高度来计算的,同样 left,right,设置百分比定位是按包含块 padding-box 的宽度来计算的。
为什么要有伪元素和伪类?
css 引入伪类和伪元素概念是为了格式化文档树以外的信息
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。比如说,当用户悬停在指定的元素时,我们可以通过:hover 来描述这个元素的状态。虽然它和普通的 css 类相似,可以为已有的元素添加样式,但是它只有处于 dom 树无法描述的状态下才能为元素添加样式,所以将其称为伪类。
伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过:before 来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。
css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
宽高比
aspect-ratio
.box {width: auto;height: 500px;aspect-ratio: 9 / 16;}
使用 padding。由于 padding 和 margin 都是相对于父元素的宽度的
.box {width: 500px;background: blue;height: 500px;}.box .container {width: 100%;height: 0;background-color: aquamarine;padding-bottom: 90%;}
inline 元素的 margin 有用嘛?
在默认水平方向的文档下,设置水平方向 margin 是有效的,垂直方向无效。
文字溢出显示点点点
.container {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}
两边自适应,中间固定
flex
中间设置宽度,两边使用flex-grow: 1
<!Doctype html><head><title></title><style>.container>div {height: 100px;}.container {display: flex;flex-direction: row;}.aside-left {flex-grow: 1;background: yellow;}.middle {width: 1000px;background-color: aqua;}.aside-right {flex-grow: 1;background-color: aquamarine;}</style></head><body><div class="container"><div class="aside-left">左侧</div><div class="middle">中间</div><div class="aside-right">右侧</div></div></body></html>
link 和 @import 的区别
- link 是 HTML 提供的标签;@import 是 CSS 提供的语法规则
- 加载页面时,link 标签引入的 CSS 被同时加载;@import 引入的 CSS 将在页面加载完毕后被加载
- @import 引入 CSS 会影响浏览器的并行下载,使用@import 引用的 CSS 文件只有在引用它的那个 CSS 文件被下载、解析之后,浏览器才会知道还有另一个 CSS 需要下载,这时才去下载,然后开始解析、构建 render 树等。
flex 实现色子布局
其实就是 flex item 里面的 align-self属性的运用
vw px rem 之间的换算
vw:就是相对视口宽度(Viewport Width)。1vw = 1% * 视口宽度。也就是说,一个视口就是 100vw
px:px 是屏幕设备物理上能显示出的最小的一点。这个点不是固定宽度的,是相对长度单位
rem:是相对单位,相对于 html 的字体尺寸
em:所有现代浏览器下,默认字体尺寸都是 16px。这时,1em = 16px。em 会继承父级尺寸,也是相对单位。
vw px rem 之间的换算
tailwindcss有什么优缺点
优点:
- 方便快捷:有的参数比较多,经常记不住
- 语义化:它有多个大小分级
- 约束性,比如bg-gray-500、text-lg等,这样不会让一个页面出现很多种参差不齐的文字大小
- 响应式:写响应式的时候很方便
- 做暗黑模式也很方便
- 可以和classnames搭配使用
缺点:
很多时候还是需要手写css
- 复杂选择器的情况,比如父级hover的时候子元素的样式改变
- 复用的时候还需要使用apply
- 对于后期新人的维护尤其是没有接触过这个的可能比较困难
- css体积减少,html的体积变大了。但是对于gzip的压缩,重复度越高的文件可压缩的空间就越大,即使html因为类型过多造成体积增大,由于class高度相似,也可以得到很大的压缩比例。

