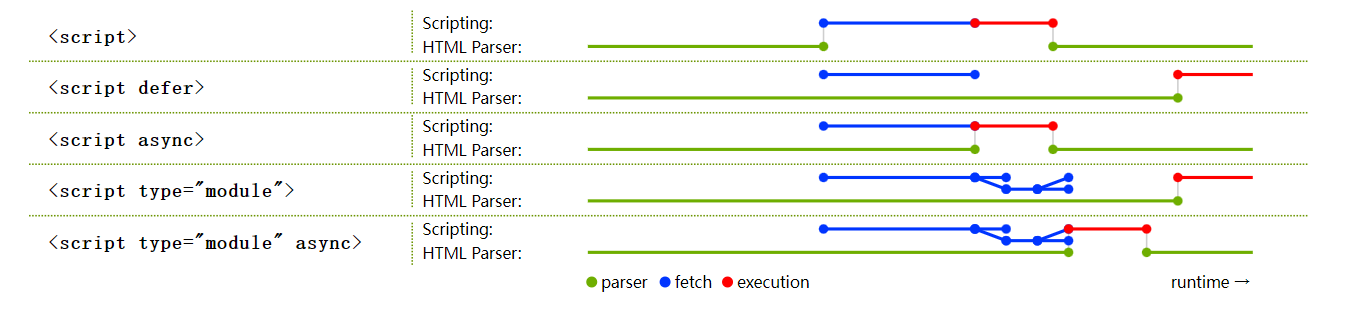
defer 和 async 的区别

添加 async 之后脚本的加载不会阻塞 HTML 的解析,但是加载完成之后会立即执行,所以还是会阻塞 HTML 的解析
defer 的脚本加载不会阻塞 HTML 的解析,而且是在 HTML 解析之后才执行,所以不会阻塞 HTML 的解析
module 和 defer差不多
Webcomponents
X-TAG、PolymerJS
meta
meta 标签提供关于 HTML 文档的元数据,这些内容不会展示在网页上,但是对机器可读,主要用于告知机器是如何解析此文档的。此外,也可以用来添加服务器发送到 http 头部内容
- http-equiv:添加 HTTP 头部
<meta http-equiv="Refresh" content="5;url=https://net.cn" />此段文本告知浏览器5秒后刷新指定url
- name:此属性供浏览器进行解析,对于一些浏览器兼容性问题,比较常用。
<meta name="renderer" content="webkit" /> 告知浏览器用 webkit内核解析,webkit 是 safari 的内核
- charset:最为常用,用来声明文档使用的字符编码,解决乱码问题。一般声明为 utf-8 或者 UTF-8
<meta charset="UTF-8" />
- viewport:主要用于移动端布局
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
事件委托
将子元素的事件委托给父级元素来进行处理
- 绑定子元素会需要绑定很多次事件,而绑定父元素只需要绑定一次。
- 将事件委托给父节点,对子元素的增加,删除和移动等,都不需要重新进行绑定。
常用例子:对于列表元素,每个选项都可以进行编辑、删除、添加标签等功能,而把事件委托给父元素,不管新增、删除、更新选项,都不需要手动绑定和移除事件。
优点
可以大大减少浏览器对元素的监听。
document.body 进行事件委托的问题
浏览器在页面渲染时会有合成的步骤,合成的过程会先将页面分成不同的合成层,而用户与浏览器进行交互的时候需要接受事件,浏览器会将具有事件处理程序的地方进行标记。被标记的部分会和主线程进行通信。如果对 document.body 绑定了事件,这时候整个页面都会被标记,即使页面不关心某些部分用户的交互,合成器线程也必须与主线程进行通信,并在每次事件发生时进行等待。
解决
passive: true
addEventListener()的第三个参数可以是boolean也可以是 options
addEventListener(type, listener, {capture: false or true, 捕获阶段传播到该 EventTagrget 时触发passive: false or ture, 只调用一次,调用后自动移除once: true or false, listener 永远不会调用 `preventDefault`});
H5 的新特性
- 拖拽释放(Drag、Drop) api
- 语义化标签( header、nav、footer、article、section…)
- 音频、视频 api (audio、video)
- 画布(Canvas)
- 地理(Geolocation)
- 本地离线存储 localStorage、sessionStorage
- 表单控件:calendar、date、time、email、url、search
- webworker、websocket
移除了
纯表现的:basefont、big、center、font、s、strike、tt、u
frame、frameset、noframes
如何理解 HTML 语义化?
- 首先是增加了代码可读性而不是大量了
div或者span之类的 - 让搜索引擎更容易读懂,有助于爬虫抓取更多信息,爬虫依赖于标签来确定上下文和各个关键字的权重( SEO )
- 在没有 CSS 样式的情况下,页面也能呈现出很好的内容结构、代码结构。
- 用户体验更好,比如使用 alt 来解释图片信息。
- 方便任何设备(比如盲人阅读器)对代码进行解析。
选取标准:
if (导航) {return <nav />} else if (文稿内容、博客内容、评论内容或包含标题的内容) {return <article />} else if (目录抽象、边栏、广告、批注) {return <aside />} else if (含有附录、图片、代码、图形) {return <figure />} else if (含有多个标题或内容的板块) {return <section />} else if (含有段落) {return <p /> || <address /> || <pre />} else {return <div />}

