Hooks解决了什么问题?
- 在组件之间复用状态逻辑很困难
虽然可以使用render props 和 高阶组件,但是这类方案需要重新组织组件结构,比较麻烦,而且会使代码比之前难理解,可能会形成回调地狱
Hook 让我们在无需修改组件结构的情况下复用状态逻辑,这使得在组件间或者社区内共享Hook变得更便捷 - 复杂组件变得难以理解
在组件中,每个声明周期常常包含一些不相关的逻辑。Hook将组件中相互关联的部分拆分成更小的函数,比如设置订阅和请求数据,而并非按照声明周期划分 - class 相对来说比较难理解
使用class就必须与 this 打交道,而且会有很多冗余代码。
为什么Hooks不能写在判断、循环、回调函数里面?
https://medium.com/@ryardley/react-hooks-not-magic-just-arrays-cd4f1857236e
因为这样React就不能保证Hooks的执行顺序了
那为什么要保证执行顺序呢?
- 即使两个 Hooks 使用name状态变量,它们也会相互隔离。每个
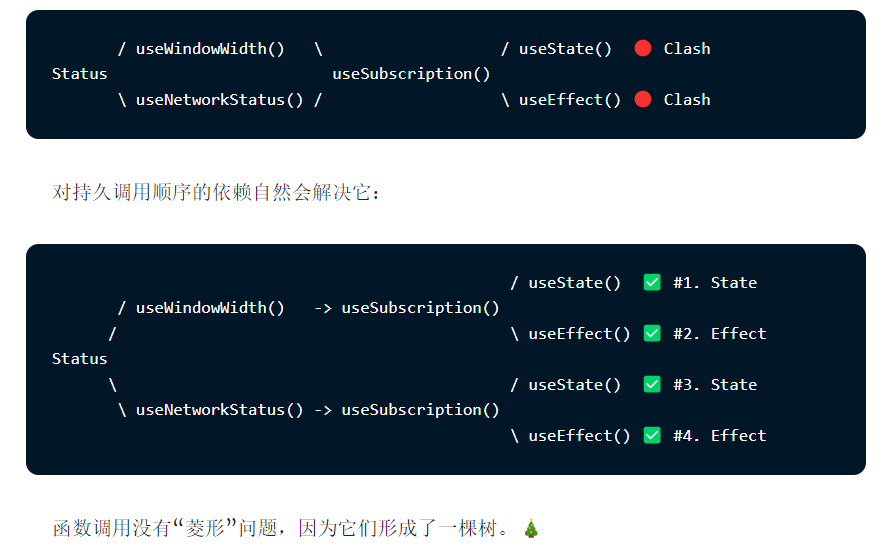
useState()调用都有自己的隔离状态,依赖持久调用索引让我们不必担心名称冲突。 - 假如有两个自定义hook都用到了其中一个自定义hook,对持久调用顺序的依赖不会造成冲突。而像之前的createClass Mixin就有这个问题

- 会导致数据不一致

