前言
- 断言是测试用例的必要组成部分
- 没有断言,咱们就不知道测试用例的有效性,到底通过没通过
- Cypress 的断言基于 Chai 断言库,并且增加了对 Sinon-Chai、Chai-jQuery 断言库的支持,其中就包括 BDD 和 TDD 格式的断言
BDD 格式的断言
- expect
- should
TDD 格式的断言
常见的断言方式
长度(Length)
// 重试,直至找到3个匹配的<li.selected>cy.get('li.selected').should('have.length',3)
类(Class)
// 重试,直至这个input不再有disabled的classcy.get('form').find('input').should('not.hava.class','disabled')
重点: not.hava.class
值(Value)
// 重试,直至这个textarea的值为 poloyycy.get('textarea').should('have.value','poloyy')
文本内容(Text Content)
// 重试,直至这个span不再包含'click me'cy.get('a').parent('span.help').should('not.contain','click me')
针对元素是否可见(Visibility)
// 重试,直至button可见cy.get('button').should('be.visible')
针对元素是否存在(Existence)
// 重试,直至 id=loading 元素不再存在cy.get('#loading').should('not.exist')
针对元素状态(State)
// 重试,直至radio状态是checkedcy.get(':radio').should('be.checked')
针对 CSS
// 重试,直至complete这个类有匹配的css为止cy.get('.completed').should('have.css','text-decoration','line-through')
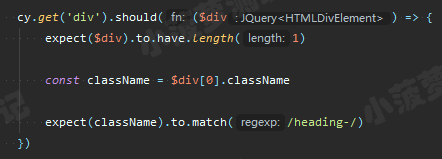
针对回调函数(callback)
如果内建的断言没有满足你的需求,可以自己写断言函数,然后作为一个回调以参数的形式传给 .should()
假设源HTML如下
<div class="main-abc123 heading-xyz987">Introduction</div>