.select()
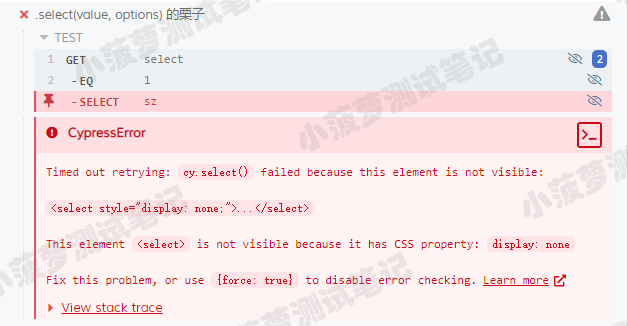
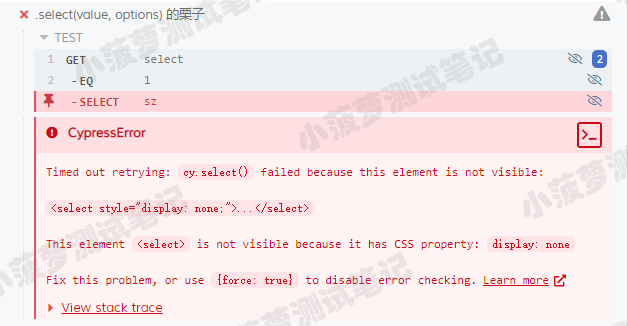
在 必须这样写 默认是不可见状态,所以不加 {force:true} 会报错,如下图

- 它的错误提示也很明显指明了解决方案
- use {force : true} to disable error checking【通过 { force : true } 来禁止错误检查】
再来看看元素不可见时,命令会提示啥
- this element is not visible
- 简直不要太人性化好吧

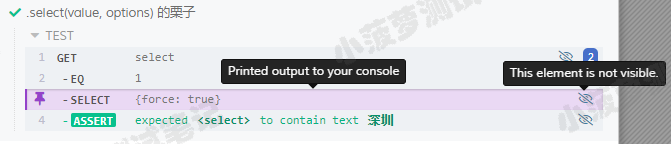
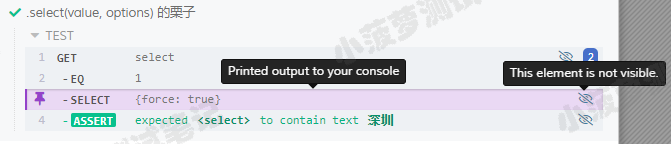
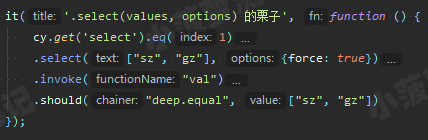
.select(values, options) 的栗子
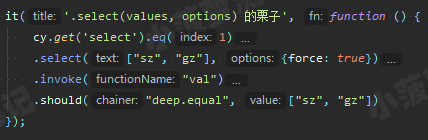
测试文件代码

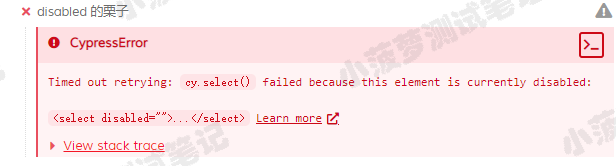
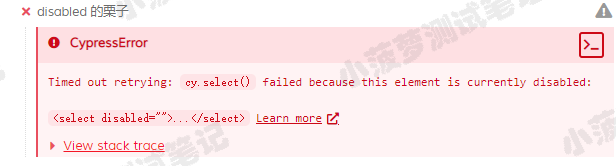
特殊场景
html 代码
<select disabled> <option value="sz">深圳</option> <option value="gz">广州</option></select>
重点是 select 加了 disabled
测试代码
cy.get("select").eq(2).select("sz", {force: true})
测试结果

即使加了 {force : true} ,也不会禁止检查