作用
重点
- 实际上 Cypress.dom 可以链接几十种方法但并不会全部讲解
- 这些方法几乎在每个内置命令中都由 Cypress 在内部使用
- 阅读源码,查看所有方法:https://github.com/cypress-io/cypress/blob/develop/packages/driver/src/dom/index.js
语法格式
Cypress.dom.isHidden(element)
所有栗子的前置条件
beforeEach(function () {cy.visit('https://example.cypress.io/cypress-api')})
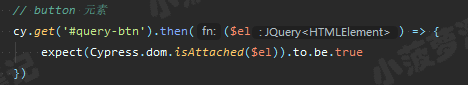
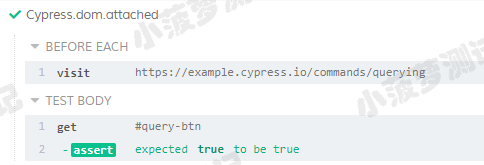
isattached
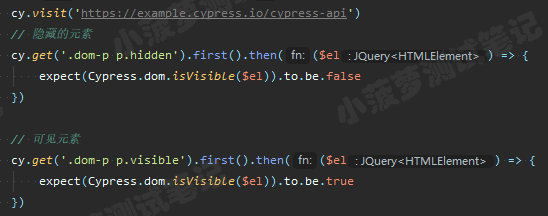
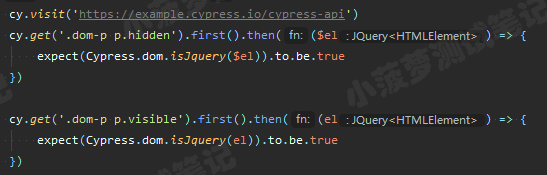
测试代码
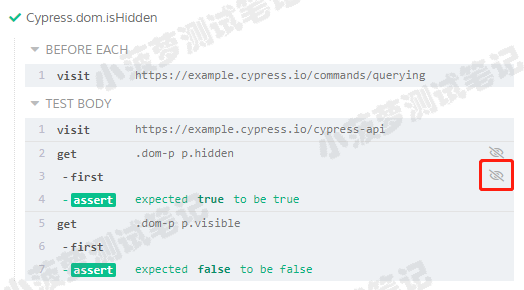
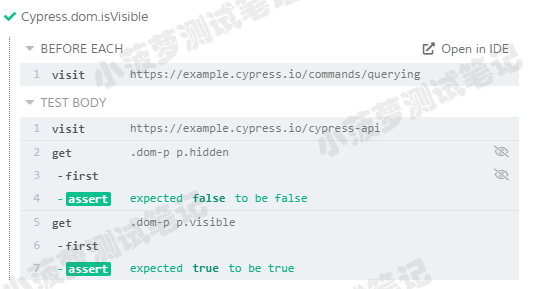
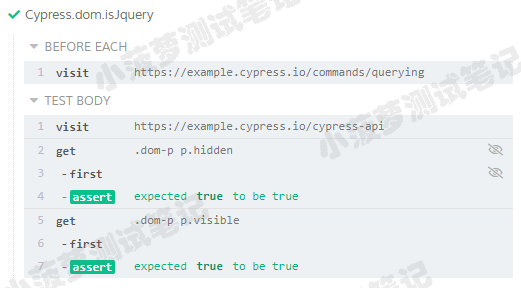
运行结果
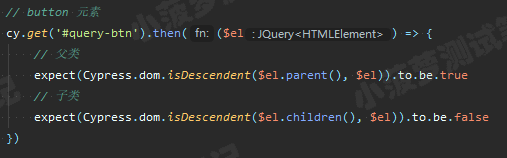
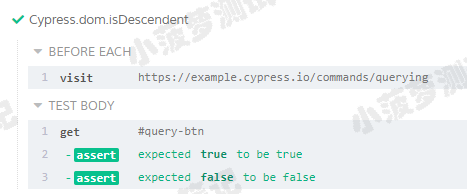
isdescendent
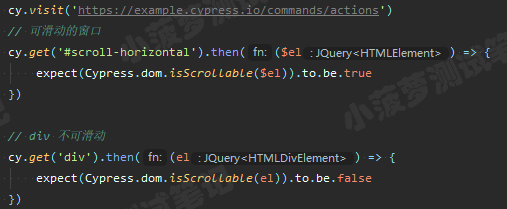
测试代码
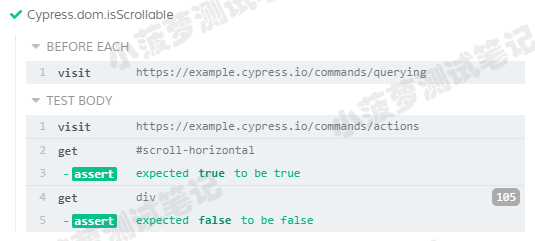
运行结果
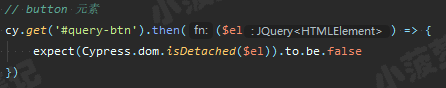
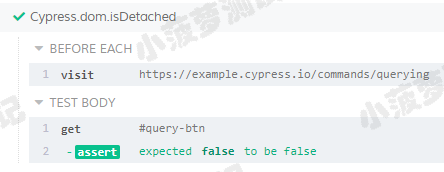
isdetached
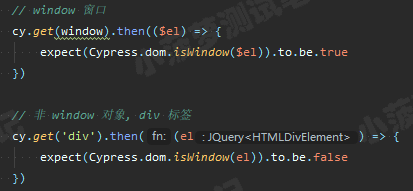
测试代码
运行结果
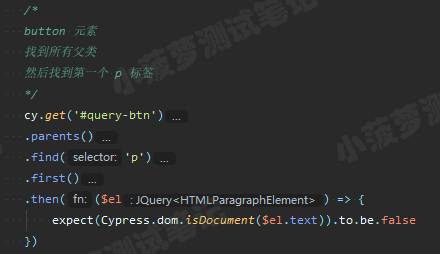
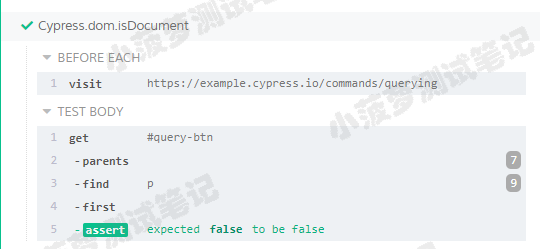
isdocument
测试代码
运行结果
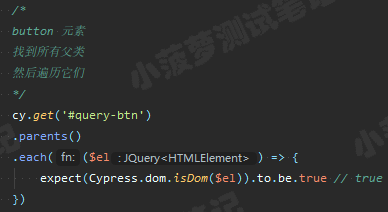
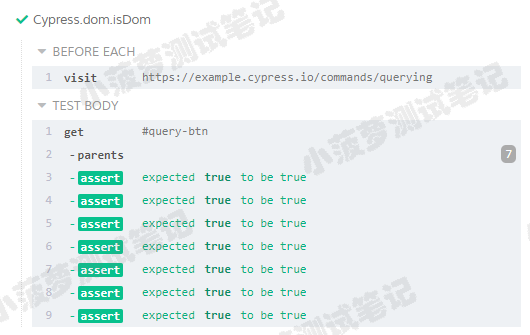
isDOM
测试代码
运行结果
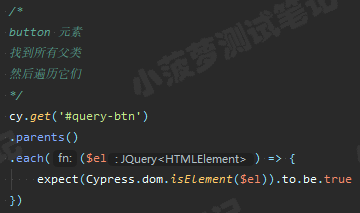
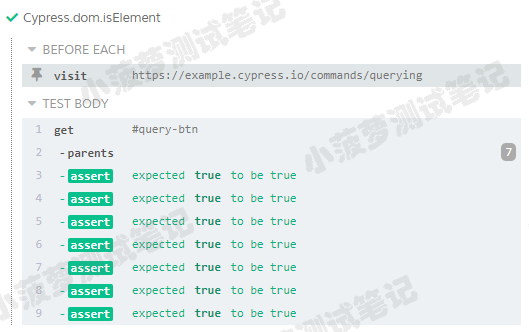
iselement
测试代码
运行结果
isfocusable
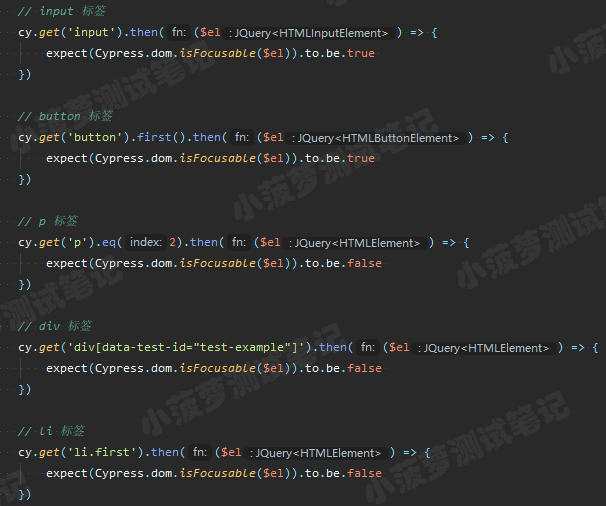
测试代码
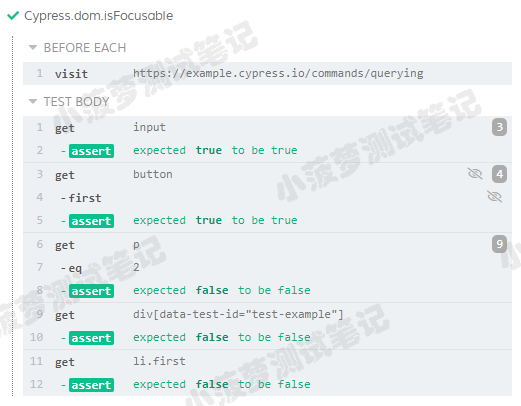
运行结果
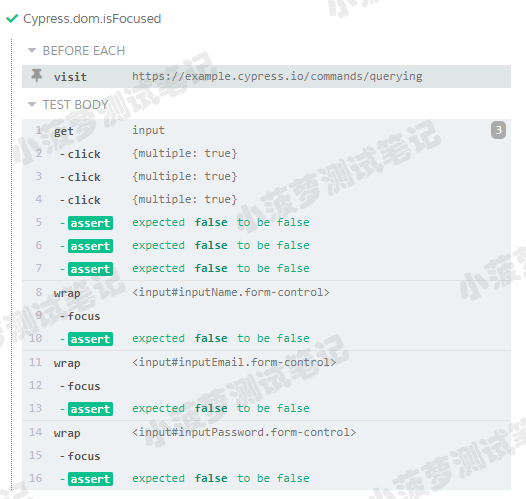
isfocused
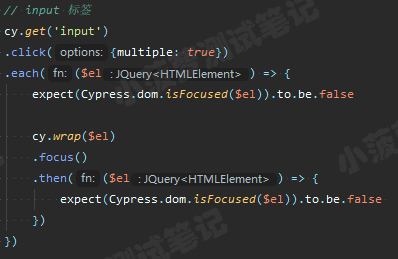
测试代码
运行结果

这里会有点奇怪,我点击完去判断是否聚焦还是会 false,然后再 focus 后去判断是否聚焦仍然是 false,哪位大神指点为何的可以指点迷津