:::info 西湖的水,我的泪 :::
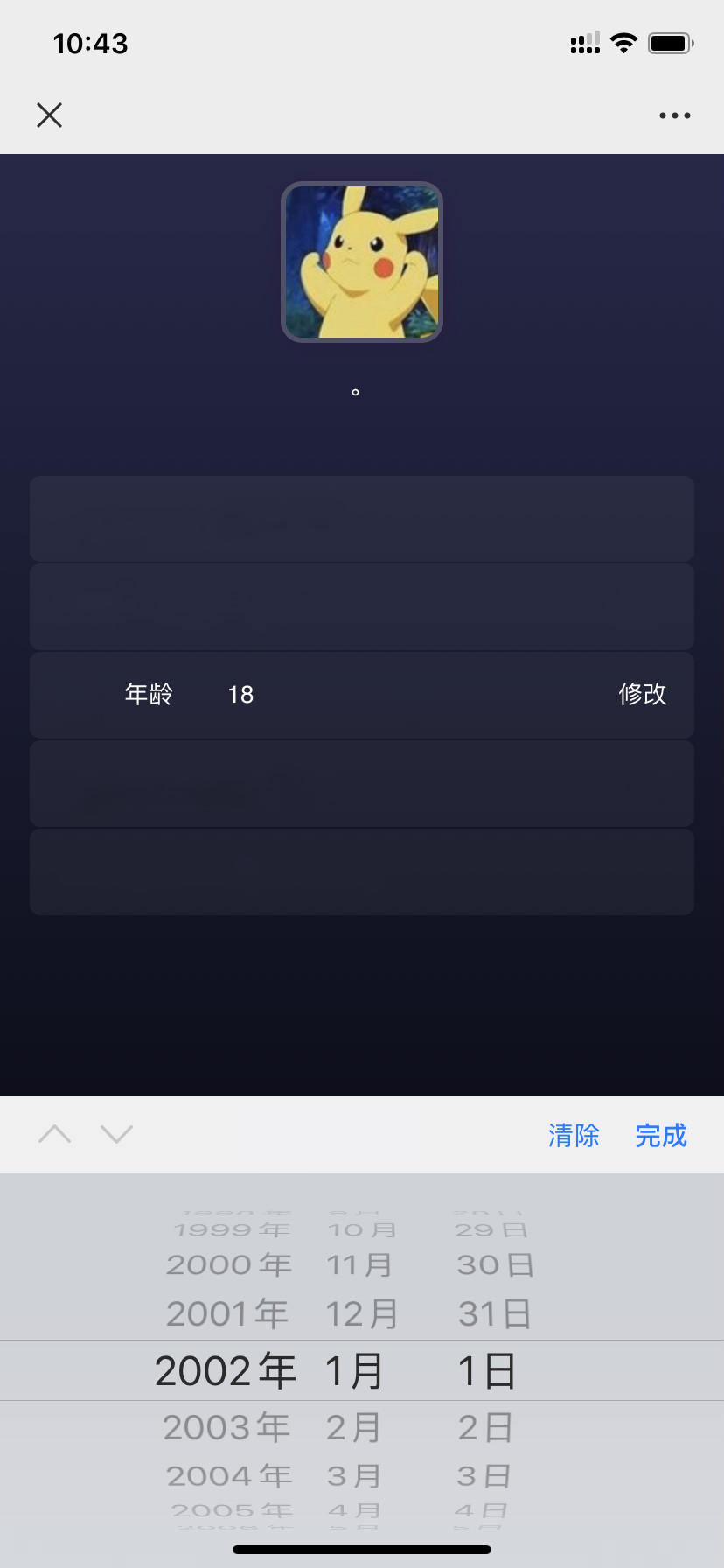
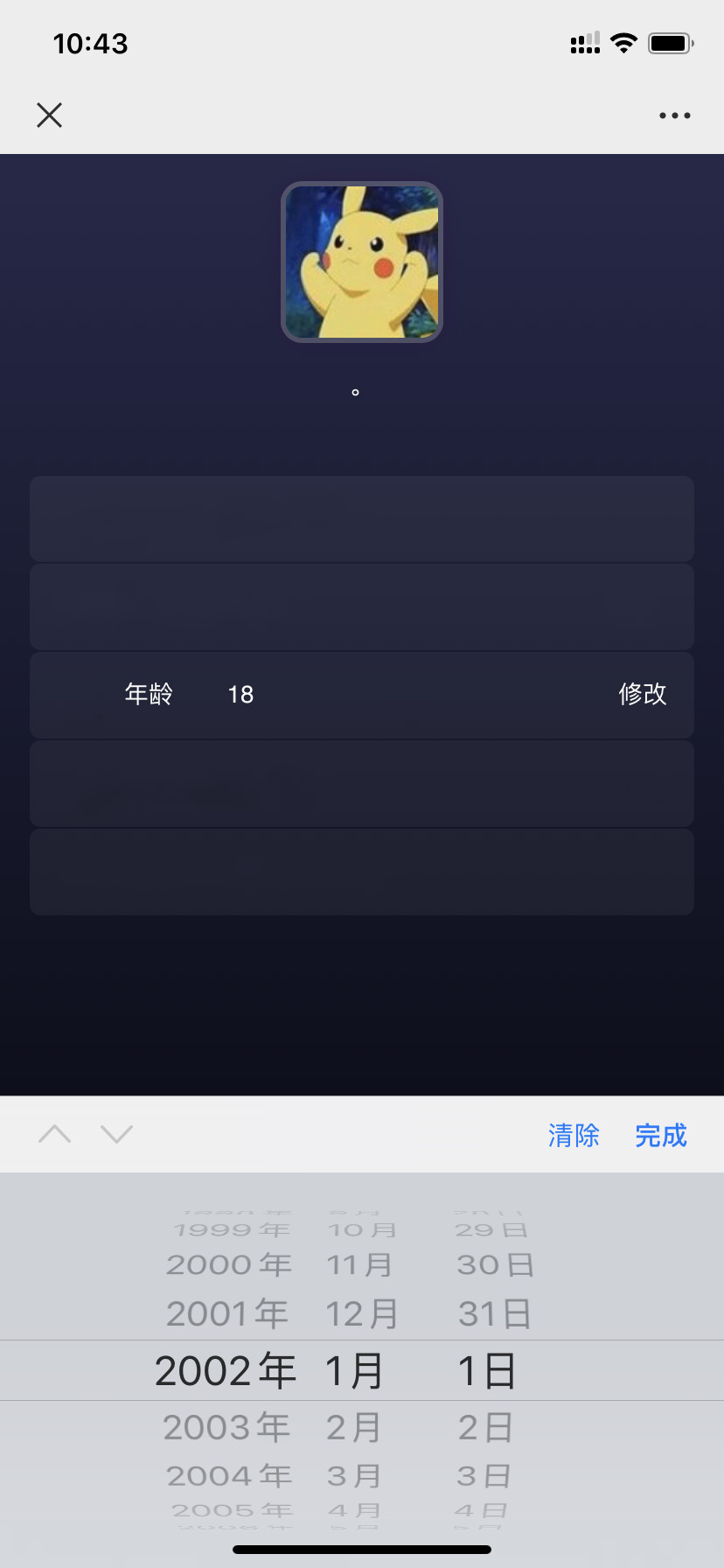
我司一个公众号项目,突然有用户反馈注册时日期选择器被遮挡选择不了时间,反馈如下图1,无法左右滑动也无法切换年月。


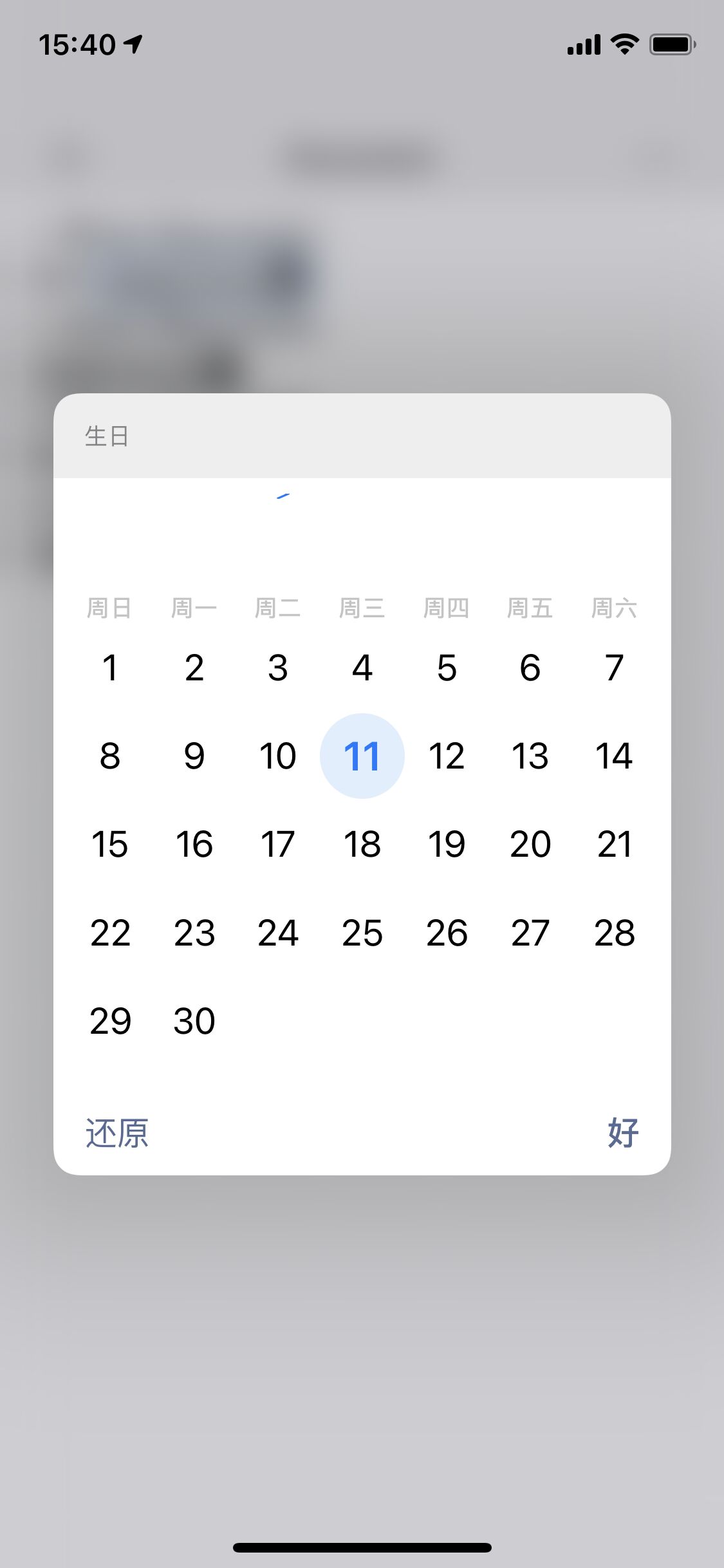
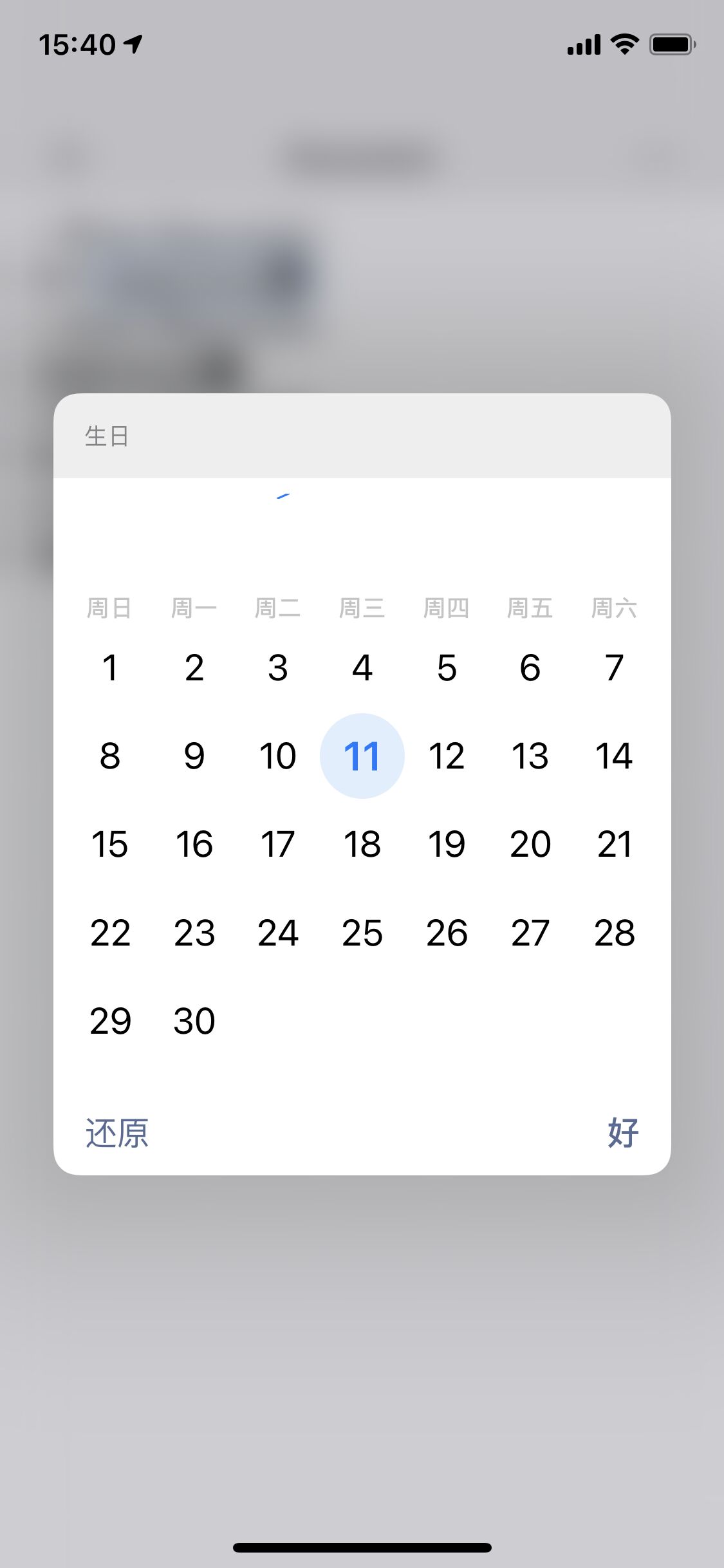
我的第一反应是,好家伙,iOS 的日期选择啥时候变成这样的了,我印象中还一直停留在图2。
因为当时直接使用的 <input type="date">, 所以很确定就是兼容问题,对比了多个微信版本、iOS版本,发现日期选择器的系统样式可能不只两种。 



上图依次为 iOS13、iOS14、iOS14.2 版本上微信 H5 调用date的选择器样式。
但只有 iOS14.2 上有选择问题。
因此我写了以下4种情况的选择器分别在 iOS14.2 上的微信 7.0.17、Safari、Chrome中进行测试:
<div class="div"><span>1. 有label 无placeholder</span><div><label for="date">生日</label><input ref='date' type="date" id="date" value="2020-11-11"></div></div><div class="div"><span>2. 无label 有placeholder</span><div><input ref='date' type="date" id="date" value="2020-11-11" placeholder="请输入你的生日"></div></div><div class="div"><span>3. 有label 有placeholder</span><div><label for="date">生日</label><input ref='date' type="date" id="date" value="2020-11-11" placeholder="请输入你的生日"></div></div><div class="div"><span>4. 无label 无placeholder</span><div><input ref='date' type="date" id="date" value="2020-11-11"></div></div>
测试视频如下:
结论
微信内置浏览器在iOS14.2的兼容有问题,所以如果使用<input type="date">而且添加了label或placeholder属性,选择器就会无法正常切换。
I’m fine。