通用类
Chinese

功能:VS Code 的中文(简体)语言包
必备指数:⭐️⭐️⭐️⭐️⭐️
Git History + GitLens


功能:增强 VSCode 自带的git功能,包括查看上次的代码修改者和修改时间以及单个文件的历史修改记录
必备指数:⭐️⭐️⭐️⭐️⭐️
:::info 让我看看是谁动了我的代码 :::



Code Runner

功能:代码片段调试
必备指数:⭐️⭐️⭐️⭐️
:::info 支持包括 Node.js, Python, C++, Java, PHP, Perl, Ruby, Go等超过40种的语言 :::
注释类
:::danger 不写注释的研发不仅不是好测试,还会被我骂哦 😊 :::
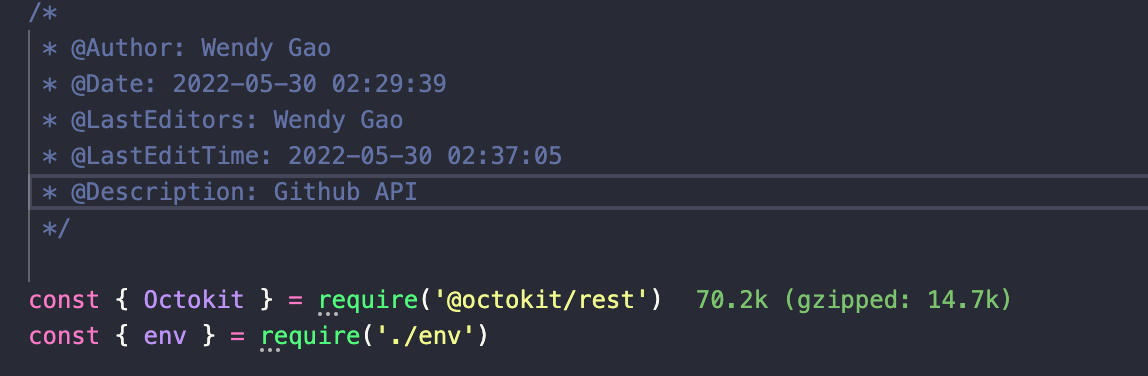
koroFileHeader

功能:文件头和函数注释
快捷键
文件注释:
- window:
ctrl+win+i - mac:
ctrl+cmd+i - linux:
ctrl+meta+i - Ubuntu:
ctrl+super+i
函数注释:
- window:
ctrl+win+t - mac:
ctrl+cmd+t - linux:
ctrl+meta+t - Ubuntu:
ctrl+super+t
配置说明
字段说明文档
配置可参考如下
// 头部注释"fileheader.customMade": {"Author": "git config user.name","Date": "Do not edit", // 文件创建时间(不变)"LastEditors": "git config user.name", // 文件最后编辑者"LastEditTime": "Do not edit", // 文件最后编辑时间"Description": "do something",},// 函数注释"fileheader.cursorMode": {"description": "", // 函数注释生成之后,光标移动到这里"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行"return": "",},// 全局配置"fileheader.configObj": {"functionParamAddStr": "",// https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE#%E5%8D%95%E4%B8%AA%E6%96%87%E4%BB%B6%E4%BF%9D%E5%AD%98%E6%97%B6%E8%BF%9B%E8%A1%8Cdiff%E6%A3%80%E6%9F%A5"CheckFileChange": true, // 默认关闭// 自动添加头部注释黑名单"prohibitAutoAdd": ["json","markdown","html"]}
DocumentThis

功能:函数注释(js/ts)
:::info
koroFileHeader 也开始支持函数注释了,但我还是习惯用 DocumentThis
添加注释后可以在使用时候可以非常方便的查看到请求参数及返回,所以用哪个插件不重要,写注释才重要
:::

快捷键
ctrl + alt + d and again ctrl + alt + d
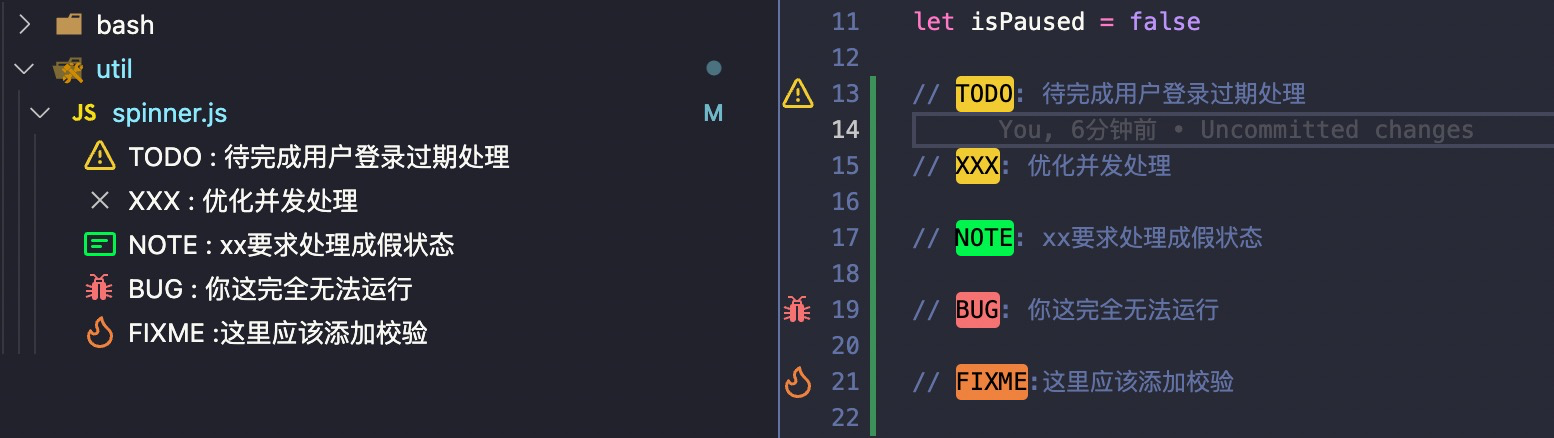
Todo Tree - 特殊注释

功能:标注及高亮一些特殊注释,例如 TODO/FIXME/XXX
关键字
当然你可以在配置文件里自定义
| 关键字 | 说明 |
|---|---|
| TODO | 标识此处有功能代码待编写 |
| FIXME | 标识此处代码需要修正,甚至代码是错误的,不能工作,需要修复 |
| BUG | 标识此处代码有问题,必须要修复 |
| XXX | 标识处代码虽然实现了功能,但是实现的方法有待商榷,希望将来能改进 |
| NOTE | 一些关键注释,不合常理的处理 |
配置参考
// 自定义关键字"todo-tree.general.tags": ["TODO","FIXME","BUG","XXX","NOTE"],// 关键字样式"todo-tree.highlights.customHighlight": {"FIXME": {"foreground": "#000","iconColour": "#ee823e","background": "#ee823e"},"BUG": {"foreground": "#000","iconColour": "#f67272","background": "#f67272"},"NOTE": {"icon": "note","foreground": "#000","iconColour": "#00f54d","background": "#00f54d","gutterIcon": false}}
前端类
ESLint / TSLint

功能:语法检测
必备指数:⭐️⭐️⭐️⭐️⭐️
Prettier - Code formatter

功能:代码格式化,不关心语法
必备指数:⭐️⭐️⭐️⭐️⭐️
:::info
代码是写给人看的,不是写给机器看的
漂亮的代码谁不喜欢,谁不喜欢漂亮的代码
:::
Vetur

功能:语法高亮、智能感知、Emmet等等,功能非常强大,Vue 2 开发必备
必备指数:⭐️⭐️⭐️⭐️⭐️
Volar

功能:Vue 3 必备
必备指数:⭐️⭐️⭐️⭐️⭐️
:::warning Vetur 和 Volar 有部分功能互斥哈,最好用一个的时候把另一个关了 :::
Import Cost

功能:检测依赖包的大小
必备指数:⭐️⭐️⭐️
:::info
控制下动不动就引入第三方依赖的小手~
能自己实现的简单功能就不要专门引入一个第三方库了
只使用了单一功能则按需引入,这都是后面要还的账
:::

node-readme

功能:一键跳转到 js 依赖的 README 文档
必备指数:⭐️⭐️⭐️

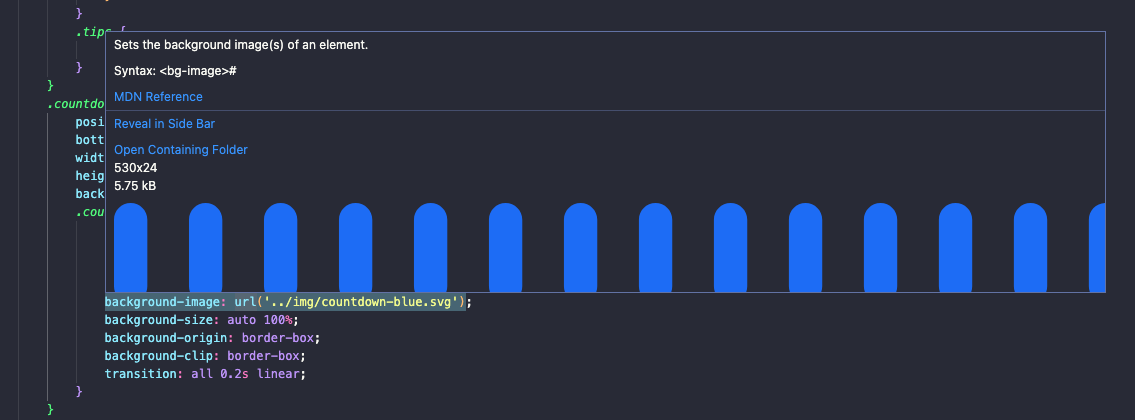
Image Preview & SVG Viewer
Turbo Console Log

功能:快速添加 console.log 信息,js debug 必备
必备指数:⭐️⭐️⭐
:::info 亲,还在手写 console 吗?可以试试它 :::
PS. 在 Code Runner 那一节已经演示过,就不再重新贴图了
快捷键
- 生成 console.log :选中变量之后
ctrl + alt + l - 注释所有 console.log:
alt + shift + c - 启用所有 console.log:
alt + shift + u - 删除所有 console.log :
alt + shift + dQuokka.js

功能:js / ts 调试工具,实时展示运行值
必备指数:⭐️⭐️
:::info
与 Code Runner 的区别在于实时?🤔
验证某一函数或算法逻辑是否正确的时候建个新文件代码拷进去马上就能知道结果
要说调试体验那肯定是比浏览器 Console 强,但使用场景还是小了点
PS. 免费版只能新建文件调试,其他功能需要购买 Pro 版
:::
快捷键
js 文件
- window:
(ctrl + k) + j - mac:
(cmd + k) + j
ts 文件
- window:
(ctrl + k) + j - mac:
(cmd + k) + j

意思是先按下前两键再按下 j / t
拼写翻译
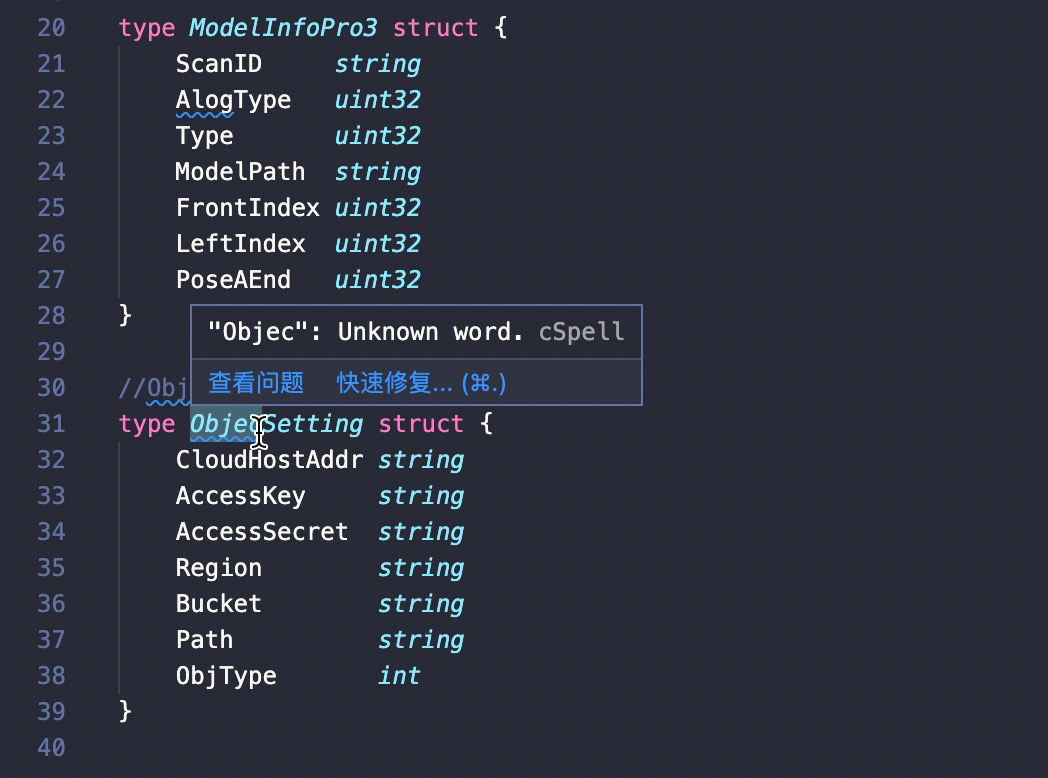
Code Spell Checker

功能:检查单词拼写是否错误
必备指数:⭐️⭐️⭐️⭐️⭐️
:::info
咱就是说不要一步错步步错。
数据库字段名拼写错误导致要在 API 代码层再转一遍的痛我一个人承受过就行了
:::

Comment Translate

功能:调用 Google、Bing、Baidu、AliCloud、DeepL等的 Translate API 悬停翻译、划词翻译
必备指数:⭐️⭐️⭐️⭐️
:::info 妈妈再也不用担心我看不懂单词了 :::

默认是谷歌翻译,需要🪜,如果没有的话就手动换下翻译源:查看 - 命令面板(option + shift + p )
主题类
vscode-icons

功能:在资源树上加上图标
必备指数:⭐️⭐️
:::info 前端项目文件类型很多,使用图标的话更能一目了然 :::
Dracula Official
One Dark Pro
必备指数:⭐️

尝鲜类
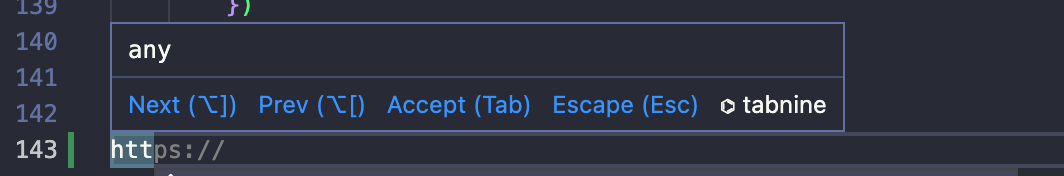
Tabnine AI Autocomplete

功能: 基于机器学习的代码补全
必备指数:⭐️⭐️⭐️⭐️
:::info
不同于其他的补全插件,它是根据你过去的习惯和项目里之前出现过的代码补全的,属于用的越久越香型
肚里的蛔虫变成插件了
:::
All the Languages You Love
| Python | Javascript | Java |
|---|---|---|
| extended JS | React | PHP |
| Typescript | C Header | Bash |
| ML | Swift | Ruby |
| Perl | Rust | SQL |
| Vue | F# | Scala |
| Julia | TOML | Shell |
| YAML | C / C++/ C# | HTML |
| Lua | Markdown | Haskell |
| Go | Objective C | JSON |
| CSS / SCSS | Angular | Kotlin |
Mintlify Doc Writer

功能: 基于 AI 自动生成注释,支持中文
必备指数:⭐️⭐️
:::info
程序员最讨厌写注释,更讨厌别人不写注释
偶都尅,借助它可以让你不这么矛盾,根据生成的注释修修改改让大家都 happy
🤔 反向想想,如果生成的注释不符合预期是不是你的代码有bug?
:::
📝 Languages supported
- Python
- JavaScript
- TypeScript
- JSX and TSX files
- C and C++
- PHP
- Java
- C#
- Ruby
- Rust
- Dart
- Go
-
📑 Docstring formats supported
JSDoc
- reST
- NumPy
- DocBlock
- Doxygen
- Javadoc
- GoDoc
- XML
- 🚧 More under construction
最后
插件在精不在多,过多的插件会影响 VSCode 运行性能,选择性安装你最需要