知识储备
简单介绍下本文使用到的几个第三方库
commander
常用的命令行解决方案,用于处理终端命令行中输入的命令及编写命令行指令
就是用来定义你的脚手架里有哪些命令 🗒 详细使用说明
inquirer
可交互的命令行界面工具 ✔️ 详细使用说明
ora
加载过程中的 loading 动画效果,避免枯燥的等待 🕗 详细使用说明
chalk
给终端字体添加颜色,区分不同状态立马拥有多彩的人生 🌈 详细使用说明
举个例子
创建项目
首先创建个新项目,输入你的 ~~个人 ~~项目信息
mkdir [your-project]cd [your-project]yarn init
把上面说的几个工具都给安排上(PS. ora 和 chalk 最新版不支持 CommonJS 了,所以指定了低版本)
yarn add ora@^5 chalk@^4 commander inquirer
定义命令
在根目录创建index.js , 写一点小命令
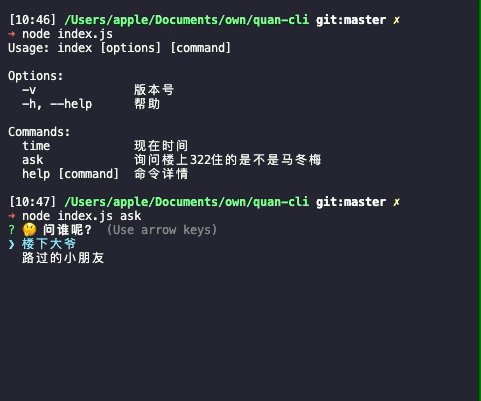
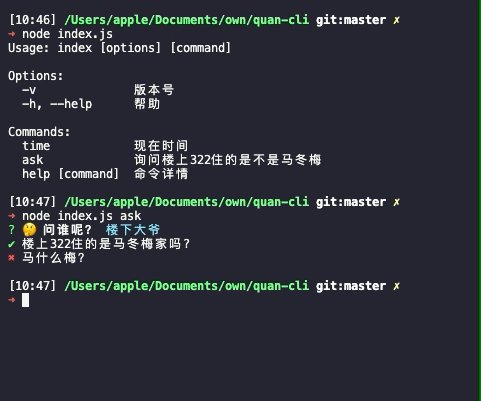
const ora = require('ora')const chalk = require('chalk')const inquirer = require('inquirer')const program = require('commander')const spinner = ora()// 设置版本号program.version(require('./package').version, '-v', '版本号')// 添加命令program.command('time').description('现在时间').action(() => {console.log(chalk.cyan(new Date().toLocaleString()))})program.command('ask').description('询问楼上322住的是不是马冬梅').action(() => {inquirer.prompt([{type: 'list',message:"🤔 问谁呢?",name:"who",default:"楼下大爷",choices:["楼下大爷","路过的小朋友",],}]).then(answer => {spinner.succeed('楼上322住的是马冬梅家吗?')spinner.start('😳 思考中...')setTimeout(() => {spinner.fail('马什么梅?')}, 2000)})})// 重写默认的帮助选型、名字、描述program.helpOption('-h, --help', '帮助').addHelpCommand('help [command]', '命令详情')program.parse(process.argv)
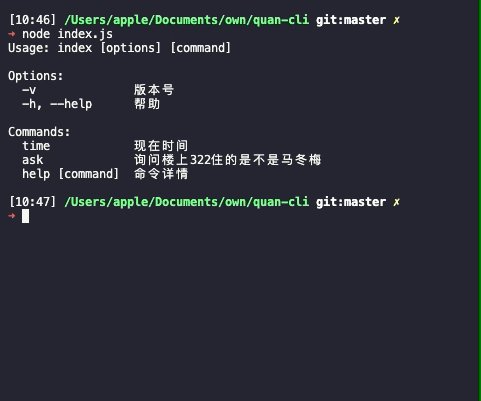
运行看看
配置执行文件
作为一个命令行工具,你用 node index.js 运行,这和裸奔有什么区别?
so 咱们给它配置执行文件 bin
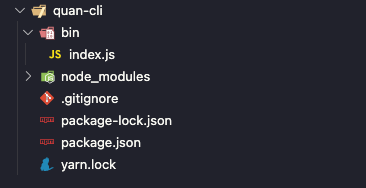
在项目目录下创建 bin 文件夹,把 index.js扔进去
改一下 package.json,添加 bin 说明
{"name": "quan-cli","version": "1.0.0","description": "my cli","main": "index.js","repository": "https://github.com/wendygaoyuan/quan-cli.git","author": "Wendy Gao <wendygaoyuan@163.com>","license": "MIT","private": false,"bin": {"quan-cli": "./bin/index.js"},"dependencies": {"chalk": "^4","commander": "^9.1.0","inquirer": "^8.2.2","ora": "^5"}}
最后不要忘了把 index.js 里的版本号获取目录从 ./ 改成 ../
// 设置版本号program.version(require('../package').version, '-v', '版本号')
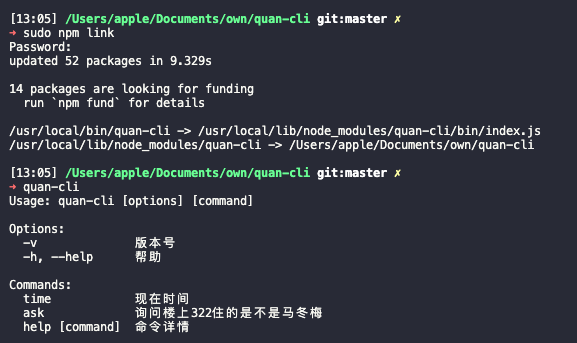
nice ~ , 咱们在本地调试一下,在项目根目录运行
sudo npm link

完美 
最后的最后,不要忘记发布到 npm 中,同步给小伙伴们一起使用 ~

