背景
前后端全部自动化部署后,构建速度就变成运维小伙伴日常吐槽的点,上个月优化了后端镜像脚本,将构建时间缩短到7s以内,接下来就轮到你了,小前端
找问题
前端的构建脚本其实很简单,先把大象从冰箱里拿出来
- Clone: 拉取代码
git clone - Install: 安装依赖
npm install - Build: 构建
npm run build - Upload: 上传
dist到云端服务器
为了方面查看每一步的执行耗时,我使用了time命令(粗略统计),在执行命令前添加time即可,举个🌰
time npm install
然后构建项目,没有任何处理的总构建时间是1分43秒

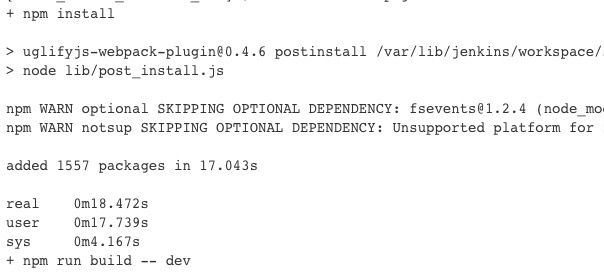
install 18.472s

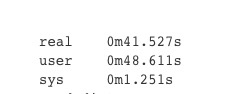
build 41.27s

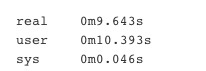
upload 26.787s

因为代码拉取直接使用的Jenkins,用总时长减去上面三项剩下就是clone的耗时 —— 16.47s(其实中间还有其他耗时啦,但咱就不分这么细了)
逐个击破
Clone
git clone 命令会拉取所有历史版本的代码,对于像这种指定版本的构建来说并不需要这些历史,随着迭代代码量越来越多,拉取代码的时间也就会越来越久。
所以第一步,修改拉取配置,改为浅克隆,克隆深度为1
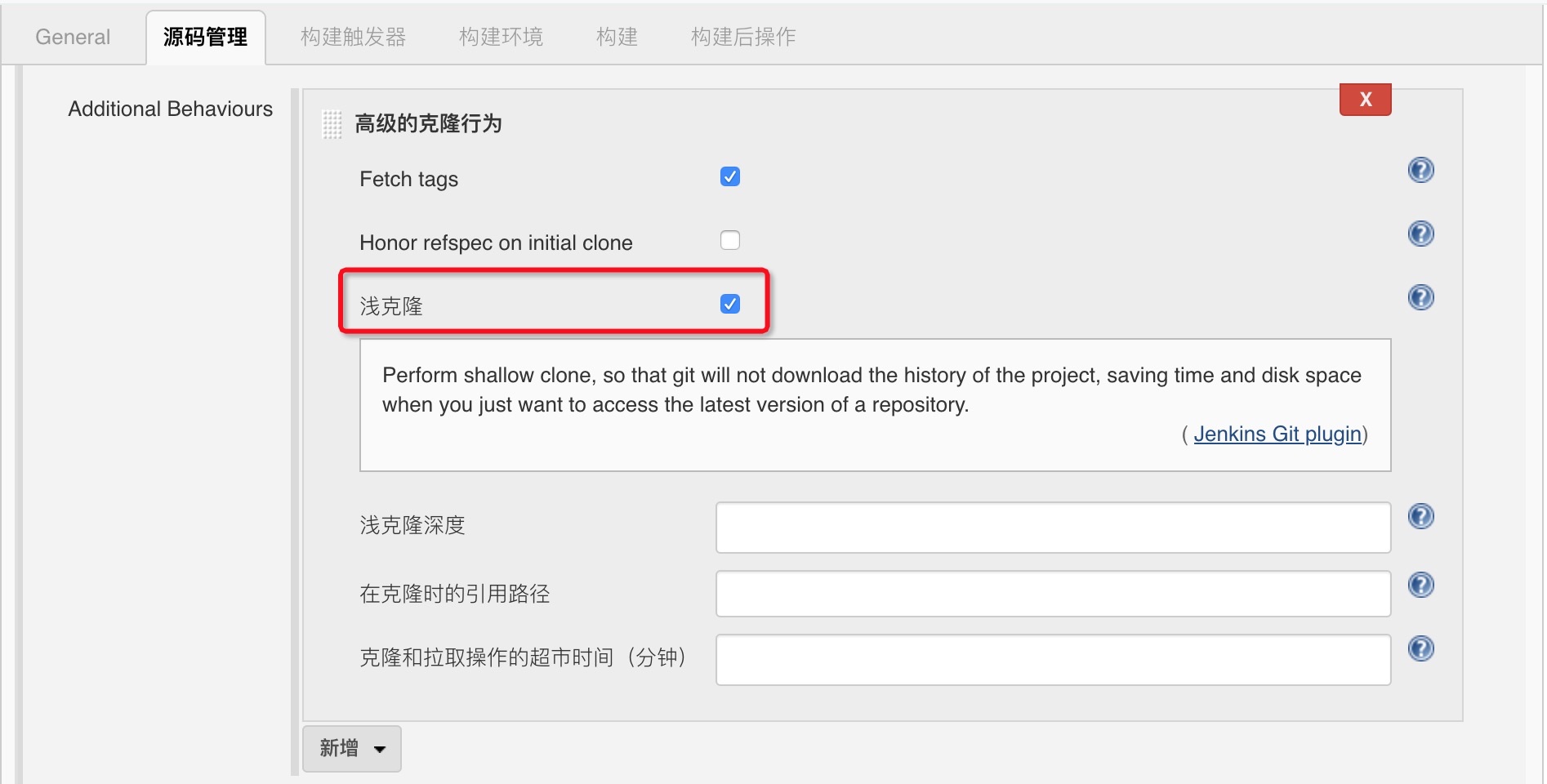
设置步骤如下:
源码管理 - Additional Behaviours - Advanced clone behaviours(高级克隆) - Shallow clone(浅克隆)
修改后总构建时间缩短 7s 👏🏻
Install
改用 yarn 做依赖管理
# 安装 yarnnpm install -g yarn
使用缓存
# 配置 yarn 的缓存路径和全局安装路径,注意将路径改成自己的目录yarn config set cache-folder /data/jenkins/yarn/cacheyarn config set global-folder /data/jenkins/yarn/global# 优先使用缓存数据yarn --prefer-offline# 清理缓存命令# npm cache clean --force# yarn cache clean
--prefer-offline则优先使用缓存数据,如果没有匹配的缓存数据,则从远程仓库下载。--prefer-online则优先使用网络数据,忽略缓存数据,这种模式可以及时获取最新的模块。
屏蔽非必要打印
当设置 progress 为 true 时, 时将会显示进度条,把它设置为 false 可小幅提高 的速度
# npm set progress=false && npm run buildyarn build --no-progress

install 时间从18s缩短到10s
最终优化 - node_modules 复用
其实完全可以将 node_modules复用,因为依赖库并不是经常更新,完全可以需要时再选择性更新,这样的话 install 的时间可以全部节省出来,但具体怎么实现还没想好 🤔
Build
检查项目依赖
- 项目里不再使用依赖不删等着过年?
- 明确依赖使用的环境,开发依赖不要放到生产里,比如各种css预编译
关闭 SourceMap
/*** Source Maps*/productionSourceMap: false,// https://webpack.js.org/configuration/devtool/#productiondevtool: 'eval',
关闭调试
const isDebug = process.env.NODE_ENV !== 'production'Vue.config.debug = isDebugVue.config.devtools = isDebugVue.config.productionTip = isDebug
提取不常变动的第三方库
使用 webpack 的插件 DllReferencePlugin
Upload
图片压缩
该压缩压缩,该雪碧图雪碧图,你的一小步,我的一大步
代码检查
在本地构建后发现多数大文件都是本地测试功能使用的,生产根本不用 🤦🏻♀️
同样的js依赖,没有提成公共文件,每个功能文件夹下都有一份 🤦🏻♀️
还有一些奇葩处理,我就不说了,哎,论走查的重要性 🤦🏻♀️
修改后 upload 时间从26s缩短到9s,总构建时间缩短 17s 👏🏻
优化结果
| 步骤 | 优化前 | 优化后 |
|---|---|---|
| Clone | 16.74s | 9s |
| Install | 18.47s | 10.26s |
| Build | 41.27s | 32.55s |
| Upload | 26.79s | 9.64s |
| Total | 103.27s | 61.45s |
优化了近 40% 👏🏻 ,当然还有继续优化的空间~~~,朋友们,我们下次再见 👋