Babel 的插件配置
在项目中可使用三种方式配置 babel:
- babel.config.js,项目范围,采用单一模式(monorepo),需要编译node_modules。
- .babelrc.json,配置文件只适用于项目的某个部分。
- 在 package.json 中配置,等同于第二种。
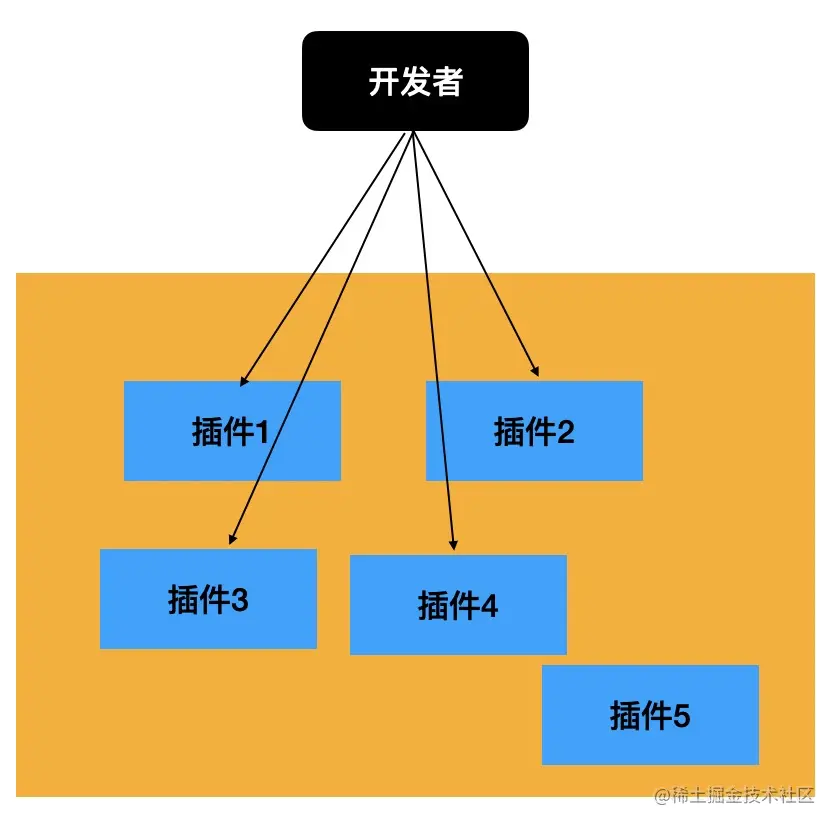
plugin 的使用
- 在配置文件使用 plugins 的配置选项
- 可以是字符串或者数组
如果需要传递参数,就需要使用数组格式,数组第二个选项是参数
const plugins = [['import',{libraryName: 'antd',libraryDirectory: 'es',style: true,},],'lodash','@babel/plugin-syntax-dynamic-import',['@babel/plugin-proposal-decorators',{legacy: true,},],['@babel/plugin-proposal-class-properties', { loose: true }],['@babel/plugin-transform-runtime',{corejs: 2,helpers: true,regenerator: true,},],];
plugin 的格式
返回对象的函数
- 对象(和函数的区别就是不需要处理参数)。
```javascript
export default function(api, options, dirname) {
return {
inherits: parentPlugin,
manipulateOptions(options, parserOptions) {
}, pre(file) {options.xxx = '';
}, visitor: {this.cache = new Map();
}, post(file) {StringLiteral(path, state) {this.cache.set(path.node.value, 1);}
} }; }console.log(this.cache);
```javascriptexport default plugin = {pre(state) {this.cache = new Map();},visitor: {StringLiteral(path, state) {this.cache.set(path.node.value, 1);}},post(state) {console.log(this.cache);}};
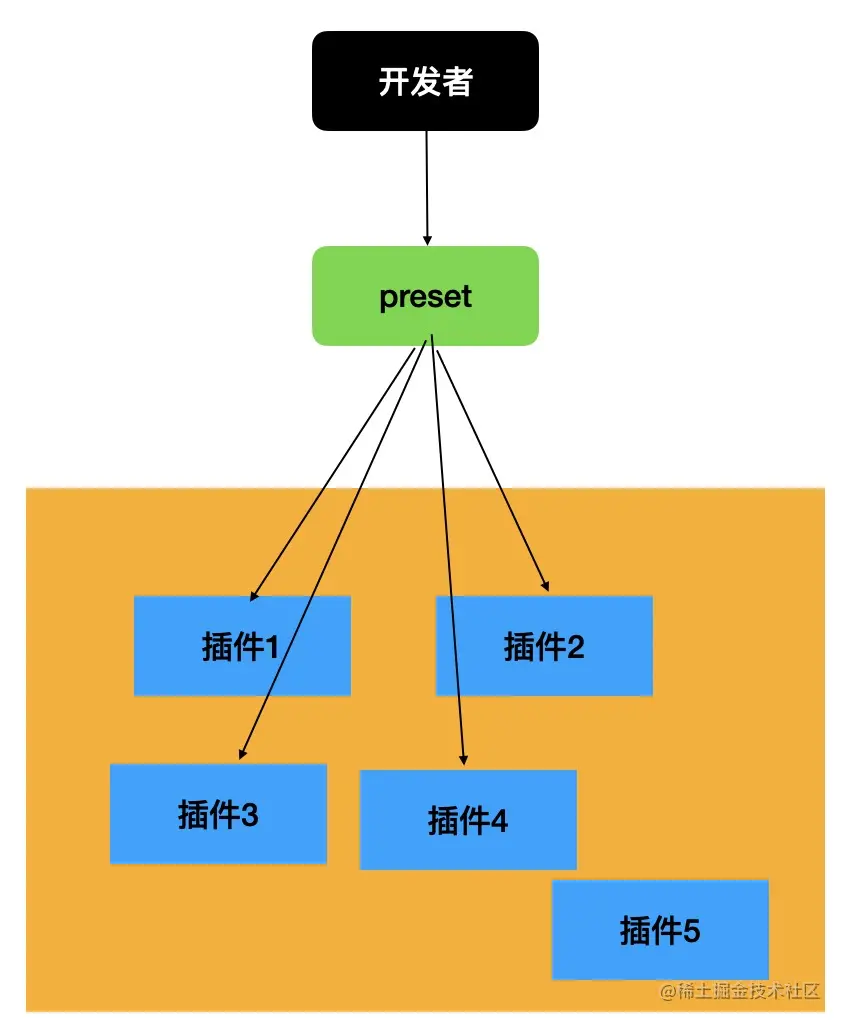
preset
preset 就是对多个 plugin 的封装,通过引入 preset 来批量引入plugin 。preset 可以是一个函数也可以是一个对象,返回的 plugins、preset 的配置。

名字
babel 对插件名字的格式有一定的要求,比如最好包含 babel-plugin,如果不包含的话也会自动补充。
babel plugin 名字的补全有这些规则:
- 如果是 ./ 开头的相对路径,不添加 babel plugin,比如 ./dir/plugin.js
- 如果是绝对路径,不添加 babel plugin,比如 /dir/plugin.js
- 如果是单独的名字 aa,会添加为 babel-plugin-aa,所以插件名字可以简写为 aa
- 如果是单独的名字 aa,但以 module 开头,则不添加 babel plugin,比如 module:aa
- 如果 @scope 开头,不包含 plugin,则会添加 babel-plugin,比如 @scope/mod 会变为 @scope/babel-plugin-mod
- babel 自己的 @babel 开头的包,会自动添加 plugin,比如 @babel/aa 会变成 @babel/plugin-aa

