前言
如果是 Vue 的忠实er,会知道 Vue.js 2.x 已经是足够优秀的前端框架,并且性能也错,但是在升级的 Vue 3.0 版本中,让这个性能更上一层楼,那 Vue3.0 性能又有了哪些方面的突破了?
Vue 3 与 Vue 2 相比,在 bundle 包大小方面(tree-shaking 减少了 41% 的体积),初始渲染速度方面(快了 55%),更新速度方面(快了 133%)以及内存占用方面(减少了 54%)都有着显著的性能提升[1]。
这篇文章你将了解Vue 3.0 性能优化的三个方法:
- 源码体积优化
- 数据劫持优化
- 编译优化
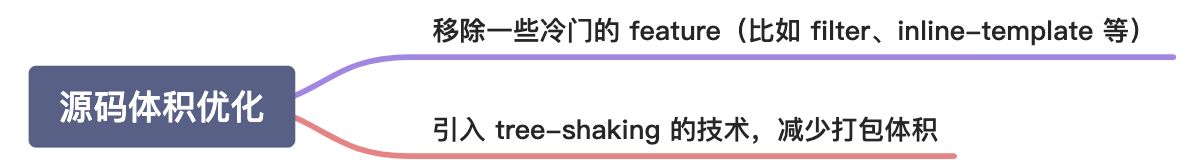
1. 源码体积优化

tree-shaking,它的原理很简单,tree-shaking 依赖 ES2015 模块语法的静态结构(即 import 和 export),通过编译阶段的静态分析,找到没有引入的模块并打上标记。利用 tree-shaking 技术,如果你在项目中没有引入无关的组件,那么它们对应的代码就不会打包,这样也就间接达到了减少项目引入的 Vue.js 包体积的目的。
Vue3.0 中最直接使用 tree-shaking 技术的一个例子,在 createApp 时会通过 ensureRenderer 创建渲染器对象,但是这里并不是直接创建渲染器对象,而是延时创建渲染器,目的是当用户只依赖响应式包的时候,可以通过 tree-shaking 移除核心渲染逻辑相关的代码。
2. 数据劫持优化
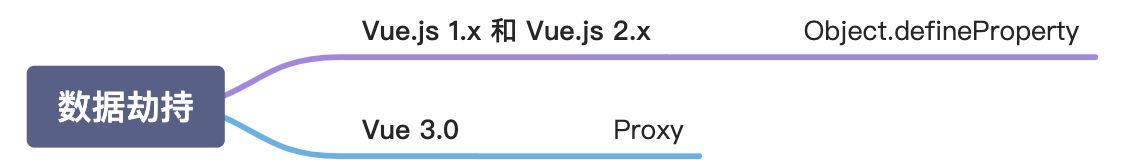
我们先来回忆一下,在 Vue 3.0 之前的数据劫持,Vue.js 1.x 和 Vue.js 2.x 内部都是通过 Object.defineProperty 这个 API 去劫持数据的 getter 和 setter,具体是这样的:
Object.defineProperty(data, 'x',{get(){// 收集},set(){// 更新}})
核心就是 Object.defineProperty,其实 Vue.js 1.x 和 Vue.js 2.x 不支持 IE 8 及以下也是因为 Object.defineProperty 不支持。数据劫持是 Vue.js 区别于 React 的一大特色,Vue 框架中 DOM 是数据的一种映射,数据发生变化后可以自动更新 DOM,用户只需要专注于数据的修改,没有其余的心智负担。
在 Vue.js 3.0 使用了 Proxy API 做数据劫持,它是这样的:
observed = new Proxy(data, {get() {// 收集},set() {// 更新}});
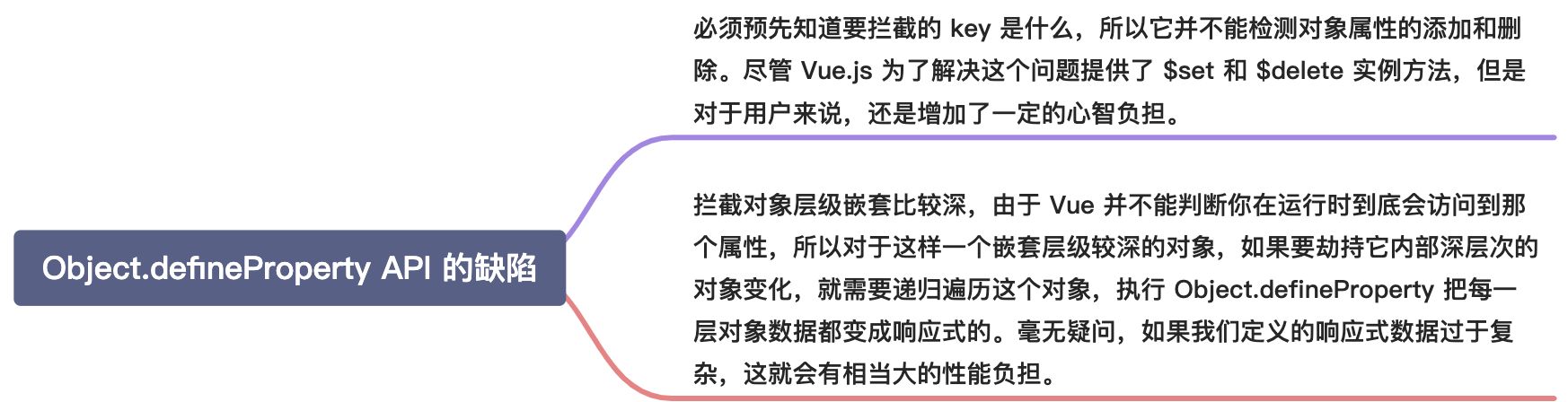
为什么替换 Object.defineProperty 到 Proxy
Object.defineProperty 和 Proxy 都可以进行数据的劫持,那为什么还要将 Object.defineProperty 替换为 Proxy 了。原因有两个:
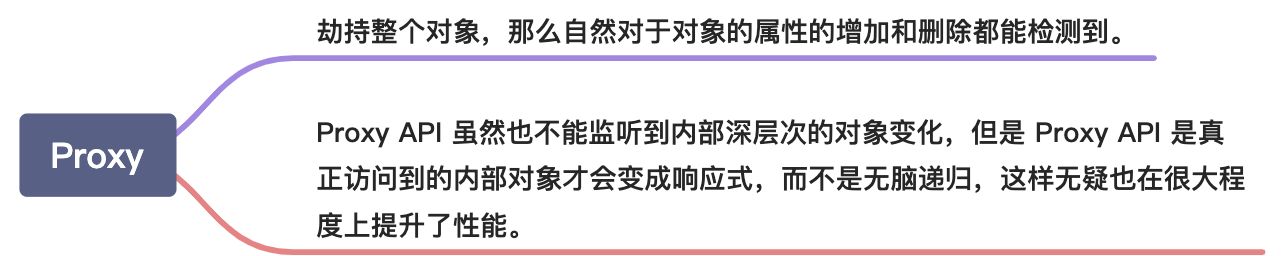
Proxy 是如何解决 Object.defineProperty API 的缺陷
3. 编译优化

通过数据劫持和依赖收集,Vue.js 2.x 的数据更新并触发重新渲染的粒度是组件级的:
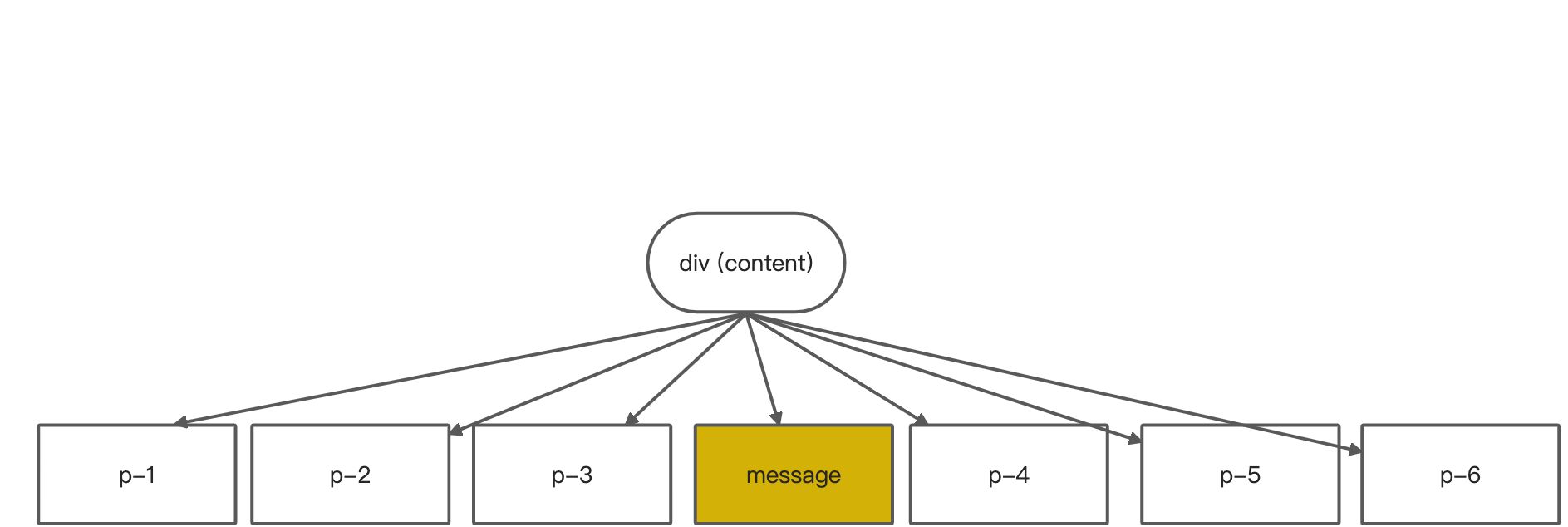
<template><div id="content"><p class="text">1</p><p class="text">2</p><p class="text">3</p><p class="text">{{message}}</p><p class="text">4</p><p class="text">5</p><p class="text">6</p></div></template>

虽然这段代码中只有一个动态节点,但在如果 message 发生改变,单个组件内部依然需要遍历该组件的整个 vnode 树,所以这里有很多 diff 和遍历其实都是不需要的,这就会导致 vnode 的性能跟模版大小正相关,跟动态节点的数量无关,当一些组件的整个模版内只有少量动态节点时,这些遍历都是性能的浪费。
Vue.js 3.0 做到了,它通过编译阶段对静态模板的分析,编译生成了 Block tree。Block tree 是一个将模版基于动态节点指令切割的嵌套区块,每个区块内部的节点结构是固定的,而且每个区块只需要以一个 Array 来追踪自身包含的动态节点。
借助 Block tree,Vue.js 将 vnode 更新性能由与模版整体大小相关提升为与动态内容的数量相关,这是一个非常大的性能突破。
除此之外,Vue.js 3.0 在编译阶段还包含了对 Slot 的编译优化、事件侦听函数的缓存优化,并且在运行时重写了 diff 算法。
参考
- [1] https://docs.google.com/spreadsheets/d/1VJFx-kQ4KjJmnpDXIEaig-cVAAJtpIGLZNbv3Lr4CR0/edit#gid=0
- https://github.com/vuejs/vue-next/releases
- https://zhuanlan.zhihu.com/p/254219538
- https://kaiwu.lagou.com/course/courseInfo.htm?courseId=326#/detail/pc?id=4054
- https://note.youdao.com/web/#/file/3B4DFEA7A26D4FC0BE54FCA3212EA247/markdown/2F16679FEBE94D108BE38D5BB88132D7/